摘要:,,本项目专注于网站板块分类图片的设计与优化策略。我们致力于通过创新的设计和策略提升用户体验和网站性能。项目内容包括图片素材的挑选、视觉设计、图片尺寸优化以及加载速度提升等方面。我们采用用户友好的设计理念,确保图片直观传达板块内容,同时注重图片质量与网站速度之间的平衡。通过实施优化策略,提高图片加载速度,减少用户等待时间,增强用户满意度。本项目旨在提升网站整体性能和用户体验,实现更高效的信息传递和交流。
本文目录导读:
随着互联网的快速发展,网站已成为人们获取信息、交流互动的重要平台,在网站建设中,项目板块的分类设计至关重要,它直接影响到用户的使用体验和信息的传递效率,而图片作为视觉信息传达的重要载体,对于网站项目板块的分类也起到了举足轻重的作用,本文将探讨网站项目板块分类图片的设计原则、优化策略及其在提升用户体验中的作用。
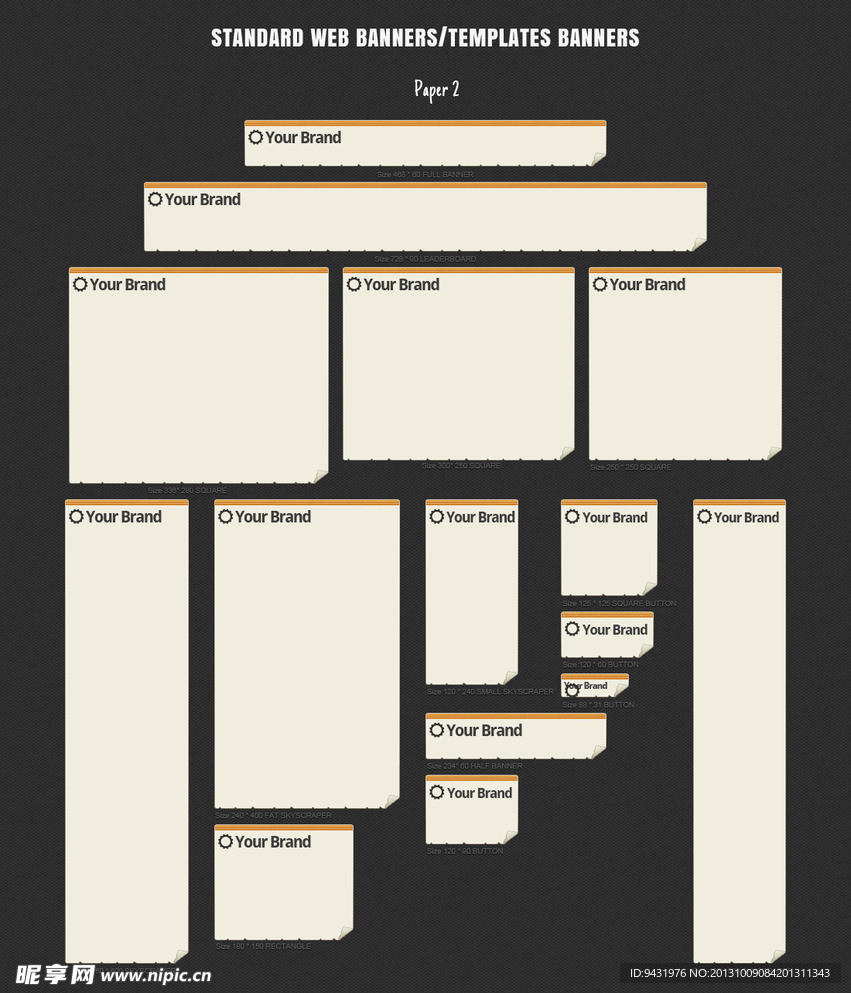
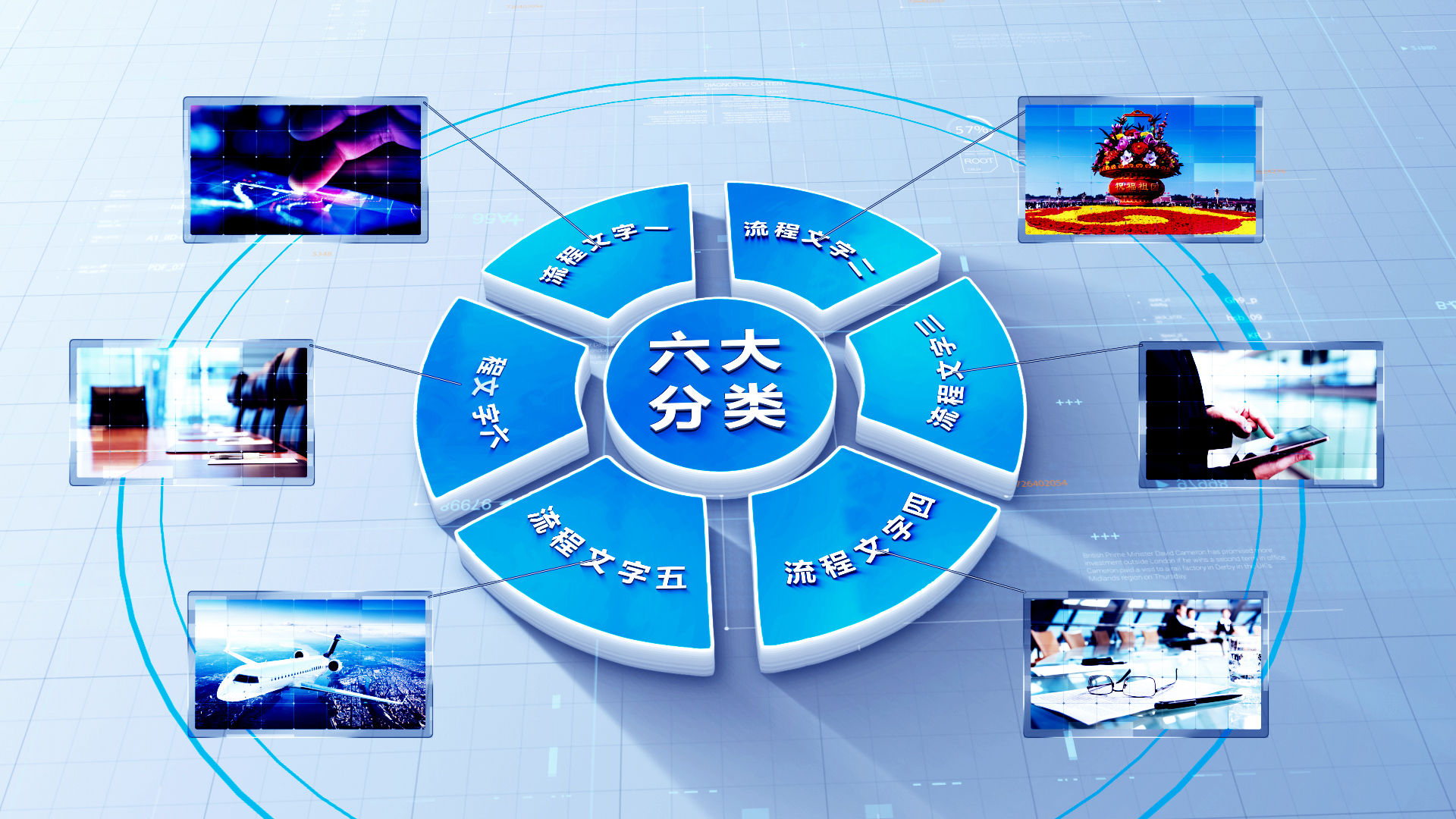
网站项目板块分类图片的设计原则
1、简洁明了:分类图片应简洁明了,避免过于复杂的设计,使用户能够迅速识别和理解。
2、直观易懂:图片所表达的信息应当直观,使用户能够一目了然地了解板块内容。
3、风格统一:分类图片应与网站整体风格相统一,以提升用户体验。
4、图文并茂:结合文字与图片,使分类更加生动形象,提高用户的点击率。
网站项目板块分类图片的优化策略
1、确定目标用户群体:了解目标用户群体的喜好和需求,以便设计出更符合他们口味的分类图片。
2、精准定位板块内容:确保分类图片能够准确反映板块内容,提高用户点击率。
3、图片与文字的协同作用:在分类图片中加入关键词或简短描述,帮助用户更好地理解板块内容。
