摘要:本教案旨在介绍眼型分类网站的设计与实现。该网站旨在提供关于眼型分类的专业知识,包括不同眼型的特征和识别方法等内容。通过网站的设计和实现,用户可以方便地获取眼型分类的相关信息,并了解不同眼型的特征和魅力。该网站的设计注重用户体验和交互性,以简洁明了的界面和易于操作的功能,满足不同用户的需求。该网站还提供了相关的眼型分类技巧和资讯,帮助用户更好地了解和管理自己的眼型。
本文目录导读:
随着信息技术的快速发展,网络教育资源日益丰富,眼型分类作为医学、美学等领域的重要课程,其教案的编写和分享对于提高教学质量和效率具有重要意义,本文将介绍一个眼型分类教案网站的设计与实现过程,以期为相关领域的教学人员提供有益的参考。
眼型分类教案网站设计概述
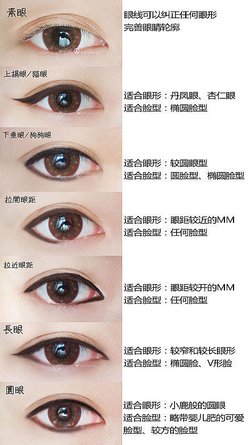
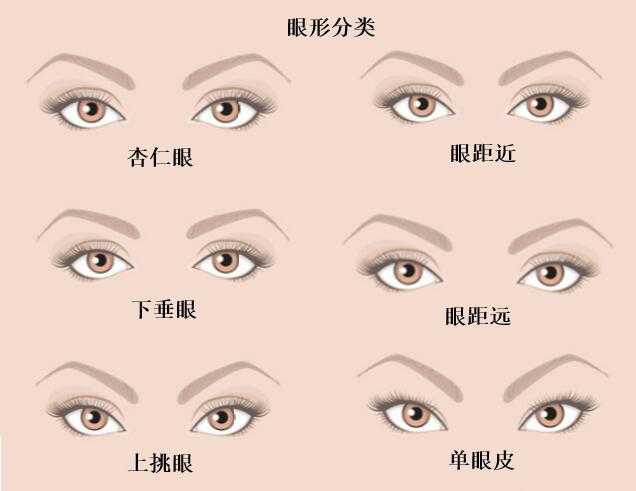
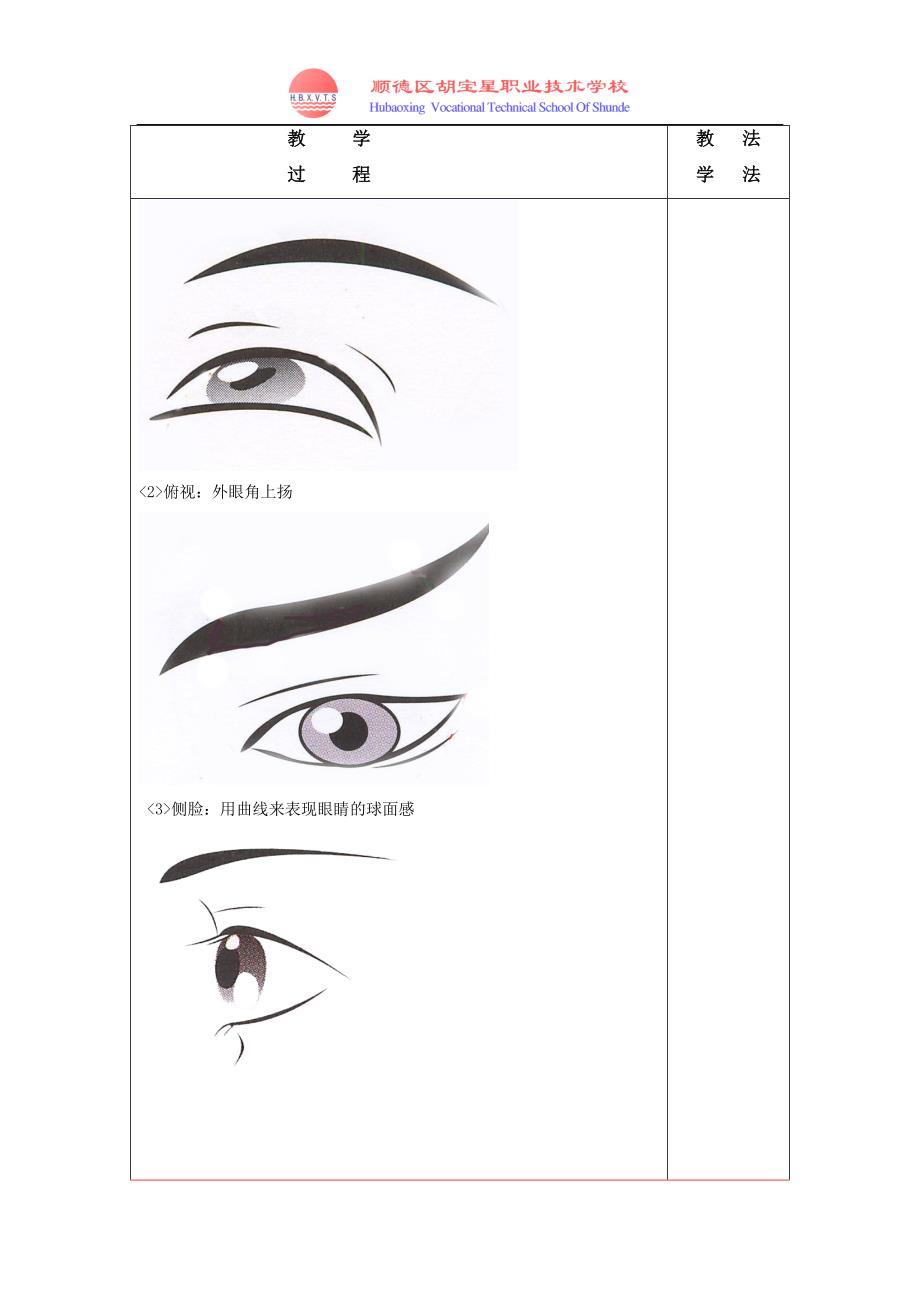
眼型分类教案网站旨在为广大医学、美学等专业师生提供一个全面、系统的眼型分类教学资源平台,该网站将涵盖眼型分类的基础知识、案例分析、实践操作等多个方面,通过丰富的图文、视频等多媒体资源,帮助师生更好地理解和掌握眼型分类知识。
网站设计原则与目标
1、设计原则:
(1)用户友好性:网站界面简洁明了,操作便捷,方便用户快速找到所需信息。
丰富性:网站涵盖眼型分类的多个方面,包括基础知识、案例分析、实践操作等。
(3)交互性:网站提供用户交流、互动的平台,促进资源共享和学术讨论。
2、设计目标:
(1)构建一个全面、系统的眼型分类教学资源平台。
