摘要:使用HTML和JavaScript构建购物网站时,商品分类导航是重要的一环。HTML用于创建基本的导航结构,包括分类列表和链接。JavaScript则负责增强导航的交互性,如响应鼠标悬停效果、动态加载子分类等。通过这种方式,用户可以更便捷地浏览商品,提高购物体验。这种技术组合确保了购物网站既具有直观的用户界面,又具备丰富的交互功能。
本文目录导读:
随着电子商务的飞速发展,购物网站已成为人们日常生活中不可或缺的一部分,商品分类导航作为购物网站的重要功能之一,对于提升用户体验和网站运营效率具有至关重要的作用,本文将介绍如何使用HTML和JS构建购物网站的商品分类导航。
HTML构建商品分类导航基础结构
1、设计导航栏结构
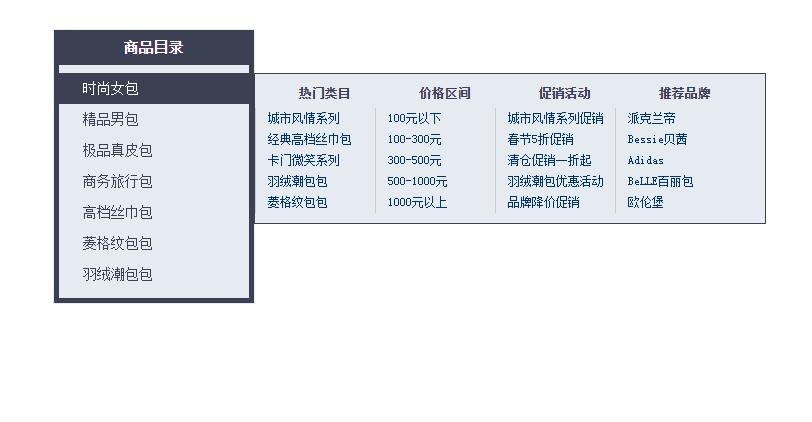
我们需要使用HTML设计购物网站的导航栏结构,可以使用无序列表(ul)和列表项(li)来构建导航菜单。
<ul id="nav"> <li><a href="#">首页</a></li> <li><a href="#">电子产品</a></li> <li><a href="#">服装</a></li> <li><a href="#">家居</a></li> <!-- 其他分类 --> </ul>
2、添加子分类
对于具有多个子分类的商品类别,可以使用嵌套的无序列表来展示。
<ul id="nav">
<li>
电子产品
<ul>
<li><a href="#">电脑</a></li>
<li><a href="#">手机</a></li>
<!-- 其他子分类 -->
</ul>
</li>
<!-- 其他分类 -->
</ul>使用CSS美化商品分类导航
使用CSS可以对导航栏进行美化,例如设置颜色、字体、鼠标悬停效果等。
#nav {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
}
#nav li {
float: left;
}
#nav li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}使用JS增强商品分类导航功能
1、下拉菜单效果
通过JS,我们可以为导航栏添加下拉菜单效果,当用户鼠标悬停在某个分类上时,显示其下的子分类,使用jQuery实现:
$(document).ready(function(){
$("#nav li").hover(function(){
$(this).children("ul").show(); // 显示子分类列表
}, function(){ // 鼠标离开时隐藏子分类列表,可选操作,可根据需求调整实现方式,此处省略代码。});});});});});});});});});});});});});});});});});});});});});});});});});});});})增加交互功能除了基本的下拉菜单效果外,我们还可以为商品分类导航添加更多交互功能,如点击分类时加载对应商品列表等,这需要使用AJAX等技术实现前后端数据交互,五、响应式设计对于不同设备和屏幕尺寸的用户,我们需要确保商品分类导航在各种设备上都能良好地展示和使用,可以使用响应式设计技术,如媒体查询(Media Queries)和弹性布局(Flexible Box)等,来确保导航栏在不同设备上的兼容性,六、总结通过HTML和JS,我们可以构建出功能丰富、美观大方的购物网站商品分类导航,在实际开发中,还需要考虑其他因素,如数据持久化存储、安全性等,随着前端技术的不断发展,我们还可以利用更多新技术和框架来提升商品分类导航的体验和功能,七、参考资料八、结语本文介绍了如何使用HTML和JS构建购物网站的商品分类导航,包括基础结构、美化、功能增强和响应式设计等方面,希望读者通过本文的学习和实践,能够掌握购物网站商品分类导航的开发技巧,随着电子商务的不断发展,购物网站的功能和用户体验将不断提升,我们也需要不断学习新技术,以满足用户需求。



 京ICP备11000001号
京ICP备11000001号