摘要:网站配色类型可分为多种,如简约风格、现代感、温馨风格等,不同的配色类型对用户体验和品牌形象产生重要影响。合适的配色能够提升用户的使用体验,增强品牌辨识度,提高网站的吸引力和转化率。配色也能够影响用户的情绪和认知,对于网站传达信息和营造氛围具有重要作用。在网站设计和开发过程中,选择合适的配色类型至关重要。
本文目录导读:
随着互联网的普及与发展,网站已经成为人们获取信息、交流互动的重要平台,在网站建设过程中,配色设计是至关重要的一环,它对于网站的整体风格、用户体验以及品牌传达具有重要影响,本文将详细介绍网站配色类型分类,并分析各类配色的特点与应用场景,以期为广大网站设计者提供参考。
网站配色类型分类
1、简约风格配色
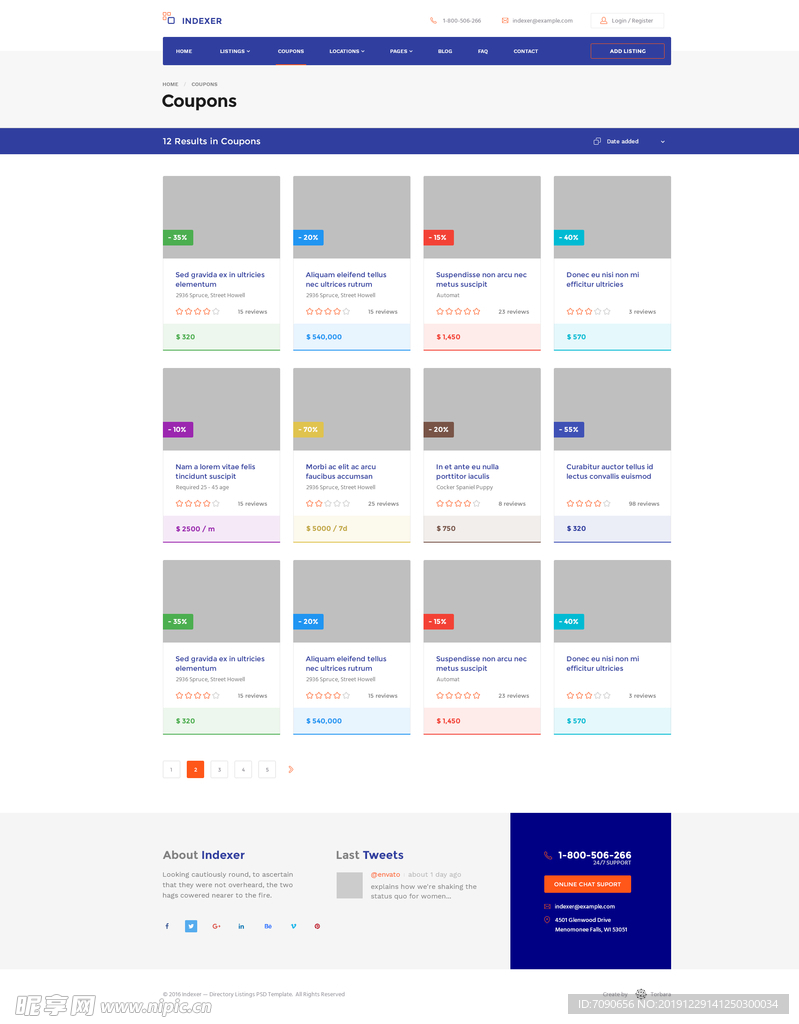
简约风格配色以简洁、清新为特点,通常采用一至两种主色调,辅以少量辅助色,这种配色类型在色彩选择上非常克制,注重色彩对比与协调,追求极简美感,适用于企业官网、个人博客等需要展示专业形象、传递品牌价值的网站。
2、扁平化风格配色
扁平化风格配色是现代设计领域的一种流行趋势,其特点是采用高饱和度的色彩和简洁的图形元素,这种配色类型具有强烈的视觉冲击力,使网站在视觉上更加现代、时尚,适用于快消品、年轻潮流品牌的官方网站。
3、复古风格配色
复古风格配色以怀旧、复古为特点,通常采用具有历史感的色彩,如棕色、灰色等,这种配色类型在色彩运用上较为克制,注重色彩之间的过渡与搭配,营造出一种复古韵味,适用于文化、艺术类网站的配色设计。
4、渐变风格配色
渐变风格配色是一种较为新颖的配色方式,其特点是色彩从明到暗、从浓到淡逐渐过渡,这种配色类型可以营造出丰富的层次感,提升网站的视觉效果,适用于创意类网站、个人作品集等需要展示创意与个性的场景。
5、对比风格配色
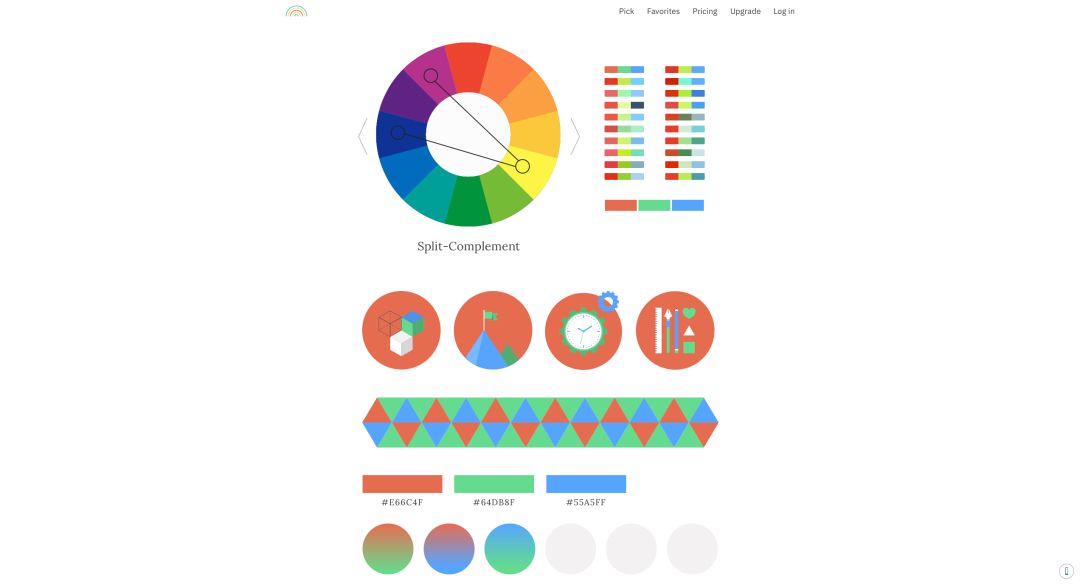
