摘要:本篇文章介绍了期刊分类网站模板的设计与实现。该网站模板旨在提供一个清晰、易用的界面,使用户能够方便地浏览和查找期刊。设计过程中,考虑到用户需求和使用体验,采用了现代化的设计理念和技术手段,包括网站架构的设计、模板的布局和样式、功能模块的划分等。该网站模板的实现,为期刊的分类和展示提供了一个高效的解决方案,提高了用户的使用体验和满意度。
本文目录导读:
随着网络信息的爆炸式增长,期刊文献的数量也在急剧增加,为了方便用户快速找到所需期刊,对期刊进行分类管理显得尤为重要,期刊分类网站模板作为构建此类网站的基础框架,对于提升用户体验、提高网站效率具有关键作用,本文将介绍期刊分类网站模板的设计和实现过程。
期刊分类网站模板设计
1、界面设计
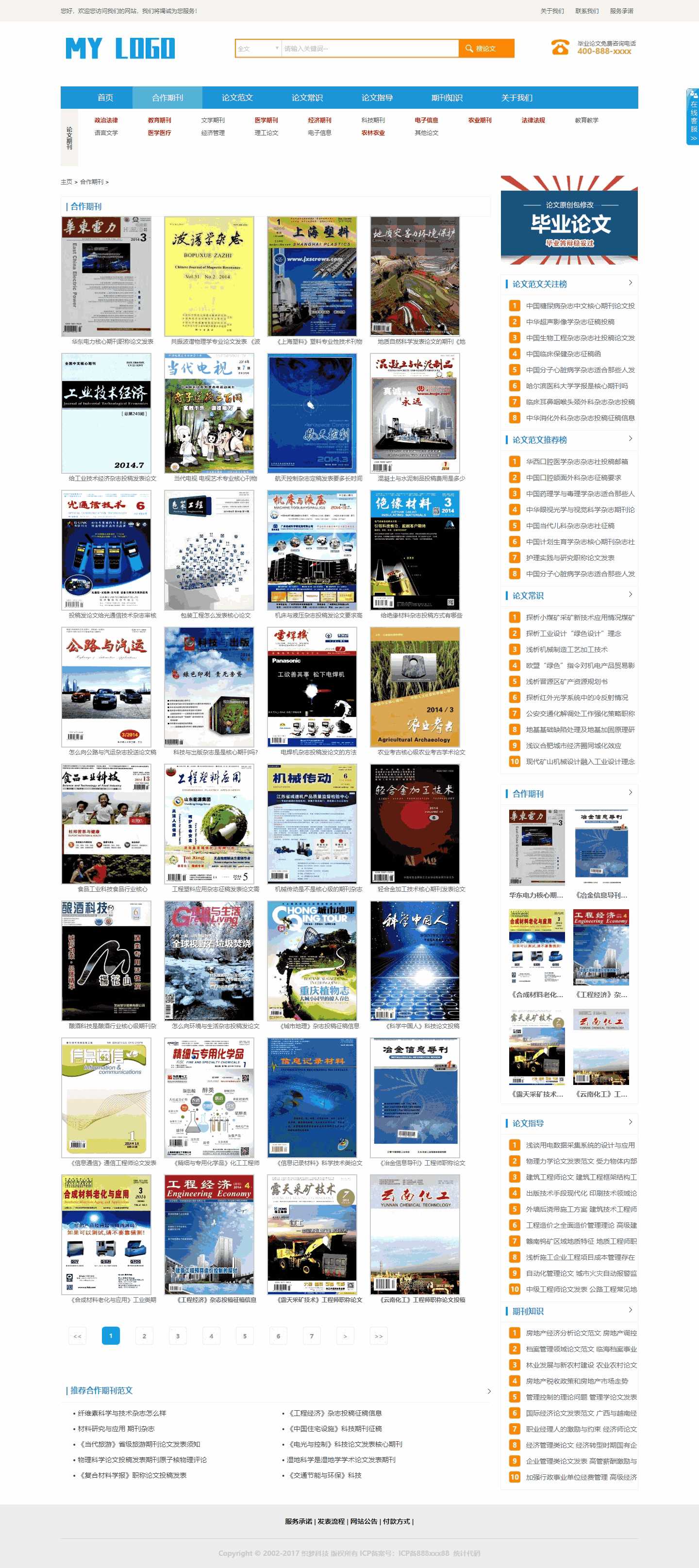
期刊分类网站模板的界面设计应简洁明了,色彩搭配和谐,符合用户的视觉习惯,首页应展示各类期刊的简介、最新发布、热门期刊等信息,还应设置搜索功能,方便用户快速找到目标期刊。
2、栏目设置
网站栏目应根据期刊类型、学科领域进行分类,如科技、医学、教育、人文等,每个栏目下应包含期刊介绍、最新文章、期刊目录等内容,还应设置用户交互功能,如评论、分享、订阅等。
3、数据库设计
为了实现对期刊的高效管理,需要建立数据库系统,数据库应包含期刊信息、文章信息、用户信息等数据表,数据表的设计应合理,便于数据的增删改查操作。
期刊分类网站模板实现
1、技术选型
在实现期刊分类网站模板时,需要选择合适的技术栈,前端可采用HTML、CSS、JavaScript等技术,实现页面的布局、样式和交互功能,后端可采用PHP、Python、Java等技术,实现与数据库的交互。
2、具体实现
(1)首页实现:展示各类期刊的简介、最新发布、热门期刊等信息,通过轮播图、滚动条等方式吸引用户注意力。
(2)栏目页实现:根据栏目设置,展示相应期刊的介绍、最新文章、期刊目录等内容,采用分页技术,方便用户浏览。
(3)文章页实现:展示文章的详细内容,包括标题、作者、正文等,提供评论、分享、订阅等功能。
(4)用户功能实现:注册、登录功能应完善,方便用户管理个人信息、收藏期刊、发表评论等。
(5)后台管理:实现期刊的添加、修改、删除等功能,方便管理员对网站内容进行更新和维护。
模板优化与改进方向
1、响应式设计:随着移动设备的普及,响应式设计的期刊分类网站模板越来越受欢迎,通过响应式设计,可以使网站在不同设备上都能良好地显示和运作。
2、人工智能推荐:利用人工智能算法,根据用户的浏览习惯和喜好,推荐相关的期刊和文章,提高用户体验。
3、数据安全与隐私保护:加强数据安全措施,保护用户信息和交易数据的安全,注重用户隐私保护,遵守相关法律法规。
4、互动社区:增加用户互动功能,如论坛、问答等,让用户可以交流心得、分享经验,提高用户粘性。
5、数据分析与优化:通过数据分析工具,分析用户行为和数据,了解用户需求,优化网站设计和功能。
期刊分类网站模板的设计和实现是一个复杂的过程,需要综合考虑用户需求、技术选型、界面设计、数据库设计等多方面因素,本文介绍了期刊分类网站模板的设计和实现过程,以及优化与改进方向,希望通过本文,能帮助读者更好地理解和设计期刊分类网站模板。




 京ICP备11000001号
京ICP备11000001号