摘要:为了构建一个高效且用户友好的网站,我们决定创建DW网站文件分类。通过合理的分类和组织,我们将为用户提供更便捷的导航体验。我们将深入分析用户需求,设计清晰的网站架构,确保用户能够轻松找到所需信息。此举旨在提高网站的可用性和用户体验,满足用户的各种需求,从而实现网站的高效运营。
本文目录导读:
随着互联网的发展,网站已成为企业、个人展示形象、传递信息、提供服务的重要平台,在构建网站时,如何对网站文件进行合理分类,以便用户快速找到所需信息,提高用户体验,成为了一个不可忽视的问题,本文将介绍如何使用Dreamweaver(DW)软件进行网站文件分类,从而构建一个高效、用户友好的网站架构。
了解Dreamweaver(DW)
Dreamweaver(简称DW)是一款专业的网页设计和开发工具,提供了丰富的功能,包括代码高亮、项目管理、站点管理、可视化编辑等,使用DW进行网站文件分类,可以大大提高工作效率,使网站结构更加清晰。
创建网站文件分类的步骤
1、确定分类原则:在创建网站文件分类前,需要明确分类原则,根据网站的主题、内容、用户需求等因素,将网站划分为若干个主要类别。
2、创建文件夹结构:在DW中,可以创建一个站点的文件夹结构,根据分类原则,将文件分门别类地存放在不同的文件夹中,可以将图片、文档、视频等不同类型的文件分别存放在不同的文件夹中。
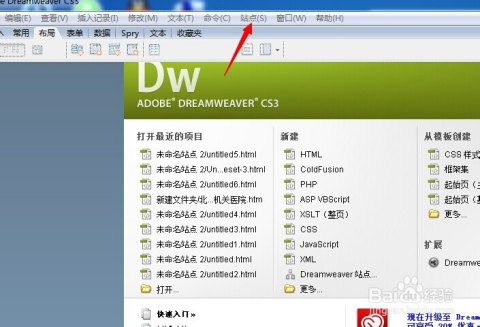
3、使用站点地图:站点地图是网站架构的蓝图,可以清晰地展示网站的文件分类,在DW中,可以使用站点地图功能,将各个文件夹及其下的文件以图形化的方式展示出来,便于管理和维护。
4、设计导航菜单:导航菜单是用户访问网站各个页面的主要途径,在DW中,可以设计简洁明了的导航菜单,将各个分类以链接的形式呈现给用户,方便用户快速找到所需信息。
5、优化文件命名和路径:在创建文件时,应遵循简洁、明了的原则,使用有意义的文件名和路径,便于用户理解和记忆,优化文件命名和路径也有助于提高网站SEO效果。
文件分类的具体实施
1、首页文件分类:首页是网站的门面,应将核心内容突出展示,可以将首页文件分为头部(包含Logo、导航菜单等)、主体(展示核心内容)、底部(包含版权信息、友情链接等)三部分,并将相关文件存放在相应的文件夹中。
页文件分类:内容页是展示具体信息的地方,应根据内容类型进行文件分类,新闻类网站可将内容页分为新闻详情、图片、视频等文件夹,以便用户快速找到所需信息。
3、图片文件分类:图片是网站的重要组成部分,应将图片文件进行分类存放,可以根据图片类型(如背景图、轮播图、配图等)和主题(如产品、活动等)进行分类,便于管理和调用。
4、样式与脚本文件分类:样式和脚本文件是网站的重要组成部分,应将CSS样式文件和JavaScript脚本文件进行分类存放,可以根据功能模块(如导航菜单、轮播图等)进行划分,便于维护和修改。
注意事项
1、分类要简洁明了:网站文件分类应简洁明了,避免过于复杂和混乱,以便用户快速找到所需信息。
2、遵循一致性原则:在文件命名、文件夹结构、路径等方面,应遵循一致性原则,提高网站的稳定性和用户体验。
3、便于搜索与SEO优化:优化文件命名和路径有助于搜索引擎抓取和索引网站内容,提高网站的SEO效果。
通过本文的介绍,我们了解了如何使用Dreamweaver(DW)软件进行网站文件分类,从而构建一个高效、用户友好的网站架构,在实际操作过程中,需要明确分类原则,创建简洁明了的文件夹结构、站点地图和导航菜单,并优化文件命名和路径,还应注意分类的简洁性、一致性和便于搜索与SEO优化等方面的问题。




 京ICP备11000001号
京ICP备11000001号