摘要:网站界面的布局分类主要包括以下几类:一是基于网格的布局,通过网格系统组织页面元素,实现灵活性和响应式设计;二是全屏布局,强调视觉冲击力,突出大图片和背景视频等元素;三是极简布局,注重简洁、清晰的信息展示;四是流式布局,根据用户设备和浏览器窗口大小自动调整页面元素的大小和位置。这些布局类型各具特色,适用于不同类型的网站设计。
本文目录导读:
随着互联网技术的飞速发展,网站已成为人们获取信息、交流互动的重要平台,而网站界面的布局设计,对于提升用户体验、增强网站吸引力及提高转化率等方面起着至关重要的作用,本文将详细介绍网站界面的布局分类,帮助读者更好地理解并掌握网站设计的核心要素。
网站界面布局概述
网站界面布局是指将网页元素(如文本、图片、视频等)按照一定的规则、结构和样式进行排列组合,以呈现出和谐、美观且易于用户操作的界面,根据设计理念和用户需求,网站界面布局可分为多种类型。
网站界面布局分类
1、栅格布局
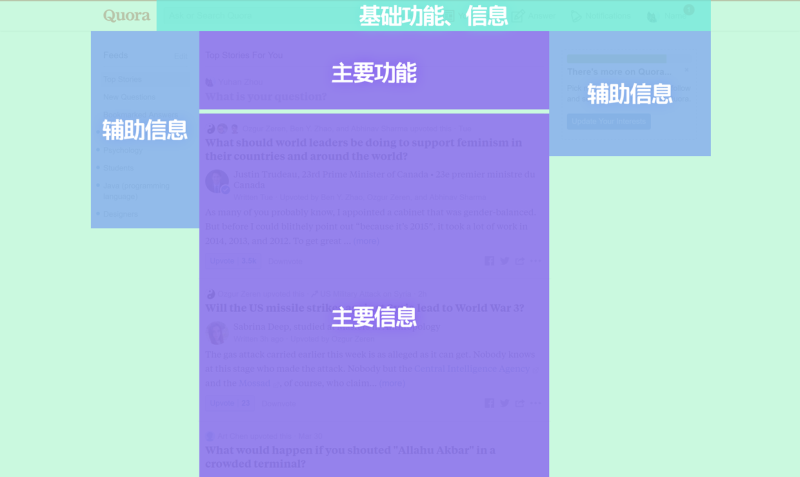
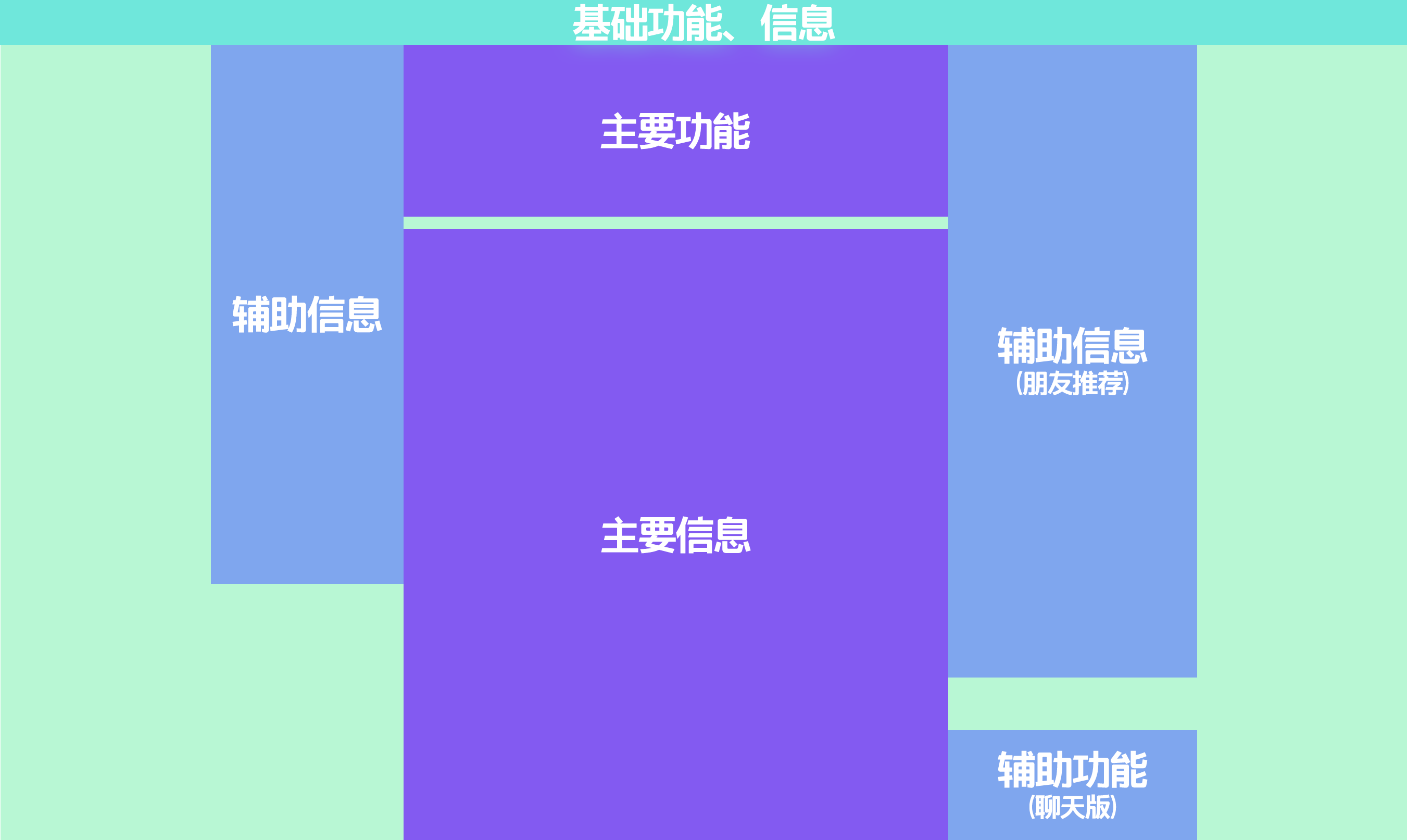
栅格布局是一种常用的网站界面布局方式,它将页面划分为多个等宽或不等宽的栅格区域,每个区域承载不同的内容,这种布局方式有利于实现页面的结构化设计,使内容呈现更加清晰、有条理,典型的栅格布局包括国字型布局、Z型布局等。
2、响应式布局
响应式布局是一种适应不同屏幕尺寸和设备的布局方式,能够根据不同的设备和浏览器窗口大小自动调整页面布局,这种布局方式有助于提高用户体验,使网站在移动设备、桌面设备等各种场景下都能呈现出良好的视觉效果。
3、全屏布局
全屏布局是一种将网页背景或部分内容扩展到整个屏幕宽度的布局方式,这种布局方式能够给用户带来强烈的视觉冲击,提高页面的吸引力,全屏布局常用于一些创意网站、摄影网站等。
4、居中布局
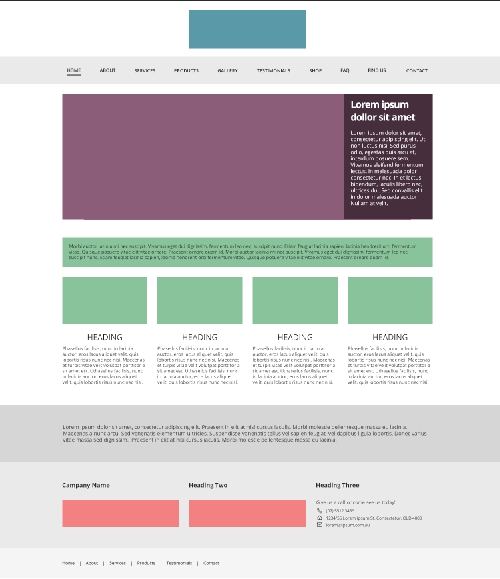
