摘要:,,本网站致力于实现网站首页分类CSS的设计与优化,以提升用户体验和页面加载速度。设计方面,我们注重简洁明了的布局,确保各类别清晰呈现,便于用户快速找到所需内容。优化CSS以提高页面渲染性能,减少加载时间,确保用户在任何设备上都能流畅浏览。我们关注响应式设计,确保网站在各种屏幕尺寸上都能完美呈现。通过不断优化CSS设计,我们致力于为用户提供更优质的浏览体验。
本文目录导读:
随着互联网的普及与发展,网站首页作为用户接触的第一界面,其设计质量直接关系到用户体验和网站转化率,在网站首页设计中,分类的呈现方式至关重要,而CSS(层叠样式表)则是实现这一功能的关键技术之一,本文将详细介绍网站首页分类CSS的设计原则、实现方法以及优化策略。
网站首页分类CSS设计原则
1、简洁明了:分类名称要简短、直观,使用户能够快速理解每个分类的用途。
2、布局合理:分类位置应合理布局,便于用户找到所需信息。
3、风格统一:整个网站的样式和风格要保持一致,提高用户体验。
4、响应式设计:分类设计应具备响应性,适应不同屏幕尺寸和分辨率。
网站首页分类CSS实现方法
1、选定分类:首先确定网站首页的分类,如产品、服务、关于我们等。
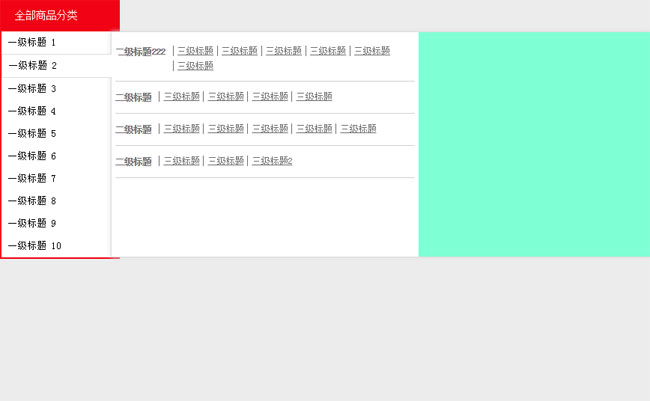
2、设计布局:根据网站整体风格,设计分类的布局,如水平导航条、侧边栏等。
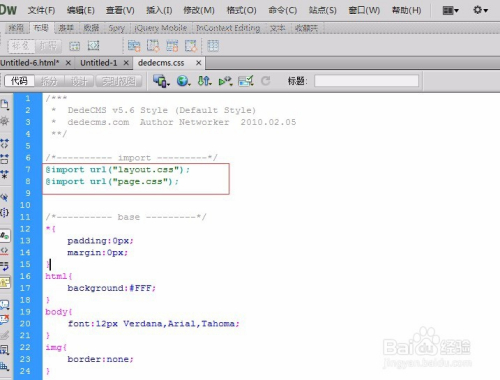
3、CSS样式编写:使用CSS定义分类的样式,包括字体、颜色、大小、间距等。
4、响应式调整:使用媒体查询(Media Query)实现分类在不同设备上的自适应显示。
网站首页分类CSS优化策略
1、减少样式表文件数量:合并CSS文件,减少HTTP请求,提高页面加载速度。
2、压缩CSS代码:使用在线工具压缩CSS代码,减小文件大小,加快页面加载速度。
3、选择高效缓存策略:对CSS文件设置合适的缓存策略,避免重复加载。
4、优化选择器性能:使用简洁高效的选择器,避免使用通配符等低效选择器。
5、使用预处理器:使用Sass、Less等CSS预处理器,提高开发效率和代码可维护性。
6、监测与调整:通过监控工具分析用户行为,对分类设计进行调整优化,提高用户体验。
具体实践案例
以一家电商网站为例,该网站首页分类包括服装、电子产品、家居用品等,设计过程中,首先确定分类名称和布局,然后使用CSS定义每个分类的样式,如背景色、字体颜色、鼠标悬停效果等,为了实现响应式设计,使用媒体查询对不同屏幕尺寸的设备进行样式调整,优化过程中,合并CSS文件,压缩代码,设置缓存策略,提高页面加载速度和性能,通过监控工具分析用户行为,对分类设计进行调整,提高用户体验和转化率。
本文详细介绍了网站首页分类CSS的设计原则、实现方法和优化策略,通过具体实践案例,展示了如何在网站首页设计中运用CSS实现分类的呈现与优化,随着移动互联网的快速发展,未来网站首页设计将更加注重用户体验和性能优化,未来的研究方向包括如何利用人工智能技术进一步优化分类设计,提高网站转化率和用户满意度。
建议与展望中的注意事项
1、关注用户体验:在设计过程中,始终关注用户需求,以用户体验为核心,提供便捷、高效的导航体验。
2、数据驱动决策:通过数据分析工具收集用户行为数据,以数据为依据对分类设计进行调整和优化。
3、持续学习与创新:关注行业发展趋势,学习借鉴优秀案例,不断创新分类设计,提高网站竞争力。
4、团队协作与沟通:在团队中建立良好的沟通机制,确保设计师、开发人员和测试人员之间的紧密合作,共同推动项目进展。
网站首页分类CSS的设计与优化对于提高用户体验和网站转化率具有重要意义,在实际项目中,应关注用户体验、数据驱动决策、持续学习与创新以及团队协作与沟通等方面,不断提升网站首页分类设计的质量与效率。




 京ICP备11000001号
京ICP备11000001号