摘要:,,本文将介绍网站界面的布局分类及其设计考量。文章首先概述了不同类型的网站界面布局,包括单列布局、双列布局、网格布局等。探讨了设计网站界面布局时需要考虑的关键因素,如用户体验、视觉层次结构、导航便捷性、响应式设计等。通过合理的布局分类和设计考量,可以创建出既美观又易于使用的网站界面,提升用户体验和网站的吸引力。
本文目录导读:
随着互联网的快速发展,网站已成为人们获取信息、交流互动的重要平台,而网站界面的布局设计,作为用户体验的关键因素之一,对于网站的吸引力和易用性具有至关重要的作用,本文将探讨网站界面的布局分类及其在设计过程中的考量因素。
网站界面的布局分类
1、顶部导航布局
顶部导航布局是一种常见的网站布局方式,其特点是主导航菜单位于页面顶部,这种布局结构清晰,易于用户快速找到所需信息,适用于大型网站和企业官网等需要展示多层次、多板块内容的网站。
2、侧边栏布局
侧边栏布局通常将导航菜单置于页面左侧或右侧,主体内容区域占据页面中央,这种布局有助于突出主体内容,适用于新闻资讯类网站和博客等。
3、网格布局
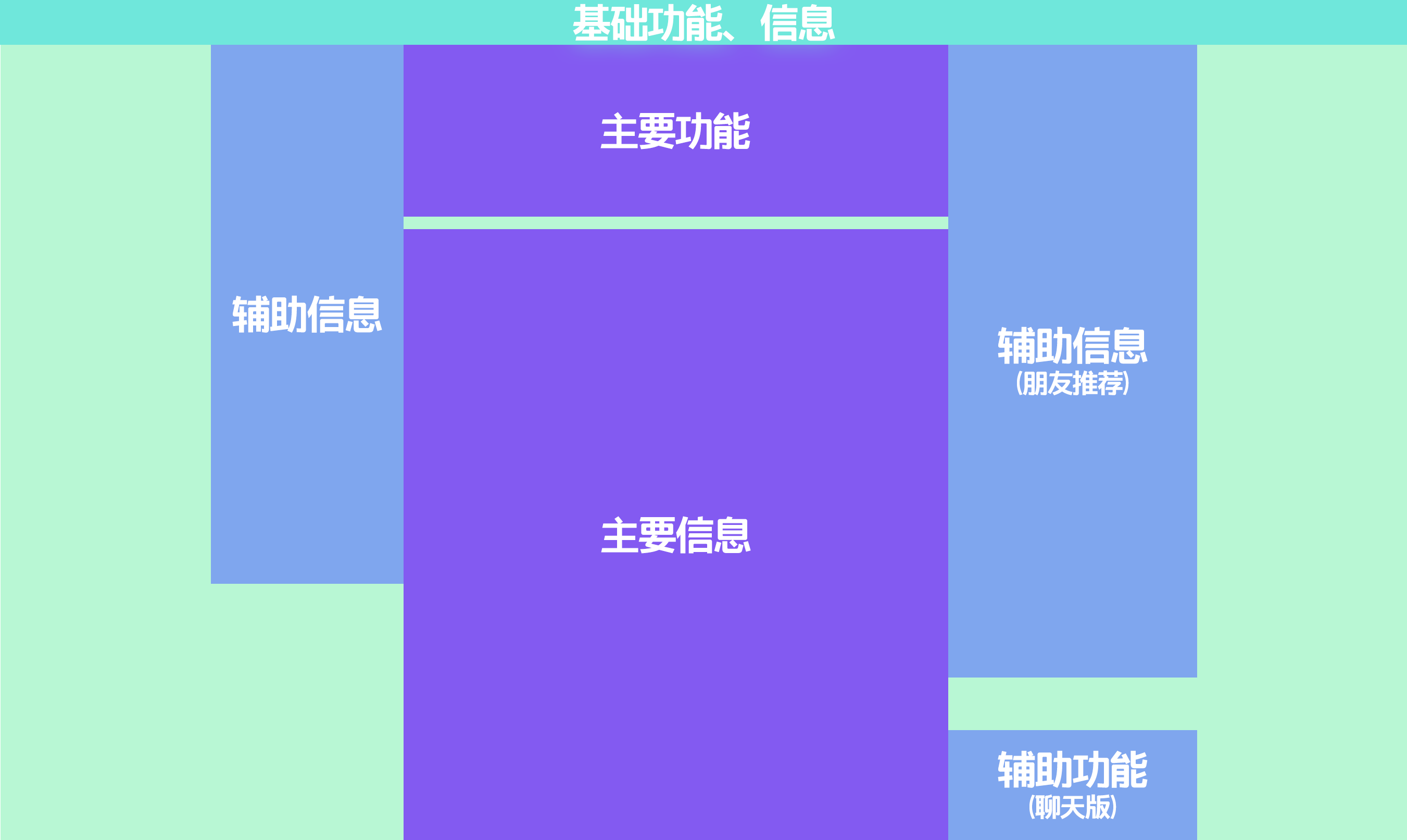
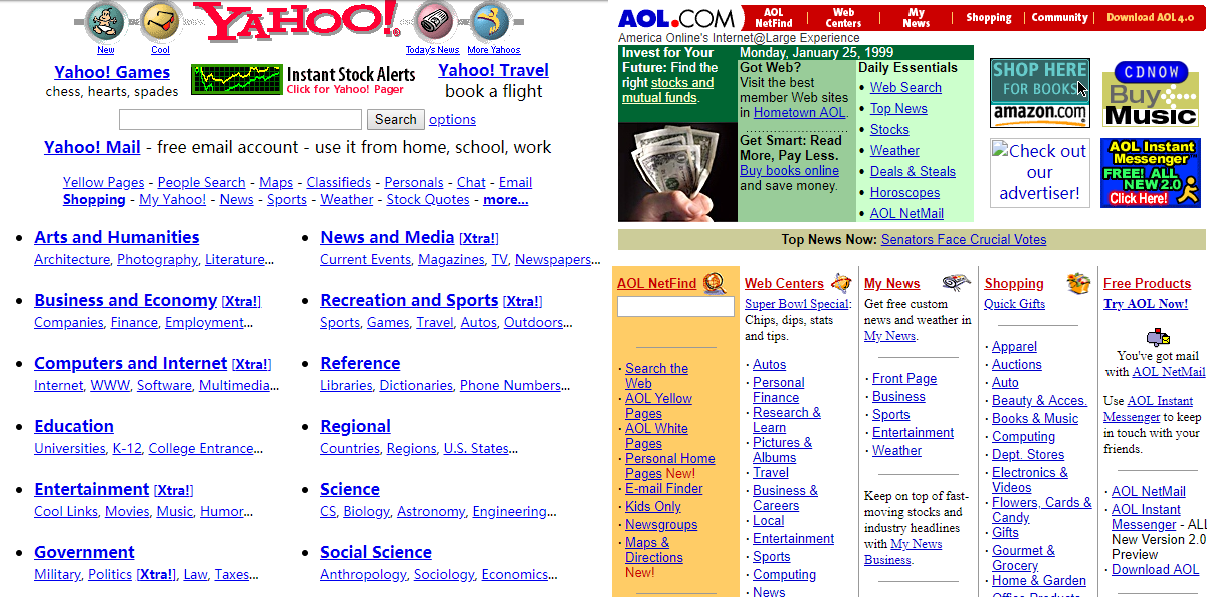
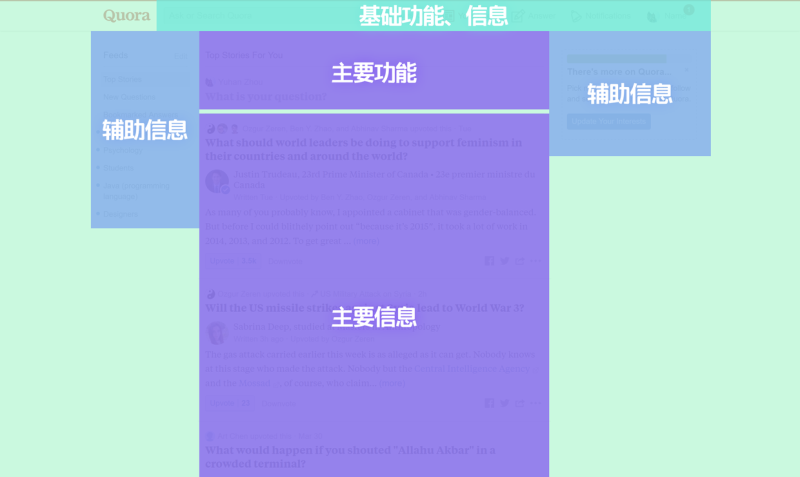
网格布局将页面划分为多个等宽或不等宽的栏目,通过垂直或水平排列的方式展示内容,这种布局方式灵活多变,适用于展示大量内容且需要较高灵活性的网站。
4、全屏布局
全屏布局以全屏展示为主要特点,通常用于展示单页内容,如产品介绍、项目展示等,这种布局方式能够突出核心内容,给用户带来强烈的视觉冲击力。
