摘要:,,本文介绍了信息分类网站模板的设计与实现。该模板旨在为用户提供便捷的信息分类浏览和搜索体验。设计方面,考虑到用户体验和网站性能,采用了简洁明了的界面设计和高效的数据结构。实现上,重点解决了模板的数据库设计、前后端技术选型及交互逻辑等问题。通过优化算法和提升系统响应速度,确保网站的高效运行。该信息分类网站模板的实现,为信息分类网站的建设提供了有效的参考和解决方案。
本文目录导读:
随着互联网的发展,信息分类网站已经成为人们获取信息的重要途径之一,为了满足用户对于信息分类的需求,设计一款高效、便捷的信息分类网站模板显得尤为重要,本文将详细介绍信息分类网站模板的设计和实现过程。
需求分析
在设计信息分类网站模板之前,我们需要明确网站的需求,网站应具备清晰、简洁的界面设计,使用户能够轻松浏览和获取信息,网站应具备强大的信息分类功能,方便用户按照不同的分类浏览信息,网站还需要具备良好的响应速度和稳定性,以保证用户能够流畅地使用网站,网站应具备数据安全性,保护用户信息的安全。
设计原则
在设计信息分类网站模板时,我们需要遵循以下原则:
1、用户体验优先:网站设计应充分考虑用户体验,确保用户能够方便快捷地获取信息。
2、简洁明了:网站界面应简洁明了,避免过多的冗余信息,使用户能够一目了然地了解网站内容。
3、响应速度快:网站应具备快速的响应速度,保证用户在访问网站时不会遇到卡顿或延迟等问题。
4、数据安全:网站应采取有效的安全措施,保护用户信息的安全。
模板设计
在设计信息分类网站模板时,我们需要关注以下几个方面:
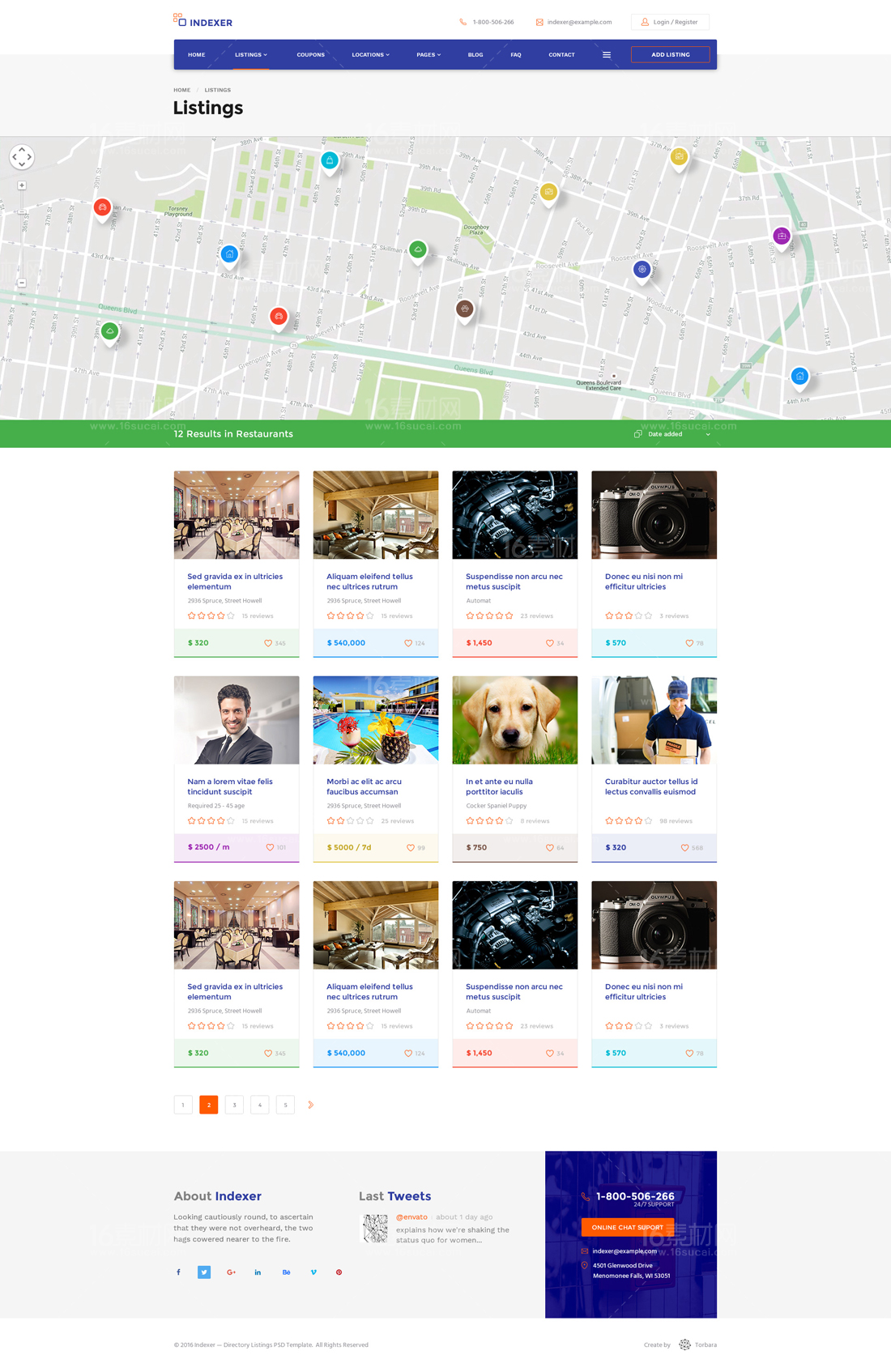
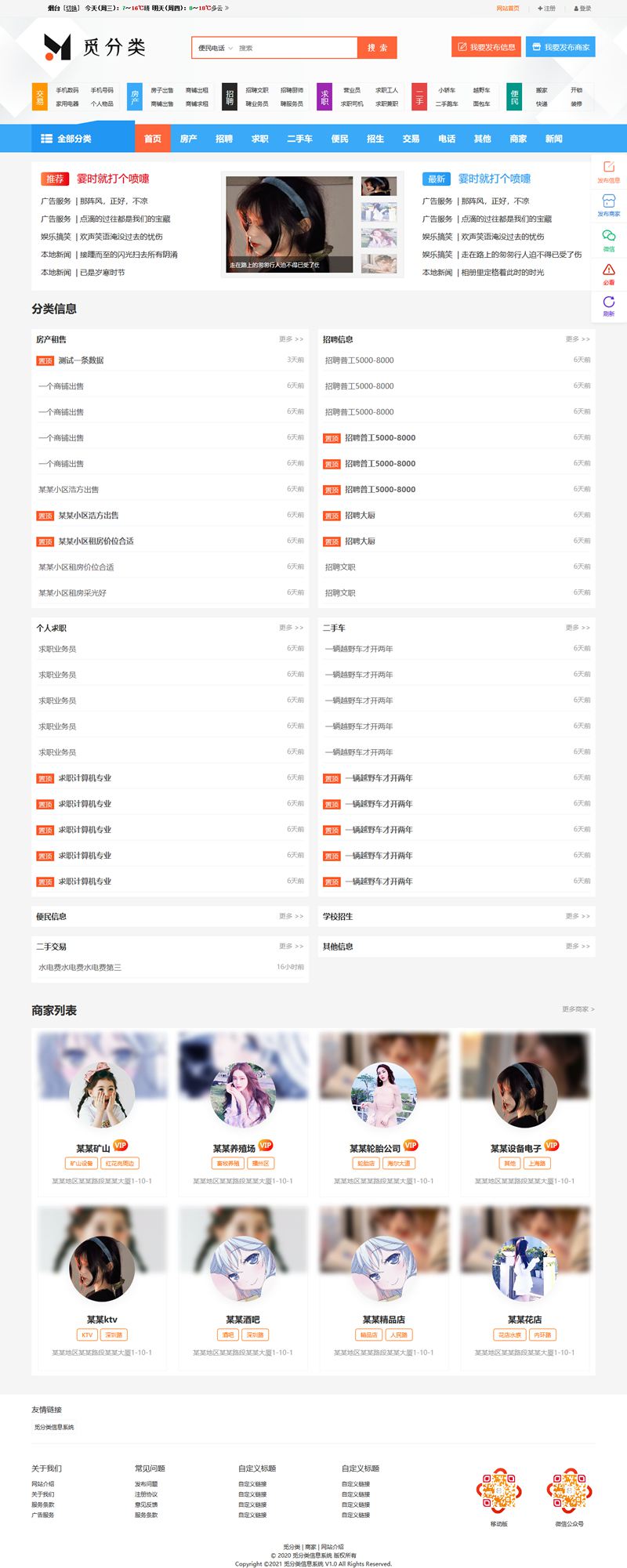
