摘要:,,网站前端技术标签主要分为几大类。首先是HTML标签,用于构建网页的基本结构和内容。其次是CSS标签,用于美化网页样式和布局。还有JavaScript标签,用于实现网页的交互功能和动态效果。还包括一些前端框架和库,如React、Vue等,以及用于性能优化和响应式设计的标签,如Webpack和Bootstrap等。这些技术共同构成了现代网页的前端技术体系。
本文目录导读:
随着互联网技术的飞速发展,网站前端技术不断更新迭代,产生了众多技术标签,这些技术标签不仅反映了前端技术的多样性,也体现了前端开发领域的不断细分和深化,本文将详细介绍网站前端技术标签的分类,帮助读者更好地了解前端技术领域,为学习和应用前端技术提供参考。
网站前端技术概述
网站前端技术主要指的是用户在使用浏览器访问网站时,所接触到的网页界面及其交互技术,前端技术涵盖了HTML、CSS、JavaScript等核心语言和技术,以及与UI设计、交互设计、响应式设计等相关的技术和工具,随着移动互联网、物联网等技术的发展,前端技术也在不断拓展和演进。
网站前端技术标签分类
根据前端技术的特点和应用领域,我们可以将其分为以下几个主要类别:
1、HTML标签
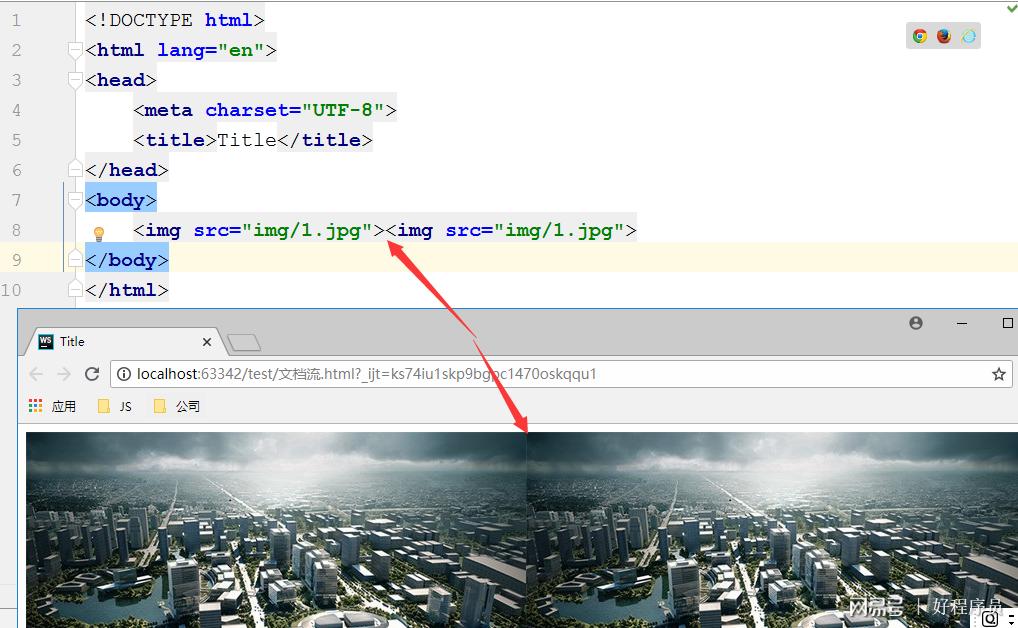
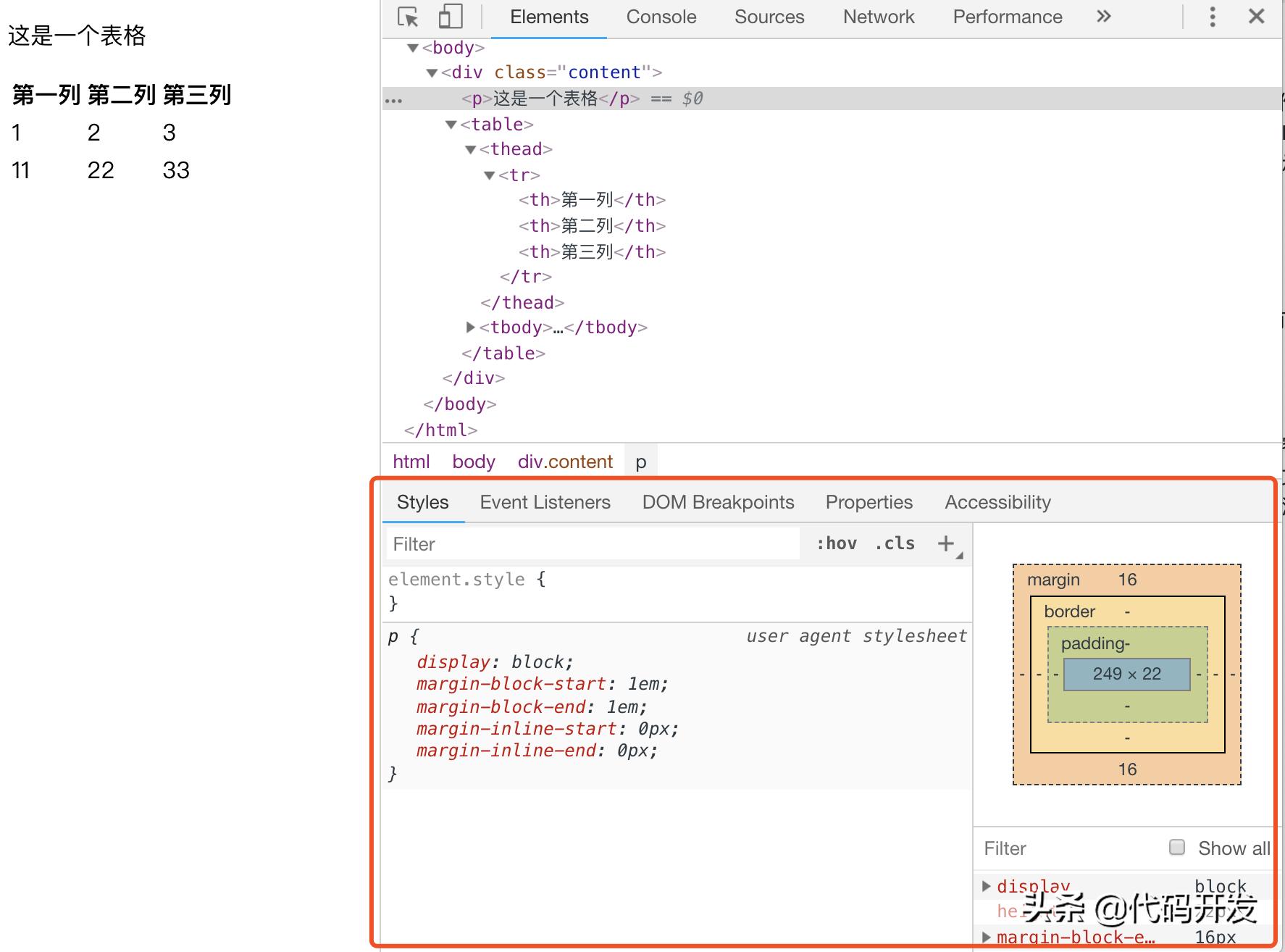
