摘要:网站布局形态分类主要包括固定布局、流式布局、响应式布局等。固定布局适用于固定尺寸屏幕,设计简洁明了;流式布局则根据窗口大小调整页面元素,适应不同分辨率;响应式布局则能够根据不同设备和屏幕尺寸自动调整布局,提供更佳用户体验。这些布局形态各有特点,根据具体需求和设计目标选择合适的布局形态,以呈现最佳的网页视觉效果。
本文目录导读:
随着互联网技术的不断发展,网站布局形态也在不断地演变和进步,不同的网站根据其特定的目的、用户需求以及设计理念,会采用不同的布局形态,本文将详细介绍网站布局形态的几种主要分类,包括其特点、应用场景以及优缺点等,以便读者更好地理解和应用。
网站布局形态分类
1、横向布局
横向布局是一种最常见的网站布局形态,其特点是内容以水平方向展开,信息呈现从左到右的阅读习惯,这种布局简洁明了,易于用户浏览和获取信息,适用于新闻、资讯类网站,优点在于易于理解和使用,适合大多数用户的阅读习惯,其缺点在于对于移动设备端的适配性可能较差,需要在设计时特别注意响应式布局。
2、纵向布局
纵向布局是以垂直方向展开内容的布局形态,这种布局适用于深度内容展示,如博客、个人网站等,纵向布局能够更好地引导用户深度阅读,同时有利于展示丰富的图文内容,其优点在于能够为用户提供深度的阅读体验,有利于建立网站的品牌形象,过于复杂的纵向布局可能导致用户难以找到所需信息,需要平衡内容和布局的关系。
3、网格布局
网格布局是一种将页面划分为多个等宽或不等宽的列的布局方式,这种布局方式能够展示大量的内容,同时保持页面的整洁和有序,适用于大型电商平台、社交网络等,网格布局的优点在于能够展示丰富的信息,同时保持页面的整洁和一致性,设计复杂的网格布局可能需要较高的技术水平和时间成本,同时对于移动设备的适配性也需要特别注意。
4、中间聚焦布局
中间聚焦布局是一种将主要内容置于页面中心的布局方式,这种布局方式能够突出显示主要内容,吸引用户的注意力,适用于产品展示、企业官网等,中间聚焦布局的优点在于能够突出显示重要信息,提高用户的关注度,过于强调中心内容可能导致页面其他元素被忽视,需要在设计时平衡各部分的关系。
5、全屏布局
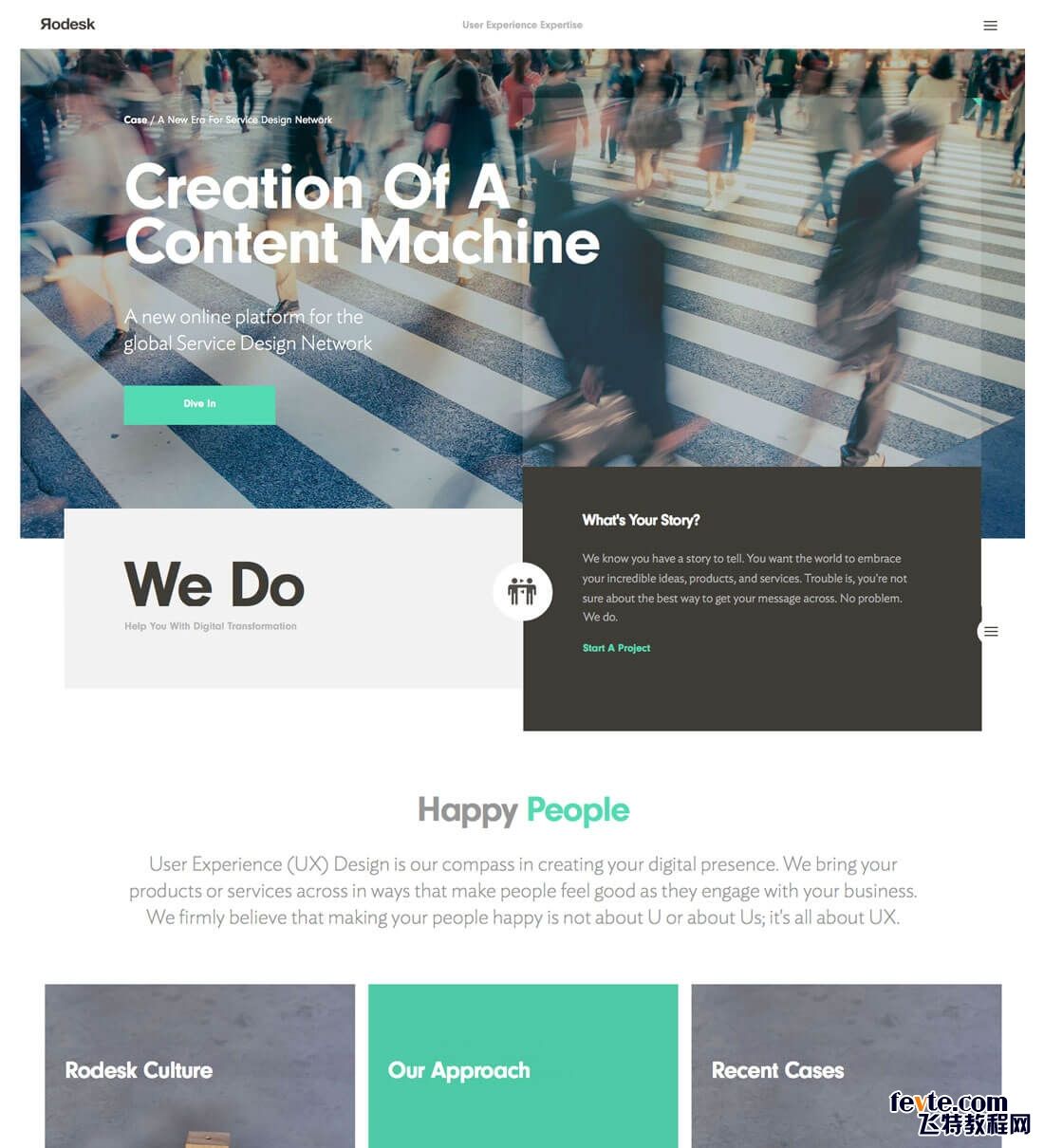
全屏布局是一种充分利用整个屏幕空间的布局方式,这种布局方式能够展示丰富的视觉元素和动态效果,提高用户体验,适用于创意展示、艺术网站等,全屏布局的优点在于能够创造独特的视觉效果,增强用户的沉浸感,过于依赖全屏布局可能导致内容难以被快速找到和理解,需要合理设计导航和交互元素。
不同的网站布局形态各有其特点、应用场景以及优缺点,在选择网站布局形态时,需要考虑网站的目的、用户需求、设备兼容性等因素,随着移动互联网的普及和发展,响应式设计和用户体验成为网站设计的重要考量因素,需要在设计过程中予以关注。
随着技术的不断进步和用户需求的变化,网站布局形态将继续演变和创新,人工智能和机器学习技术将有望为网站布局提供更加智能和个性化的解决方案,提高用户体验和内容传播效率,随着可穿戴设备和智能家居的普及,跨设备、跨平台的网站布局设计将成为重要的研究方向。
网站布局形态分类是网站建设过程中的重要环节,通过了解不同布局形态的特点和应用场景,设计师可以根据实际需求选择合适的布局方式,提高网站的易用性、美观性和传播效率,未来网站布局设计需要关注响应式设计和用户体验等方面的因素,以适应移动互联网时代的需求。




 京ICP备11000001号
京ICP备11000001号