居中布局是一种将页面主要内容置于页面中心的布局方式,这种布局方式简洁明了,有利于突出核心内容,提高页面的整体视觉效果,居中布局适用于一些需要强调核心内容的网站,如企业官网、产品展示等。
5、瀑布流布局
瀑布流布局是一种较为自由的布局方式,它将内容按照一定规则进行不等宽度的排列,形成一种类似瀑布的效果,这种布局方式能够展示大量的内容,同时保持页面的美观和动态感,瀑布流布局常用于一些图片展示、博客网站等。
6、单页滚动布局
单页滚动布局是一种将整个网站的内容整合在一个页面中的布局方式,通过滚动页面,用户可以浏览不同的内容板块,这种布局方式有利于减少用户的点击操作,提高用户体验,单页滚动布局常用于一些个人作品集、企业官网等。
各类布局的优缺点及适用场景
1、栅格布局的优缺点及适用场景:栅格布局有利于实现结构化设计,适用于内容较多的网站,但过于复杂的栅格布局可能导致页面显得杂乱无章。
2、响应式布局的优缺点及适用场景:响应式布局有助于提高用户体验,适用于需要适应多种设备的网站,但实现响应式布局可能需要更多的开发成本和时间。
3、全屏布局的优缺点及适用场景:全屏布局能够带来强烈的视觉冲击,适用于创意、摄影等类型的网站,但过度使用可能导致用户视觉疲劳。
4、居中布局的优缺点及适用场景:居中布局简洁明了,适用于强调核心内容的网站,但过于简单的布局可能使页面显得单调。
5、瀑布流布局的优缺点及适用场景:瀑布流布局能够展示大量内容,适用于图片展示、博客等类型的网站,但需要注意内容的质量和排版。
6、单页滚动布局的优缺点及适用场景:单页滚动布局减少用户点击操作,适用于个人作品集、企业官网等需要展示多个板块内容的网站,但过长的页面可能导致用户失去耐心。
网站界面的布局分类多种多样,每种布局都有其独特的优点和适用场景,在设计网站时,应根据实际需求、用户习惯和内容特点选择合适的布局方式,以实现最佳的视觉效果和用户体验,随着移动互联网的普及和技术的不断发展,响应式布局等能够适应不同设备和屏幕尺寸的布局方式将越来越受到重视。




 京ICP备11000001号
京ICP备11000001号