HTML(HyperText Markup Language)是网页的基础语言,用于构建网页的结构和内容,常见的HTML标签包括头部标签、主体标签、列表标签、链接标签、表单标签等,这些标签用于定义网页中的文本、图像、音频、视频等元素,以及网页的布局和导航结构。
2、CSS样式标签
CSS(Cascading Style Sheets)是用于描述网页样式和布局的语言,CSS样式标签主要包括选择器、属性、值等,通过CSS,我们可以设置网页的字体、颜色、背景、布局等样式,使网页具有更好的视觉效果和用户体验。
3、JavaScript脚本标签
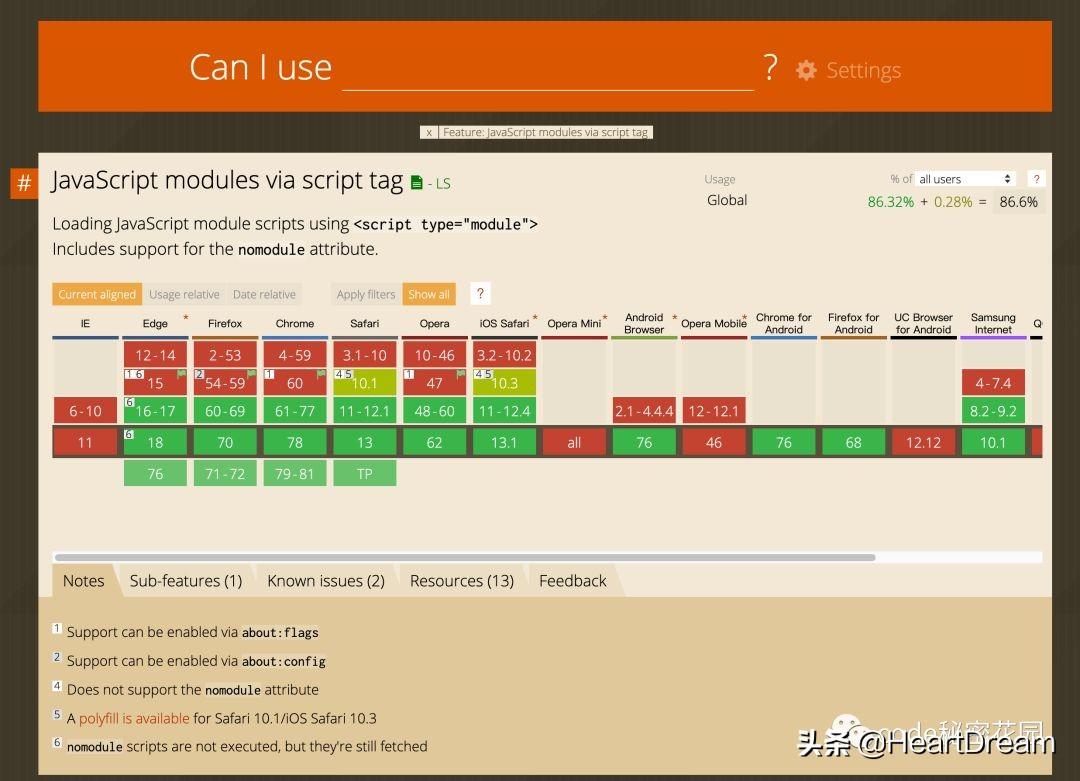
JavaScript是一种用于网页交互的脚本语言,它可以实现网页的动态效果和交互功能,如动画、表单验证、AJAX请求等,JavaScript脚本标签包括事件处理、DOM操作、Ajax等技术,通过JavaScript,我们可以实现网页的实时响应和动态内容更新,提高用户体验。
4、UI/UX设计标签
UI(User Interface)设计标签主要包括与界面设计相关的技术,如界面布局、色彩搭配、图标设计等,而UX(User Experience)设计则关注用户体验,包括用户交互流程、页面加载速度、易用性等,这些设计标签对于提高网站的可用性和用户体验至关重要。
5、响应式设计标签
