摘要:,,本文探讨了网站的布局分类与现代网页设计的核心要素。文章介绍了不同类型网站布局的特点,包括响应式设计、网格系统、全屏布局等。深入分析了现代网页设计的核心要素,如用户体验、视觉设计、交互设计、内容策略和技术实现等。文章旨在帮助读者了解并掌握现代网页设计的趋势和关键技能。
本文目录导读:
随着互联网的普及和技术的飞速发展,网站已经成为我们日常生活中不可或缺的一部分,而网站的布局分类,作为网页设计的重要组成部分,对于提升用户体验、增强网站吸引力起着至关重要的作用,本文将详细探讨网站的布局分类,带您了解不同类型的网站布局及其特点。
网站的布局分类
1、栅格布局
栅格布局是一种常用的网站布局方式,它将页面划分为多个等宽或不等宽的列,通过调整列之间的间距和排列顺序来实现页面的整体布局,这种布局方式具有良好的灵活性和可扩展性,能够适应不同尺寸的屏幕和设备。
2、响应式布局
响应式布局是一种适应不同屏幕尺寸和设备的布局方式,通过采用流式布局、弹性图片和媒体查询等技术,响应式布局能够自动调整页面元素的大小和位置,使得页面在不同设备上都能呈现出最佳的视觉效果。
3、单页布局
单页布局是一种将网站所有内容集中在一个页面上的布局方式,通过滚动页面,用户可以浏览不同的内容区域,这种布局方式适用于内容较为简单的网站,如个人博客、作品集等。
4、导航主导的布局
导航主导的布局是一种以导航菜单为核心的布局方式,页面顶部通常放置导航菜单,用户可以通过点击导航菜单跳转到不同的页面,这种布局方式结构清晰、易于操作,适用于大型网站和企业级网站。
