摘要:本商品网站分类界面的设计与实现旨在为用户提供便捷、直观的购物体验。通过深入研究用户需求和市场趋势,我们设计了一个易于导航的分类界面,使用户能够轻松找到所需商品。在实现过程中,我们采用了先进的技术手段,确保分类界面的响应速度快、稳定性高。该分类界面的设计不仅提高了用户的使用体验,也提升了网站的运营效率。
本文目录导读:
随着互联网的发展,商品网站已经成为人们日常生活中不可或缺的一部分,一个优秀的商品网站不仅要有丰富的商品信息,还需要有良好的用户体验,商品分类界面是商品网站的重要组成部分,它能够帮助用户快速找到自己需要的商品,本文将介绍商品网站分类界面的设计思路和实现方法。
商品网站分类界面的设计思路
1、清晰明确的分类体系
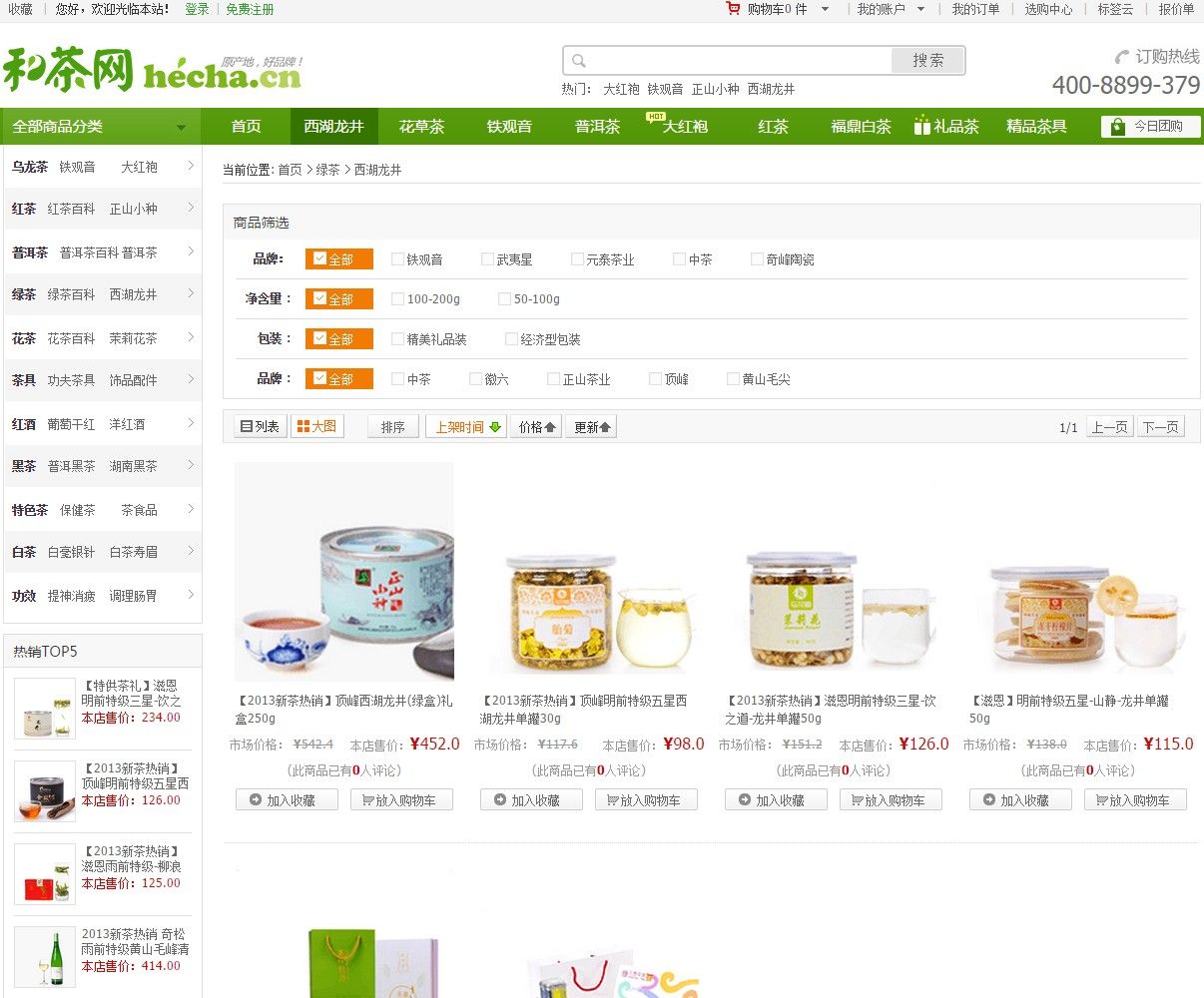
商品网站的分类体系应该清晰明确,让用户能够一目了然地了解网站所售商品的种类,分类体系的设计应该根据商品的特性和用户的需求进行,以便于用户快速找到所需商品。
2、易于操作的导航菜单
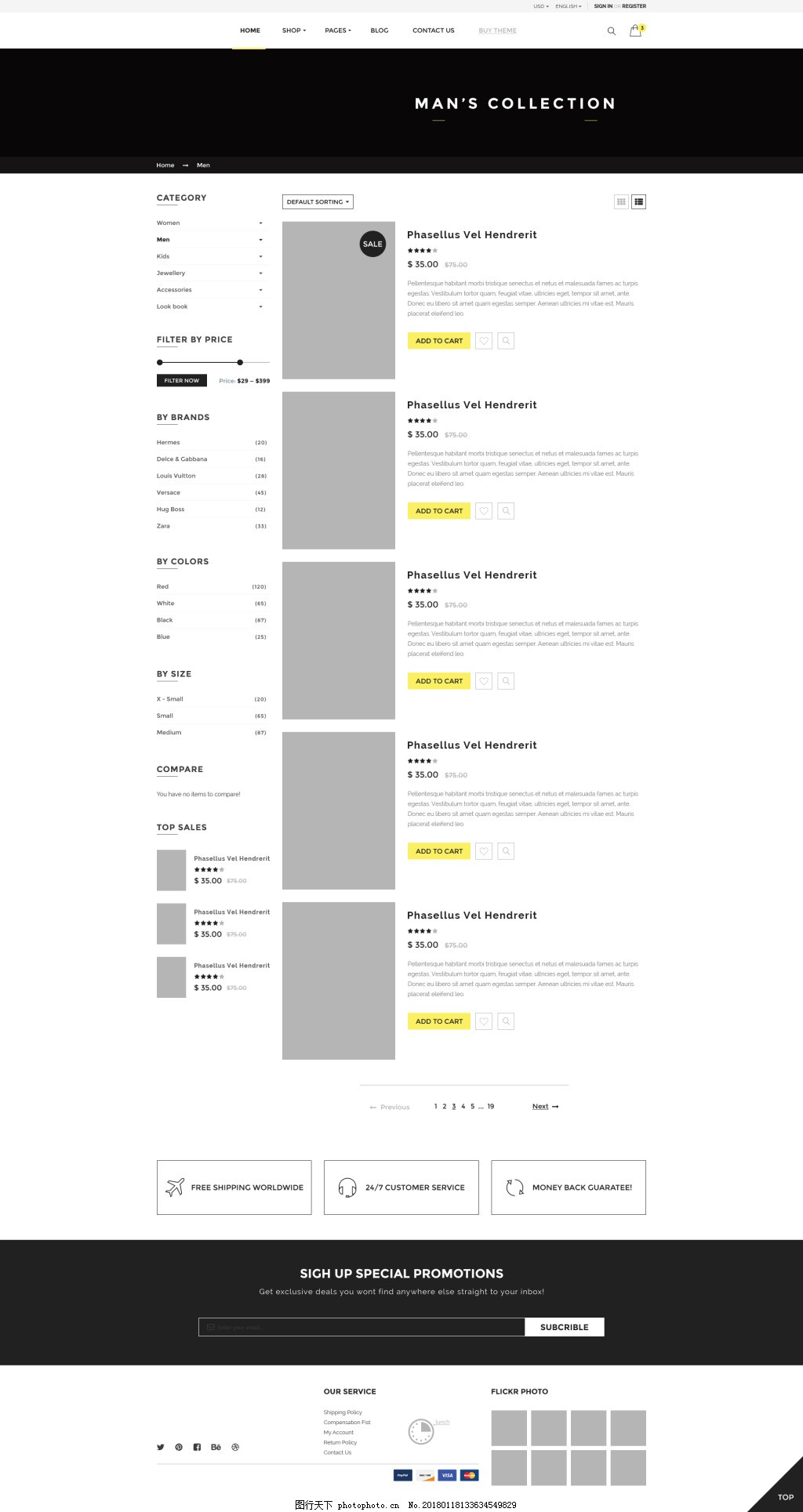