(2)提高眼型分类教学质量和效率,促进学术交流与合作。
(3)为师生提供便捷、高效的学习和交流途径。
1、首页设计:首页展示网站的最新动态、热门资源、课程介绍等,方便用户快速了解网站内容。
2、课程分类:按照眼型分类的不同方面,如基础知识、案例分析、实践操作等,进行分类展示,方便用户查找。
3、教案下载:提供眼型分类的教案下载服务,方便师生使用。
4、在线课程:提供在线视频课程,邀请专家进行授课,提高用户的学习效果。
5、学术交流:提供用户交流、互动的平台,如论坛、问答等,促进资源共享和学术讨论。
网站技术实现
1、网站架构:采用模块化设计,包括前台展示模块、后台管理模块等。
2、数据库设计:采用关系型数据库,存储用户信息、课程信息、资源信息等。
3、前后端开发:前端采用HTML5、CSS3、JavaScript等技术进行页面设计和交互开发;后端采用Java、PHP等技术进行数据处理和逻辑处理。
4、安全性保障:采用加密技术保障用户信息安全,对网站进行定期安全检测和维护。
网站测试与优化
1、测试:对网站进行全面测试,包括功能测试、性能测试、安全测试等,确保网站的正常运行和稳定性。
2、优化:根据用户反馈和测试结果,对网站进行优化,提高用户体验和网站性能。
本文介绍了一个眼型分类教案网站的设计与实现过程,该网站为广大医学、美学等专业师生提供了一个全面、系统的眼型分类教学资源平台,通过丰富的图文、视频等多媒体资源,帮助师生更好地理解和掌握眼型分类知识,我们将继续优化网站功能,丰富网站资源,为更多用户提供更好的服务。




 京ICP备11000001号
京ICP备11000001号