摘要:,,本文介绍了前端网站商品分类的设计与实现。根据用户需求和市场趋势进行商品分类的规划,确保分类合理、易于理解和导航。利用现代前端技术如HTML、CSS和JavaScript实现分类的展示,包括布局设计、样式定制和交互功能。通过优化代码结构和采用响应式设计,确保网站在不同设备上的兼容性。实现一个用户友好、易于操作、视觉效果良好的商品分类系统,提升用户体验和网站的商业价值。
本文目录导读:
随着互联网技术的不断发展,电商行业日益繁荣,商品种类繁多,如何在前端网站实现高效、便捷的商品分类成为了一项重要的研究课题,前端网站商品分类不仅有助于提升用户体验,还能提高网站运营效率和销售额,本文将详细介绍前端网站商品分类的设计和实现过程。
商品分类的重要性
在电商网站中,商品分类是组织和管理商品的重要方式,良好的商品分类体系能够让用户快速找到所需商品,提高用户满意度和忠诚度,合理的商品分类也有助于网站运营者进行商品推广、营销活动策划,从而提高销售额。
前端网站商品分类的设计
1、分类层次设计
商品分类的层次设计应遵循简洁明了、易于理解的原则,通常采用树状结构,将商品按照不同的属性(如品牌、类型、用途等)进行划分,形成不同的层级,分类层次不宜过多,以避免用户在使用过程中产生困扰。
2、分类命名与描述
分类的命名应简洁、直观,能够准确反映商品的特点,为每个分类提供详细的描述,帮助用户了解分类中的商品信息,对于命名和描述,应使用简洁易懂的语言,避免使用过于专业或复杂的词汇。
3、面包屑导航设计
面包屑导航能够帮助用户了解当前所在位置,以及导航至其他分类,在商品分类设计中,应充分利用面包屑导航,使用户能够方便快捷地浏览不同分类。
前端网站商品分类的实现
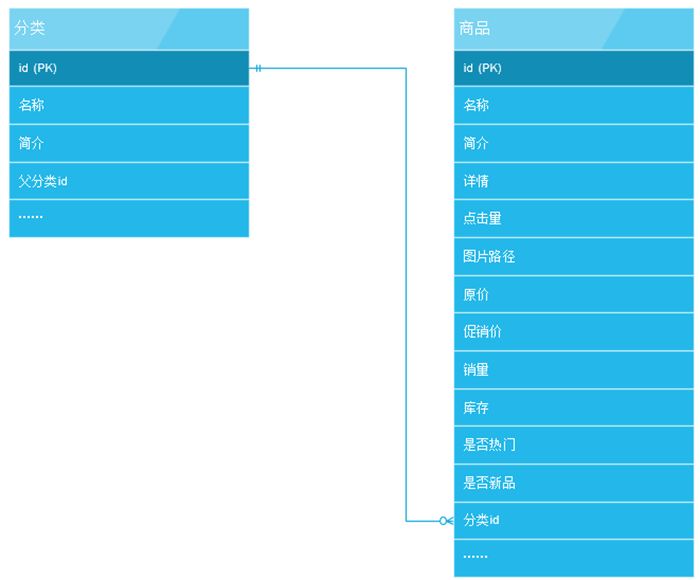
1、数据结构
在实现前端网站商品分类时,需要设计合理的数据结构来存储和管理商品分类信息,通常采用树形结构或路径枚举方式来实现分类数据的存储。
2、技术实现
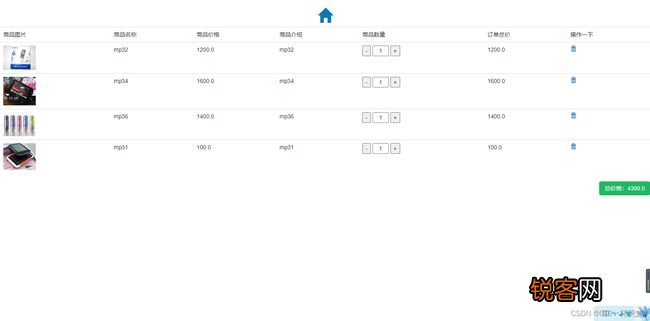
在实现商品分类的过程中,需要运用前端技术(如HTML、CSS、JavaScript等)来构建分类页面,并实现相关功能,还需要与后端进行数据交互,获取商品分类信息。
3、响应式设计
随着移动设备的普及,前端网站需要具备响应式设计,以适应不同设备的屏幕尺寸和分辨率,在商品分类的实现过程中,需要确保分类页面在不同设备上都能良好地展示和使用。
4、用户体验优化
为了提高用户体验,需要对商品分类页面进行优化,提供搜索功能、筛选功能、排序功能等,以便用户能够快速找到所需商品,还可以通过推荐算法,为用户推荐相关商品,提高用户购买意愿。
案例分析
以某大型电商平台为例,其前端网站商品分类设计非常成功,该平台的分类层次清晰,用户容易理解,分类命名简洁直观,能够准确反映商品特点,该平台还提供了丰富的筛选和排序功能,以及个性化的推荐系统,大大提高了用户满意度和销售额。
前端网站商品分类是电商网站的重要组成部分,对于提升用户体验和网站运营效率具有重要意义,在设计和实现商品分类时,需要充分考虑用户需求和体验,运用前端技术实现相关功能,并优化页面以提高用户体验,还需要与后端进行数据交互,实现商品信息的实时更新和展示,希望通过本文的介绍,读者能够对前端网站商品分类的设计和实现有更深入的了解。




 京ICP备11000001号
京ICP备11000001号