分类界面应该有一个易于操作的导航菜单,使用户能够方便地浏览各个分类,导航菜单的设计应该简洁明了,避免过多的层级,以便用户能够快速进入所需分类。
3、丰富的商品展示
分类界面应该能够展示丰富的商品信息,包括商品的图片、价格、描述等,这有助于用户了解商品详情,从而提高用户的购买决策。
4、灵活的筛选功能
分类界面应该提供灵活的筛选功能,让用户能够根据自己的需求筛选出符合要求的商品,用户可以根据价格、品牌、销量等条件进行筛选,以便快速找到所需商品。
5、响应式设计
分类界面应该采用响应式设计,以适应不同设备的屏幕尺寸和分辨率,这有助于提高用户体验,使用户能够在不同设备上方便地浏览商品分类。
商品网站分类界面的实现方法
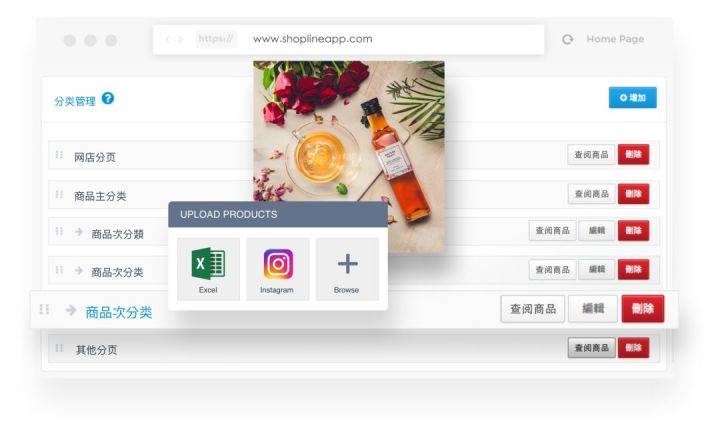
1、确定分类体系
需要确定商品网站的分类体系,可以根据商品的特性和用户的需求进行分类,例如电子产品、服装、家居等,分类体系应该具有层次结构,以便于用户能够快速找到所需商品。
2、设计导航菜单
设计导航菜单时,应该遵循简洁明了的原则,导航菜单的层级不宜过多,以便用户能够快速进入所需分类,应该为每个分类分配清晰的图标或文字,以便用户识别。
3、实现商品展示
