摘要:,,本文介绍了网站分类页图片的设计与优化策略。设计方面,注重图片的选择、尺寸、风格与整体网站风格的协调性,确保图片清晰、直观传达信息。优化策略包括:针对搜索引擎优化图片标签和描述,提高图片加载速度,利用高质量图片提升用户体验,以及通过A/B测试来评估不同图片设计的效果,以获取最佳设计。优化网站分类页图片有助于提高网站的吸引力和用户满意度。
本文目录导读:
随着互联网的普及与发展,网站已成为人们获取信息、交流互动的重要平台,在网站建设中,分类页的设计至关重要,其中分类页图片的作用尤为突出,本文将探讨网站分类页图片的重要性、设计原则以及优化策略,以期提升用户体验和网站效果。
网站分类页图片的重要性
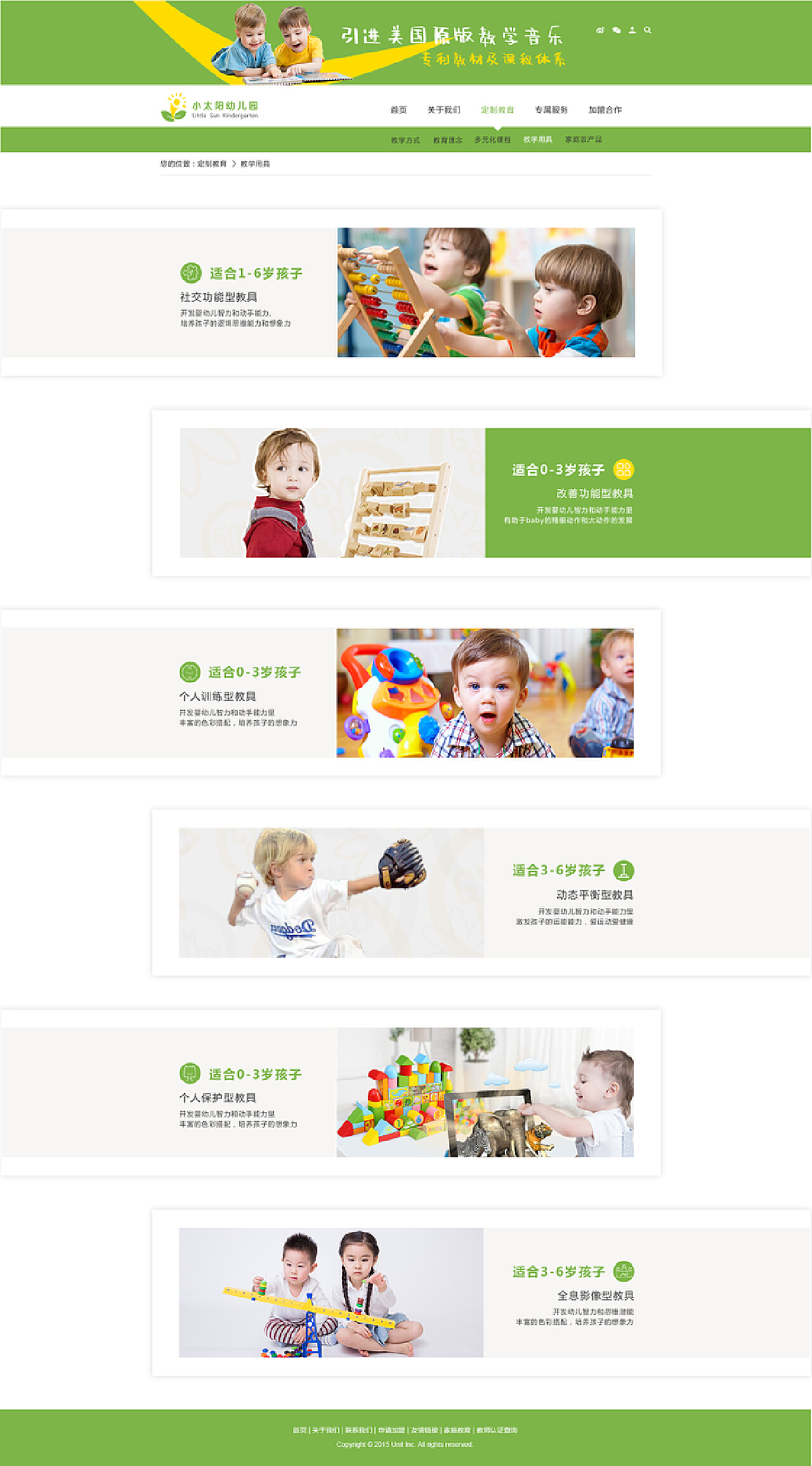
1、直观展示内容:分类页图片能够直观地展示各类产品的特点,使用户快速了解内容,提高用户浏览体验。
2、吸引用户注意力:精美的分类页图片可以吸引用户的注意力,激发用户的兴趣,增加用户在网站上的停留时间。
3、辅助导航:分类页图片可以作为辅助导航的一种手段,帮助用户快速找到所需信息,提高网站的易用性。
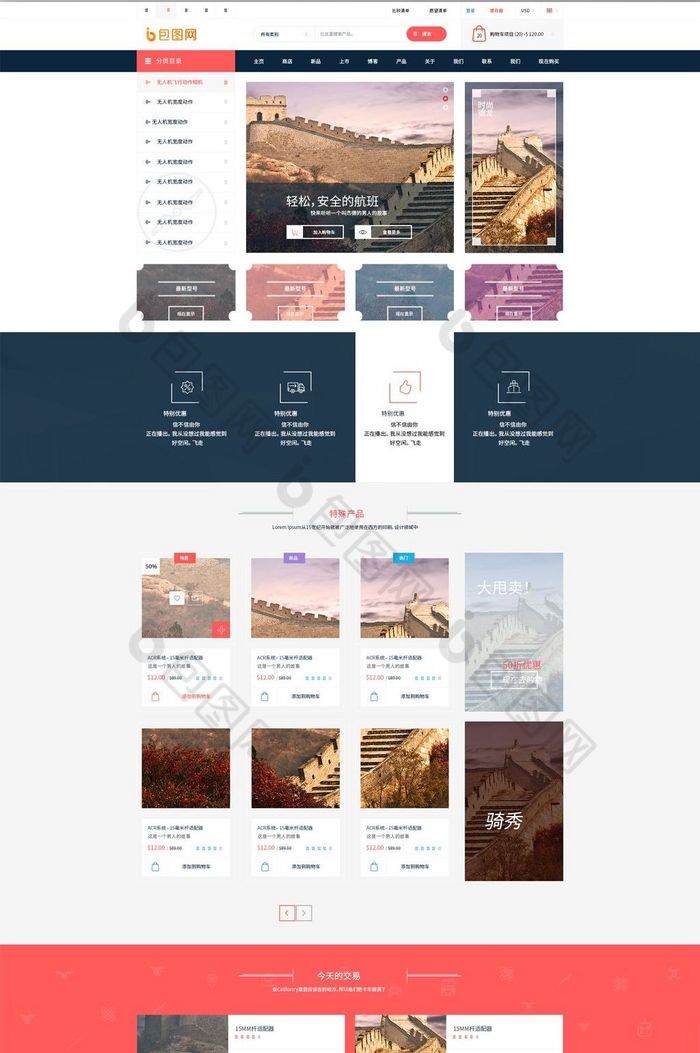
网站分类页图片的设计原则
1、简洁明了:分类页图片应简洁明了,突出重点,避免过于复杂的设计。
2、风格统一:分类页图片的风格应与网站整体风格保持一致,以提升用户体验。
3、适配性强:分类页图片应能适应不同的屏幕尺寸和分辨率,确保在各种设备上都能正常显示。
4、加载速度快:分类页图片的加载速度要快,以免影响用户体验。
网站分类页图片的优化策略
