摘要:网站分类图片排版是网站设计中的重要环节,通过合理的排版,可以提高用户体验和网站的易用性。分类图片排版应遵循简洁明了、清晰易懂的原则,采用分类明确、层次分明的结构,同时注重图片的大小、格式、质量等方面的处理。在具体实现上,可以根据不同分类的特点,采用不同的排版方式,如网格布局、瀑布流布局等,以呈现最佳的视觉效果。网站分类图片排版应注重用户体验和视觉效果,以提高网站的吸引力和转化率。
本文目录导读:
随着互联网的发展,网站已经成为人们获取信息的重要途径之一,在网站中,图片作为视觉元素的重要组成部分,其排版和分类对于提升用户体验和网站整体美观度至关重要,本文将详细介绍如何进行网站分类图片排版,帮助读者更好地优化网站设计。
网站分类图片排版的必要性
1、提升用户体验:通过合理的分类和排版,用户可以更快速地找到自己需要的图片,提高用户满意度。
2、提高网站美观度:精美的图片排版可以提升网站的整体视觉效果,增强网站的吸引力。
3、提高网站效率:良好的图片分类和排版有助于搜索引擎对网站内容的抓取和索引,提高网站的搜索引擎优化(SEO)效果。
网站分类图片排版的步骤
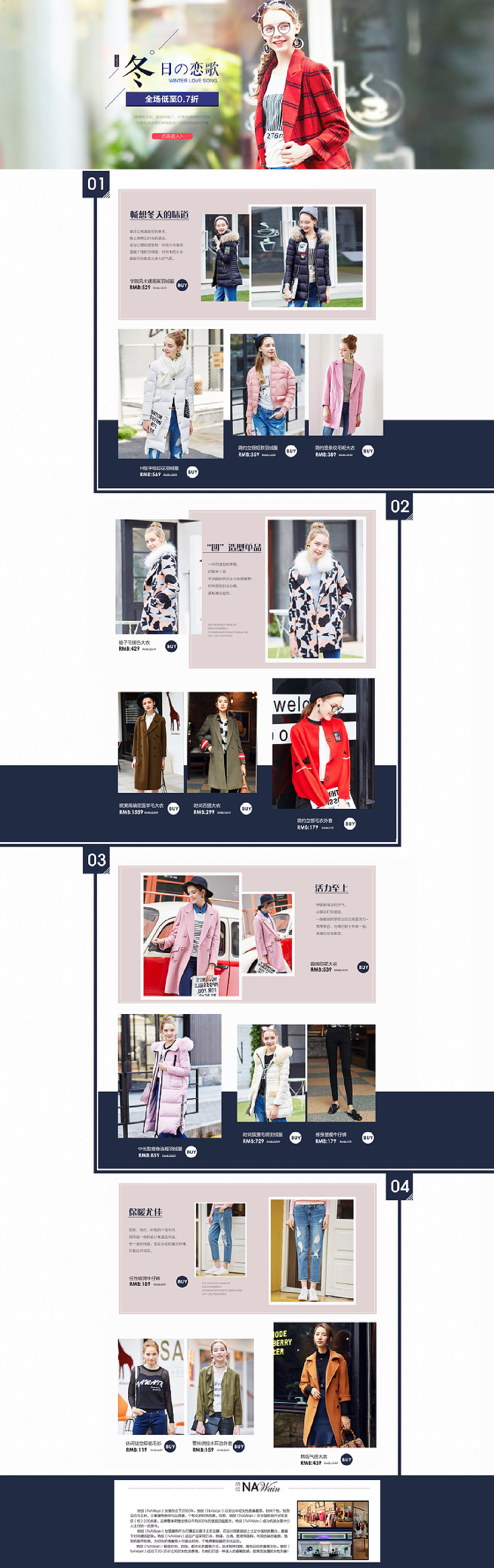
1、确定图片分类:根据网站的主题和目的,确定图片的分类,一个购物网站可能将图片分为服装、电子产品、家居用品等类别。
2、选择合适的图片:根据分类,挑选具有代表性的图片,注意图片的清晰度和质量,以及与分类内容的关联度。
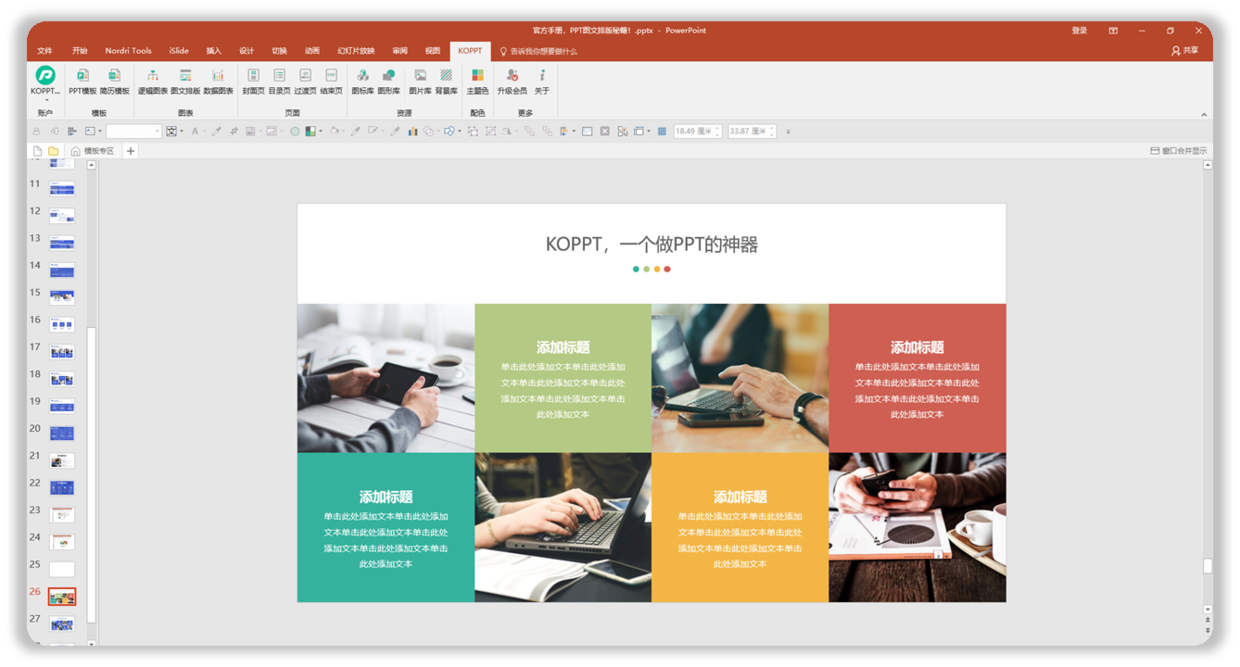
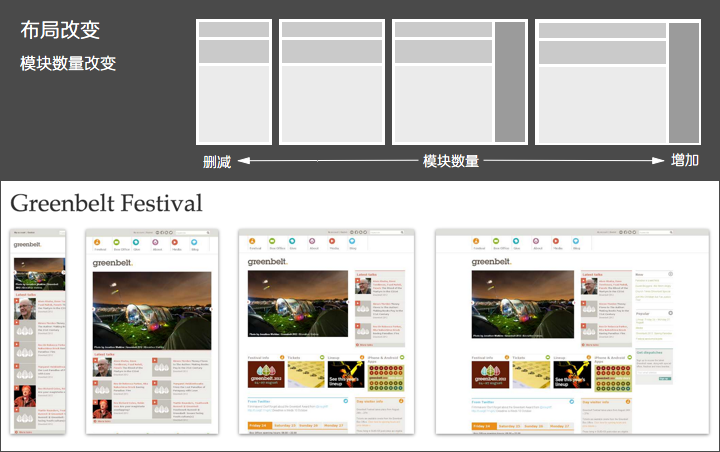
3、设计版面布局:根据网站的整体风格和设计理念,设计图片的版面布局,常见的版面布局有栅格系统、全屏大图等。
4、确定图片大小:根据版面布局和网站需求,调整图片的大小,可以考虑使用响应式图片设计,以适应不同设备和屏幕尺寸。