在分类界面中,需要展示商品的图片、价格、描述等信息,这些信息可以通过数据库进行存储和查询,在展示商品时,可以采用列表或网格布局,以便用户能够一目了然地了解商品信息。
4、实现筛选功能
为了实现灵活的筛选功能,可以使用前端框架和后端技术相结合的方式,前端框架可以提供用户界面,后端技术可以进行数据处理和查询,用户可以根据自己的需求选择筛选条件,例如价格、品牌、销量等,筛选结果可以通过Ajax等技术实现实时更新。
5、响应式设计实现
为了实现响应式设计,可以使用CSS3媒体查询和弹性布局等技术,根据设备的屏幕尺寸和分辨率,可以调整页面的布局和样式,需要注意图片的尺寸和加载速度,以保证页面的加载速度和用户体验。
商品网站分类界面是商品网站的重要组成部分,它能够帮助用户快速找到自己需要的商品,在设计分类界面时,需要遵循清晰明确的分类体系、易于操作的导航菜单、丰富的商品展示、灵活的筛选功能和响应式设计等原则,在实现分类界面时,需要使用前端框架和后端技术相结合的方式,以实现实时更新和数据处理,通过优化分类界面的设计和实现,可以提高用户的购买决策和用户体验,从而增加网站的流量和销售额。




 京ICP备11000001号
京ICP备11000001号