1、选择高质量图片:选择高质量、高分辨率的图片,以提高用户体验和网站的专业性。
2、优化图片大小:在保证图片质量的前提下,尽量压缩图片大小,加快加载速度。
3、使用合适的图片格式:根据图片类型和需求,选择合适的图片格式,如JPEG、PNG、GIF等。
4、添加ALT属性:为分类页图片添加ALT属性,有助于搜索引擎抓取图片信息,提高网站的SEO效果。
5、动态调整图片尺寸:根据屏幕尺寸和分辨率,动态调整图片尺寸,确保在不同设备上都能正常显示。
6、引导用户行为:通过分类页图片的排版、设计等方式,引导用户的浏览行为,提高用户的转化率。
7、定期更新:定期更新分类页图片,保持网站的新鲜感,吸引用户的注意力。
8、关注用户反馈:关注用户对分类页图片的反应,及时收集用户反馈意见,对图片进行优化调整。
实践案例
以某电商网站为例,该网站通过优化分类页图片,实现了以下效果:
1、采用高清、美观的图片,提高了用户浏览体验。
2、通过合理的图片排版和设计,引导用户浏览行为,提高了用户的转化率。
3、动态调整图片尺寸,确保在不同设备上都能正常显示,提高了网站的易用性。
4、定期更新分类页图片,保持网站的新鲜感,激发了用户的兴趣。
网站分类页图片在网站建设中具有重要意义,通过合理的设计和优化,可以提高用户体验、网站的易用性和转化率,在实际操作中,应注重选择高质量图片、优化图片大小、使用合适的图片格式、添加ALT属性、动态调整图片尺寸、引导用户行为、定期更新图片并关注用户反馈,希望本文的探讨能对网站分类页图片的设计与优化提供有益的参考。




 京ICP备11000001号
京ICP备11000001号