5、全屏背景图像布局
全屏背景图像布局是一种以背景图像为主要设计元素的布局方式,通过将整个页面设置为一张背景图像,可以营造出独特的视觉效果,这种布局方式通常用于展示特定的主题或氛围,如摄影作品、旅游网站等。
6、网格系统布局
网格系统布局是一种将页面划分为多个网格单元,通过调整网格单元的大小和排列来实现页面布局的网格化设计,网格系统布局具有良好的组织性和结构性,能够使页面内容更加有序地展示。
不同类型网站布局的适用场景
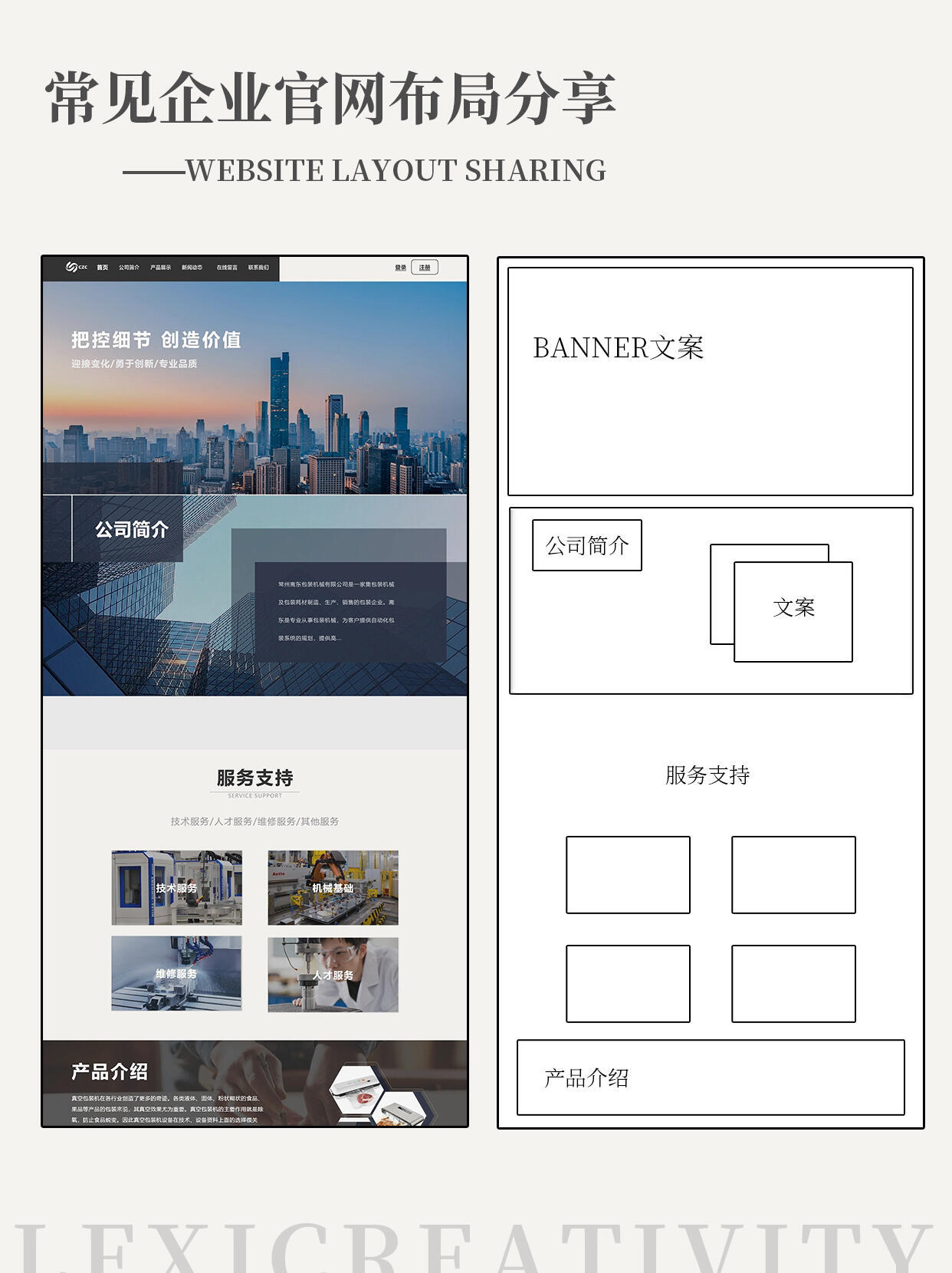
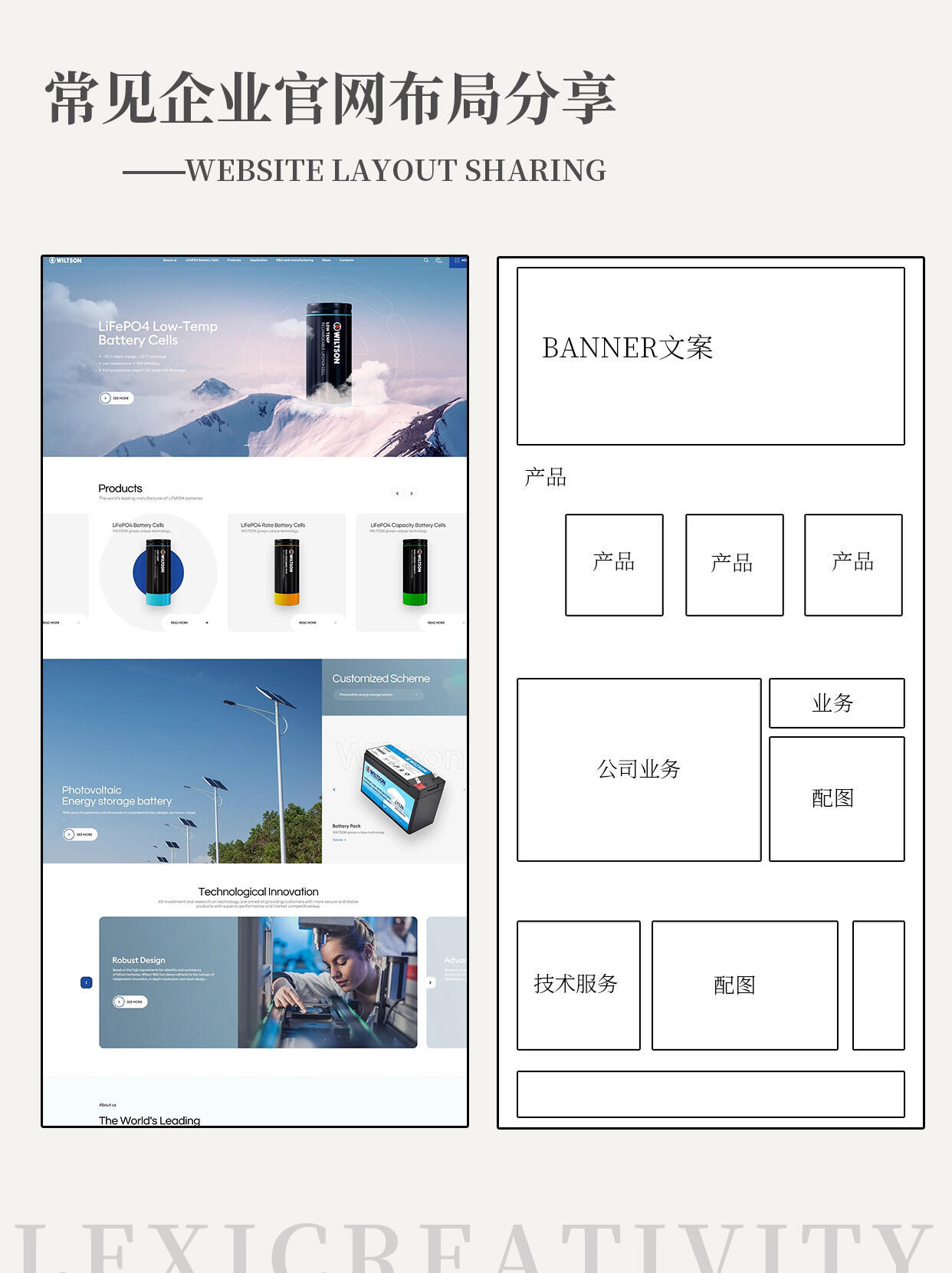
1、企业官网:通常采用导航主导的布局,展示公司介绍、产品服务、新闻资讯等内容。
2、电商网站:多采用栅格布局和响应式布局,以展示商品图片、价格、详情等信息,方便用户浏览和购买。
3、个人博客:适合采用单页布局,集中展示文章、图片和个人信息。
4、新闻资讯网站:通常采用网格系统布局,快速展示新闻标题和内容摘要,吸引用户点击阅读。
5、创意类网站:如摄影、设计作品展示网站,可以采用全屏背景图像布局,突出展示作品和主题。
网站的布局分类是网页设计的重要组成部分,不同类型的布局方式对于提升用户体验、增强网站吸引力起着至关重要的作用,在选择网站布局时,需要根据网站类型、内容特点和用户需求进行综合考虑,随着移动互联网的普及和发展,响应式布局等适应不同设备的布局方式将成为未来的主流。




 京ICP备11000001号
京ICP备11000001号