摘要:本篇内容详细介绍了UI网站素材的分类。文章介绍了不同种类的网站素材,包括图标、图片、背景、文字样式等,并对各类素材的特点和应用场景进行了深入解析。通过本文,读者可以更好地了解如何选择和运用网站素材,以提升网页的用户体验和视觉吸引力。
本文目录导读:
随着互联网技术的飞速发展,UI设计在网站、应用等领域扮演着至关重要的角色,UI设计素材作为UI设计师的灵感源泉,其分类与选择直接影响着设计作品的质量,本文将详细介绍UI网站中的分类素材,帮助设计师们更好地进行素材挑选与管理。
UI网站概述
UI网站是设计师获取UI设计素材的重要平台,提供了丰富的设计资源,这些网站涵盖了各种设计领域的素材,如图标、背景、字体、图片等,设计师可以通过这些网站快速找到所需的素材,提高设计效率。
UI网站分类素材介绍
1、图标类素材
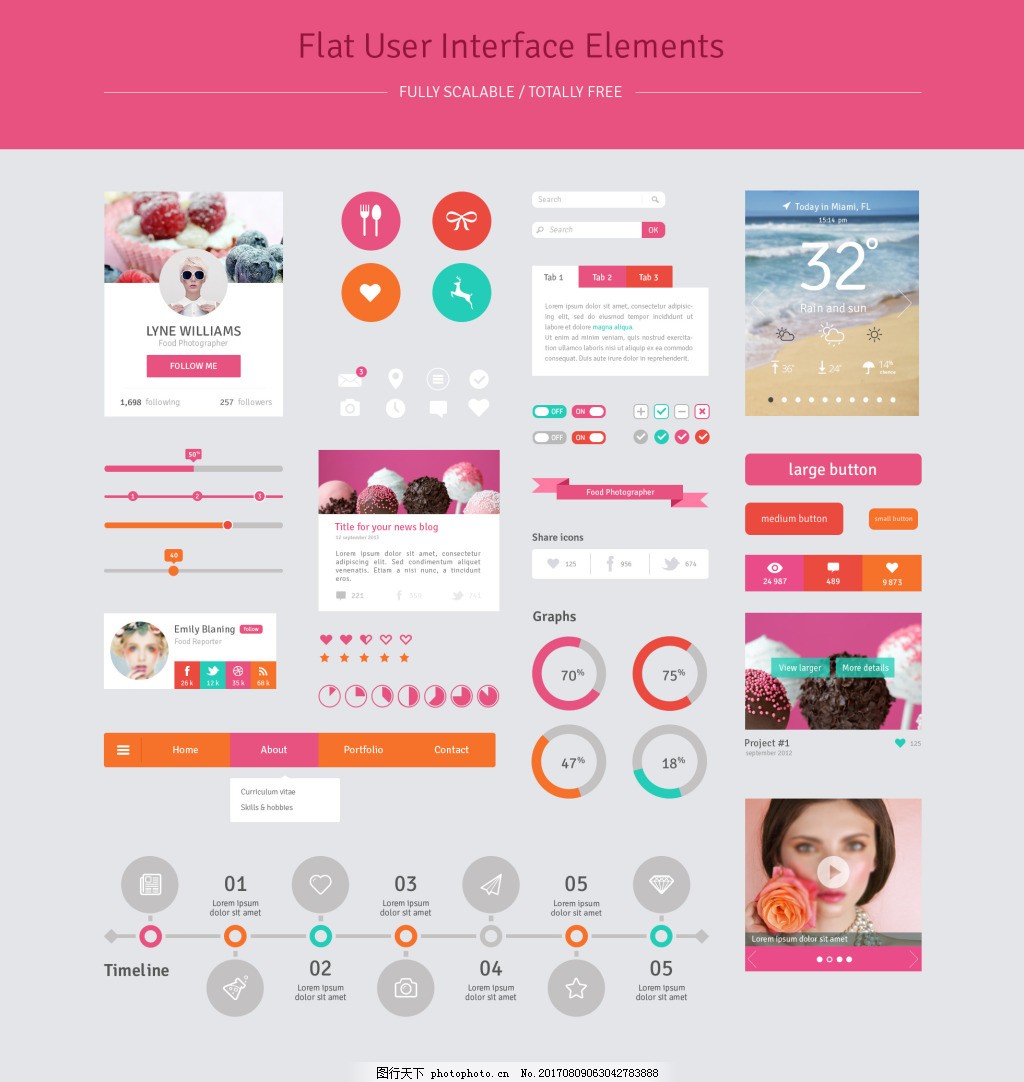
图标是UI设计中不可或缺的元素,用于表达功能、传达信息,UI网站中的图标类素材种类繁多,包括矢量图标、PSD图标等,设计师可以根据设计需求选择合适的图标,为界面增添视觉吸引力。
2、背景类素材
背景是设计作品的基底,对于营造整体氛围至关重要,UI网站提供丰富的背景类素材,如渐变色背景、纹理背景等,设计师可以根据设计主题选择合适的背景素材,提升用户体验。
3、字体类素材
字体在UI设计中扮演着传递信息、引导视觉的重要角色,UI网站提供多种字体类素材,包括免费商用字体、创意字体等,合适的字体可以有效提升设计的辨识度与美观度。
4、图片类素材
图片是UI设计中最为直观的表现形式,能够直观地传达信息,UI网站中的图片类素材包括风景、人物、物体等,设计师可以根据设计需求挑选合适的图片,为界面增添生动性。
5、模板类素材
模板是设计师的灵感源泉,为设计师提供现成的界面设计方案,UI网站中的模板类素材包括移动端界面、网页界面等,设计师可以在这些模板的基础上进行创作,提高设计效率。
如何挑选和使用UI网站分类素材
1、明确设计需求
在挑选素材之前,设计师需要明确设计需求,确定所需素材的类型、风格等,这样有助于快速找到符合要求的素材,提高设计效率。
2、选择信誉良好的UI网站
在选择UI网站时,设计师需要选择信誉良好、资源丰富的网站,这样能够保证素材的质量和数量,满足设计需求。
3、合理运用素材
在运用素材时,设计师需要注意素材与整体设计的协调性,避免过度使用素材,保持设计的简洁与统一,要遵循版权法规,合理使用素材,避免侵权。
本文详细介绍了UI网站中的分类素材,包括图标、背景、字体、图片和模板等,设计师需要明确设计需求,选择合适的素材,提高设计效率,要注意素材与整体设计的协调性,遵循版权法规,合理运用素材,希望通过本文的介绍,能够帮助设计师们更好地进行UI设计素材的挑选与管理,随着UI设计领域的不断发展,UI网站分类素材将会越来越丰富,为设计师们提供更多的创作灵感和选择空间。




 京ICP备11000001号
京ICP备11000001号