对比风格配色的特点在于运用色彩对比来突出重点,增强视觉冲击力,这种配色类型在色彩选择上具有强烈对比性,如红与绿、蓝与橙等,适用于需要吸引用户注意力、提高网站活跃度的场合。
各类配色的特点与应用场景分析
1、特点概述
各类网站配色类型在特点上各具优势,简约风格配色简洁清新,扁平化风格配色现代时尚,复古风格配色怀旧韵味,渐变风格配色层次感丰富,对比风格配色视觉冲击力强烈,这些特点使得不同配色类型在不同应用场景下具有不同的优势。
2、应用场景分析
(1)企业官网:通常采用简约风格配色,以展示企业的专业形象和价值观,这种配色方式有助于传递企业的品牌价值,提升用户信任度。
(2)个人博客:个人博客的配色设计较为灵活,可以根据个人喜好和博客主题选择合适的配色类型,简约风格、复古风格等都可以尝试,以展示个人的独特品味和风格。
(3)年轻潮流品牌官网:扁平化风格配色的高饱和度和简洁图形元素非常适合年轻潮流品牌的宣传,这种配色方式可以吸引年轻用户的关注,提升品牌知名度。
(4)文化、艺术类网站:这类网站通常采用复古风格配色,以展示文化、艺术的厚重感和历史感,渐变风格配色的层次感也可以为这类网站带来丰富的视觉体验。
(5)创意类网站及个人作品集:对于需要展示创意与个性的场合,渐变风格配色的丰富层次感以及对比风格配色的强烈视觉冲击力都非常适合,这两种配色类型可以充分展示创作者的独特视角和个性风格。
本文详细介绍了网站配色类型分类及其特点与应用场景,不同类型的配色对于网站的整体风格、用户体验以及品牌传达具有重要影响,在未来的网站设计过程中,设计者应根据实际需求选择合适的配色类型,并注重色彩搭配与运用,以提升网站的美观度和用户体验,随着设计趋势的不断变化,网站配色的创新也将成为设计师们不断探索的课题。




 京ICP备11000001号
京ICP备11000001号