5、图片优化:对图片进行必要的优化,包括调整亮度、对比度、色彩等,以确保图片在网页上呈现最佳效果。
6、添加交互元素:为图片添加鼠标悬停效果、点击放大等交互元素,增强用户体验。
7、持续优化与调整:根据用户反馈和数据分析,持续优化和调整图片分类和排版,以提高用户体验和网站效果。
常见技巧与注意事项
1、图片与文字的配合:在排版过程中,要注意图片与文字的搭配,确保图文相辅相成,提高信息的传达效率。
2、图片质量:保证图片的质量是排版的前提,尽量选择高清、无水印的图片,以提高用户体验。
3、图片加载速度:优化图片的格式和大小,以提高图片的加载速度,减少用户的等待时间。
4、图片的加载顺序:对于重要或核心的图片,可以设置在页面加载时优先显示,以吸引用户的注意力。
5、图片的分组与层次:在同一分类下,可以根据图片的关联性进行分组,并设置层次关系,以便用户更快地找到所需内容。
6、考虑移动设备:在设计图片排版时,要考虑移动设备的使用情况,确保网站在移动设备上的显示效果同样良好。
案例分析
以某电商网站为例,该网站通过合理的图片分类和排版,成功提高了用户体验和销售额,该网站将商品图片分为服装、电子产品、家居用品等类别,并为每个类别设计了独特的版面布局,该网站还优化了图片的质量、加载速度和加载顺序,为用户提供了良好的购物体验,通过数据分析,该网站还不断调整和优化图片分类和排版,以适应用户需求和提升网站效果。
网站分类图片排版是优化网站设计和提高用户体验的重要手段,通过合理的图片分类、选择合适的图片、设计版面布局、优化图片质量和加载速度等步骤,可以显著提升网站的美观度、效率和吸引力,在实际操作中,还需注意图片与文字的配合、图片的分组与层次、考虑移动设备等因素,希望本文的介绍能对读者在网站分类图片排版方面提供帮助。




 京ICP备11000001号
京ICP备11000001号