4、图片质量:确保图片质量清晰、高分辨率,以提升用户体验。
5、动态与静态结合:采用动态和静态图片相结合的方式,增加网站的活跃度和吸引力。
6、响应式设计:确保分类图片在不同设备和屏幕尺寸上都能良好地展示,提高网站的可用性。
四、网站项目板块分类图片在提升用户体验中的作用
1、引导用户:分类图片能够引导用户快速找到所需信息,提高用户满意度。
2、提升可读性:直观的图片能够帮助用户更好地理解板块内容,提高网站的可读性。
3、增强记忆点:精美的分类图片能够给用户留下深刻印象,增强网站的记忆点。
4、提高互动率:有趣的分类图片能够吸引用户的注意力,提高用户在网站上的互动率。
5、适应不同用户需求:通过设计不同风格的分类图片,满足不同用户的需求,提升网站的包容性。
案例分析
以某新闻网站为例,该网站对项目板块进行了详细的分类,并设计了相应的图片,该网站明确了目标用户群体,针对不同用户群体设计了不同风格的分类图片,通过精准定位板块内容,确保分类图片能够准确反映板块特色,该网站还注重图片与文字的协同作用,帮助用户更好地理解板块内容,该网站采用了响应式设计,确保分类图片在不同设备和屏幕尺寸上都能良好地展示,这些策略使得该新闻网站的分类更加清晰、直观,大大提高了用户的使用体验。
网站项目板块分类图片的设计和优化对于提升用户体验至关重要,通过简洁明了、直观易懂、风格统一的设计原则以及精准定位、高质量图片、动态与静态结合等优化策略,可以使分类图片更好地引导用户、提升可读性、增强记忆点、提高互动率并适应不同用户需求,在网站建设中,应重视项目板块分类图片的设计与优化,以提高网站的用户体验。




 京ICP备11000001号
京ICP备11000001号