5、响应式布局
响应式布局是一种适应不同设备和屏幕尺寸的布局方式,能够根据用户设备自动调整页面布局和元素尺寸,这种布局方式提高了网站的可用性和用户体验,适用于移动端和桌面端。
网站界面布局设计考量因素
1、用户体验
在网站界面布局设计中,首先要考虑用户体验,设计师需要了解用户的使用习惯和需求,以便设计出符合用户期望和易于使用的界面,合理的布局、清晰的导航、简洁的页面元素等都能提高用户体验。
2、品牌形象
网站界面布局设计也是展示品牌形象的重要手段,设计师需要根据品牌特点和企业文化,选择合适的布局方式和视觉元素,以塑造独特的品牌形象。
展示
是吸引用户的关键,在布局设计中,需要充分考虑内容的展示方式,以便用户能够快速找到所需信息,合理的分区、明确的层次结构、适当的留白等都能提高内容的可读性。
4、搜索引擎优化(SEO)
在网站界面布局设计中,还需要考虑搜索引擎优化,合理的布局和导航结构有助于搜索引擎抓取和索引网页内容,提高网站的搜索排名。
5、加载速度与性能
网站界面的布局设计和元素使用也会影响网站的加载速度和性能,设计师需要优化代码和图片等资源,以提高网站的加载速度和响应性能。
网站界面的布局设计是网站建设的关键环节,对于提升用户体验、塑造品牌形象、优化内容展示等方面具有重要意义,本文介绍了常见的网站界面布局分类,以及在设计过程中需要考虑的因素,包括用户体验、品牌形象、内容展示、搜索引擎优化和加载速度与性能等,设计师需要根据实际需求,选择合适的布局方式和设计元素,以打造出优秀的网站界面。




 京ICP备11000001号
京ICP备11000001号