摘要:,,本文介绍了网站的静态和动态分类。静态网站内容固定不变,适用于展示信息较少变动的网站,如企业官网。动态网站内容可实时更新,适用于展示信息更新频繁的网站,如新闻网站或电商网站。理解这两种分类有助于更好地应用网站技术,提高用户体验和运营效率。实际应用中,应根据需求和目标选择适合的网站类型和技术。
本文目录导读:
随着互联网的发展,网站已成为人们获取信息、交流互动的重要平台,在构建网站的过程中,网页的分类是一个至关重要的环节,根据网页内容的特性和展示方式,我们可以将网站分为静态网站和动态网站,本文将详细介绍这两种网站类型及其分类,并探讨它们在网站设计、开发、运营等方面的应用。
静态网站与动态网站
1、静态网站
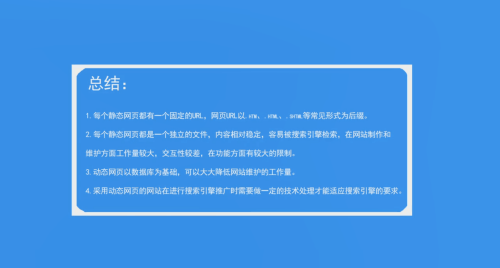
静态网站是指网页内容固定不变的网站,它的页面内容通常是在服务器端预先编写并存储的,当客户端请求访问时,服务器会直接将预存的HTML文件发送给客户端,静态网站的优点在于开发简单、易于维护,且对服务器资源消耗较小,由于其内容固定,缺乏交互性,无法根据用户的行为和请求进行实时调整。
2、动态网站
动态网站是指能够根据用户请求和服务器环境实时生成网页内容的网站,与静态网站不同,动态网站的页面内容是通过服务器端脚本或数据库生成的,这使得动态网站具有强大的交互性和实时性,能够根据用户的需求和行为进行页面内容的调整和更新,动态网站广泛应用于电子商务、社交网络、新闻发布等领域。
静态动态分类在网站设计中的应用
1、静态网页设计
静态网页设计主要关注页面的布局、样式和视觉效果,设计师通过HTML、CSS等技术创建美观、易于导航的页面,由于静态网站的特性,其设计重点在于提供清晰的信息结构和良好的用户体验。
2、动态网页设计
动态网页设计除了关注页面的视觉效果外,还需要考虑数据交互和实时更新,设计师需要掌握服务器端技术(如PHP、Python等)和数据库技术,以实现数据的动态展示和实时更新,动态网页设计的重点在于实现用户与网站的实时互动,提高用户粘性和满意度。
静态动态分类在网站开发中的应用
1、静态网站开发
静态网站开发相对简单,主要任务包括页面制作、HTML编写等,开发者需要关注页面的兼容性和性能优化,以确保在不同设备和浏览器上都能良好地展示。
2、动态网站开发
动态网站开发涉及的技术更加复杂,除了页面制作外,还需要进行服务器端编程和数据库设计,开发者需要掌握后端开发技术,如PHP、Java等,以实现数据的动态处理和交互,还需要关注数据的安全性、稳定性和性能优化。
静态动态分类在网站运营中的应用
1、静态网站的运营
静态网站的运营主要关注内容更新和SEO优化,由于内容固定,运营人员需要定期更新网站内容以保持网站的活跃度和吸引力,还需要关注网站的SEO优化,提高网站在搜索引擎中的排名。
2、动态网站的运营
动态网站的运营更加复杂,除了内容更新和SEO优化外,还需要关注数据分析和用户行为研究,运营人员需要通过数据分析工具了解用户的行为和需求,以便对网站进行实时调整和优化,还需要关注网站的稳定性和安全性,确保用户的数据安全。
静态网站和动态网站是两种不同类型的网站,它们在网站设计、开发和运营等方面具有不同的特点和应用,了解并正确应用这两种类型,对于构建成功的网站具有重要意义,随着技术的不断发展,未来可能会有更多的新技术和新方法应用于网站建设中,但静态和动态网站的分类仍然具有重要的指导意义。




 京ICP备11000001号
京ICP备11000001号