摘要:本文将探讨构建高效网站图文多级分类菜单的策略与实践。通过深入研究用户需求、网站定位和内容特点,设计合理的菜单结构。采用多级分类菜单,提高用户体验和便捷性。结合实际操作,实践有效的策略,如清晰命名、图标辅助、智能推荐等,以提升菜单的导航效果和用户体验。本文旨在帮助网站优化分类系统,提高网站的可用性和访问效率。
本文目录导读:
随着互联网的快速发展,网站作为信息展示和交互的重要平台,其用户体验和便捷性越来越受到关注,网站图文多级分类菜单作为导航结构的重要组成部分,对于提升用户体验、优化信息架构具有关键作用,本文将探讨如何构建高效网站图文多级分类菜单的策略与实践。
网站图文多级分类菜单的重要性
网站图文多级分类菜单是网站信息架构的核心组成部分,其作用主要体现在以下几个方面:
1、提升用户体验:通过直观的分类菜单,用户可以快速找到所需信息,提高网站的易用性和用户满意度。
2、优化信息架构:合理的分类菜单可以帮助网站组织者有序地展示内容,使网站结构更加清晰。
3、提高搜索引擎排名:良好的信息架构有助于搜索引擎爬虫抓取和索引网站内容,提高网站的搜索引擎优化(SEO)效果。
构建高效网站图文多级分类菜单的策略
1、清晰明确的层级结构:设计多级分类菜单时,应确保层级结构清晰明确,每个层级应代表不同的信息抽象层次,使用户能够逐层深入,找到所需信息。
2、简洁直观的视觉设计:图文分类菜单的视觉效果至关重要,设计时应注重简洁、直观,避免过于复杂的设计元素,确保用户能够一目了然地了解菜单结构。
3、关键字优化:在菜单中加入相关关键词,有助于提高网站的搜索引擎排名,关键词的布置应自然、合理,避免过度优化。
4、响应式设计:随着移动设备的普及,网站图文多级分类菜单的响应式设计显得尤为重要,确保菜单在不同设备上都能良好地展示和使用,提高用户体验。
网站图文多级分类菜单的实践案例
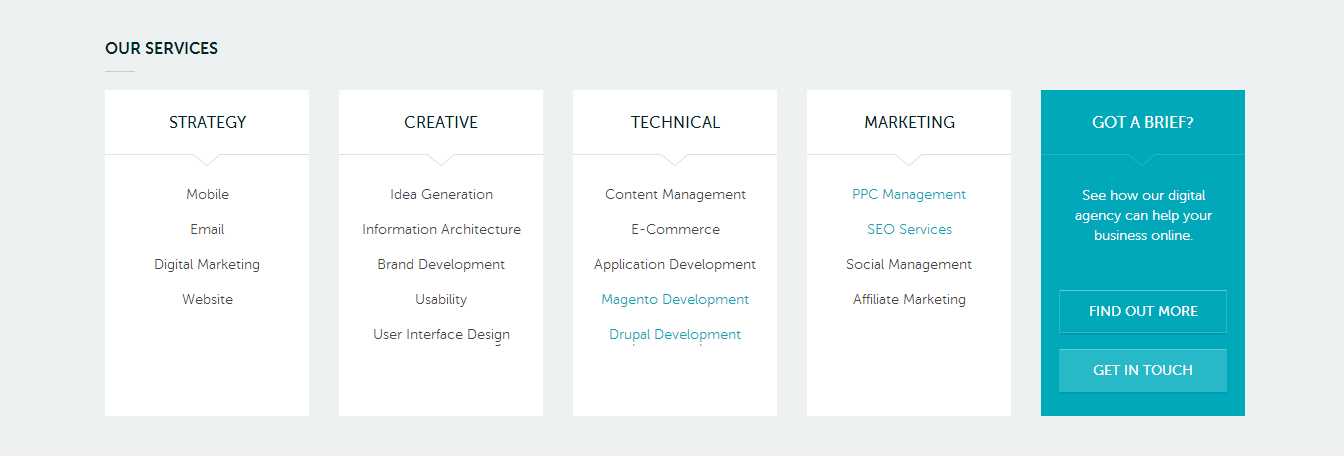
以某电商网站为例,其图文多级分类菜单的设计值得我们借鉴,该网站首先通过用户调研和数据分析,确定了一级菜单的划分,如“电子产品”、“服装服饰”、“美妆个护”等,在每个一级菜单下,进一步设计了二级、三级菜单,如“电子产品”下的“手机”、“电脑”、“家电”等,该网站注重菜单的视觉设计,采用了简洁、直观的设计风格,使用户能够快速找到所需信息,该网站还优化了关键词布局,提高了搜索引擎排名。
面临的挑战与解决方案
在构建网站图文多级分类菜单的过程中,可能会面临以下挑战:
1、菜单层级过深:过深的菜单层级可能导致用户难以找到所需信息,为解决这一问题,可以简化层级结构,减少不必要的分层,确保用户在三层以内找到所需信息。
2、视觉设计过于复杂:过于复杂的视觉设计可能导致用户混淆,为解决这一问题,应注重视觉设计的简洁性,采用清晰、直观的设计元素,确保用户能够快速理解菜单结构。
3、响应式设计的适配问题:不同设备的屏幕尺寸和分辨率可能导致菜单在不同设备上显示不一致,为解决这一问题,可以采用响应式设计技术,确保菜单在不同设备上都能良好地展示和使用。
构建高效网站图文多级分类菜单对于提升用户体验、优化信息架构和提高搜索引擎排名具有重要意义,在设计和实践过程中,应注重菜单的层级结构、视觉设计、关键字优化和响应式设计等方面,通过不断迭代和优化,实现网站图文多级分类菜单的最佳实践,提升网站的用户满意度和竞争力。




 京ICP备11000001号
京ICP备11000001号