1、布局设计:采用简洁明了的布局设计,使用户能够轻松浏览网站内容,可以采用响应式布局设计,以适应不同设备的屏幕尺寸。
2、导航菜单:设计清晰的导航菜单,方便用户快速找到所需信息,可以将信息分类作为导航菜单的主要内容,同时设置其他辅助菜单。
3、信息分类:设计详细的信息分类体系,以满足用户对于不同信息的浏览需求,可以采用树状结构展示信息分类,方便用户快速找到所需信息。
4、搜索功能:设置搜索功能,方便用户快速查找特定信息,可以提供关键词搜索、模糊搜索等多种搜索方式。
5、详情页设计:为每个分类下的信息设计详情页,展示信息的详细内容,详情页应包含标题、图片、评论等功能,方便用户了解信息并进行交流。
模板实现
在实现信息分类网站模板时,我们需要关注以下几个方面:
1、技术选型:选择合适的技术栈进行开发,如HTML、CSS、JavaScript等前端技术,以及后端语言和数据库技术等。
2、数据处理:设计数据库结构,存储和管理信息数据,采用合适的数据处理方式,提高数据的查询速度和准确性。
3、功能实现:根据需求分析和模板设计,实现网站的各项功能,包括信息分类、搜索功能、详情页展示等。
4、测试与优化:对网站进行测试,包括功能测试、性能测试、安全测试等,根据测试结果进行优化,提高网站的性能和稳定性。
5、部署与维护:将网站部署到服务器上,进行日常维护和更新,确保网站的正常运行和数据安全。
本文详细介绍了信息分类网站模板的设计和实现过程,通过需求分析、设计原则、模板设计和模板实现四个方面的阐述,我们了解到设计一款高效、便捷的信息分类网站模板需要考虑的因素和具体实现方法,希望本文能为相关领域的开发人员提供有益的参考和启示。




 京ICP备11000001号
京ICP备11000001号