随着移动互联网的普及,响应式设计成为了前端技术的重要分支,响应式设计标签主要包括媒体查询、流式布局、弹性设计等,通过响应式设计,我们可以使网站在不同设备和屏幕尺寸上实现良好的显示效果和用户体验。
6、框架和库标签
为了简化开发过程和提高开发效率,许多前端框架和库应运而生,这些框架和库标签包括React、Vue、Angular等,它们提供了一系列预定义的组件和工具,帮助开发者快速构建复杂的网页应用。
7、性能优化标签
性能优化是前端技术中不可或缺的一环,相关的技术标签包括代码压缩、缓存策略、图片优化等,通过性能优化,我们可以提高网站的加载速度和响应性能,提升用户体验和搜索引擎排名。
8、安全性标签
随着网络安全问题的日益严重,前端安全性也成为了关注的重点,相关的技术标签包括跨站脚本攻击(XSS)、跨站请求伪造(CSRF)等,通过学习和应用这些安全性标签,我们可以提高网站的安全性,保护用户数据和隐私。
网站前端技术标签繁多且不断演进,本文介绍了HTML标签、CSS样式标签、JavaScript脚本标签、UI/UX设计标签、响应式设计标签、框架和库标签以及性能优化和安全性标签等主要类别,了解和掌握这些技术标签对于前端开发者和设计师来说至关重要,通过学习这些分类,我们可以更好地了解前端技术的特点和应用领域,为未来的学习和工作打下坚实的基础。




 京ICP备11000001号
京ICP备11000001号