摘要:,,本文研究了DW网站HTML商品分类页面的设计与实践。文章探讨了页面设计的关键因素,包括布局、导航、用户体验和交互性等。通过深入研究和实践,提出了优化商品分类页面的策略,以提高用户友好性和购物体验。文章还强调了页面设计在提升网站整体性能和吸引用户方面的重要性。通过改进页面设计,DW网站能够更好地展示商品,提高用户参与度,从而实现商业目标。
本文目录导读:
随着电子商务的快速发展,商品分类页面在网站设计中的地位日益凸显,DW网站作为一个综合性的电商平台,其商品分类页面的设计至关重要,一个好的商品分类页面不仅能提高用户体验,还能提高网站的销售额,本文将探讨DW网站HTML商品分类页面的设计原则、关键要素以及设计实践。
商品分类页面的设计原则
1、简洁明了:商品分类页面应简洁明了,避免过多的视觉元素干扰用户,页面布局应清晰,使用户能够快速找到所需商品。
2、导航清晰:设计合理的导航结构,使用户能够轻松浏览各个分类,应提供便捷的返回顶部、返回分类等按钮。
3、响应式设计:适应不同设备的屏幕尺寸,确保用户在手机、平板、电脑等设备上都能顺利浏览商品分类页面。
4、易于操作:确保页面加载速度快,减少用户等待时间,页面交互应流畅,提高用户购物体验。
商品分类页面的关键要素
1、明确的分类结构:根据商品属性,设计清晰的分类结构,如服装、数码、家居等一级分类,以及更细致的二、三级分类。
2、搜索功能:提供搜索功能,方便用户快速找到所需商品,搜索框应醒目,并具备实时筛选功能。
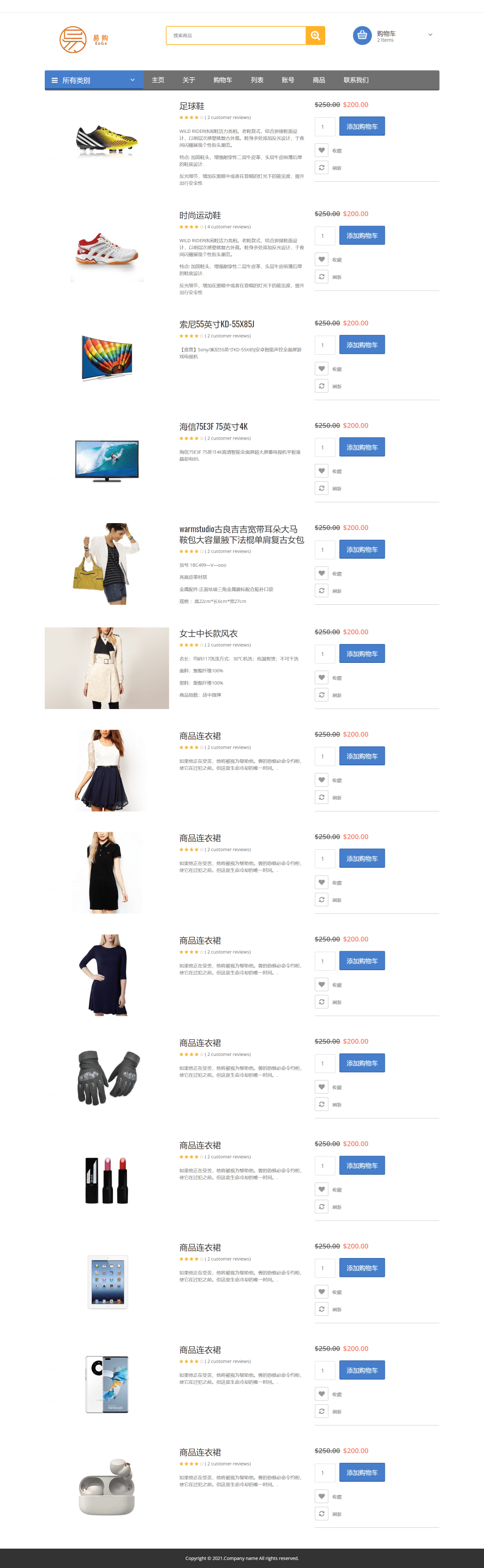
3、商品展示:合理展示商品图片、价格、销量等信息,让用户快速了解商品详情。
4、排序与筛选:提供多种排序方式(如价格、销量、评价等)和筛选功能,满足不同用户的需求。
DW网站HTML商品分类页面设计实践
1、页面布局设计:采用简洁明了的布局,顶部为导航栏,中间为商品分类列表,底部为页脚,导航栏应包含主分类和热门商品推荐。
2、分类结构设计:根据DW网站的商品特点,设计合理的分类结构,服装类可分为男装、女装、童装等一级分类,二级分类可细化为上衣、裤子、鞋子等。
3、商品展示设计:在商品分类页面中,应合理展示商品图片、价格、销量等信息,采用滚动图或轮播图的方式展示热门商品,吸引用户点击。
4、交互设计:确保页面加载速度快,提高用户购物体验,采用鼠标悬停提示、点击跳转等交互方式,引导用户进行操作。
5、响应式设计:采用响应式布局,确保DW网站的商品分类页面在不同设备上都能顺利浏览,针对不同的设备类型,调整页面布局和元素大小,提高用户体验。
6、优化搜索引擎排名:为了提高商品的曝光率,应在商品分类页面中添加适当的关键词和标签,优化搜索引擎排名,确保页面URL结构清晰,有利于搜索引擎抓取。
7、测试与反馈:在商品分类页面设计完成后,进行充分的测试,确保页面功能正常,收集用户反馈,对页面进行优化改进。
DW网站HTML商品分类页面设计是一个综合性的工作,需要遵循简洁明了、导航清晰、响应式设计等原则,关注明确的分类结构、搜索功能、商品展示等关键要素,通过实践中的页面布局设计、分类结构设计、商品展示设计等环节,不断优化和完善商品分类页面,提高用户体验和网站销售额。


 京ICP备11000001号
京ICP备11000001号