摘要:提升用户体验与网站管理效率的关键在于为网站添加分类框。通过合理规划和设计分类框,可以清晰地展示网站内容,使用户更容易找到所需信息。实施步骤包括确定分类体系、设计直观易用的界面、优化标签和关键词等。添加分类框有助于增强网站结构,提高内容组织效率,进而提升用户体验和网站管理效果。
本文目录导读:
随着互联网的普及和网站建设的日益繁荣,如何使网站内容更加清晰、有序地呈现给用户,成为网站建设的重要任务之一,分类框作为网站导航的重要组成部分,能够帮助用户快速找到所需信息,提高用户体验,本文将详细介绍如何为网站添加分类框,并分析其重要性及实施步骤。
为何要给网站添加分类框
1、提升用户体验:分类框能够帮助用户快速找到所需信息,减少查找时间,提高访问效率,通过明确的分类,用户能够更轻松地浏览网站内容,从而提升用户体验。
2、提高网站管理效率:通过分类框,网站管理员可以更有条理地管理网站内容,分类框有助于组织、整理和归类内容,使网站结构更加清晰,便于后期维护和更新。
3、增强网站SEO效果:合理的分类有助于搜索引擎爬虫更好地理解网站结构,提高网站在搜索引擎中的排名。
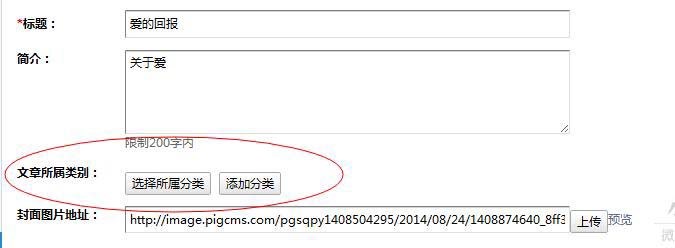
如何为网站添加分类框
1、确定分类体系:根据网站内容确定分类体系,分类应涵盖网站的主要领域,且层次清晰、逻辑严谨。
2、设计分类框样式:根据网站风格,设计分类框的样式、颜色和字体等,分类框应简洁明了,避免过于复杂的设计影响用户体验。
3、编写代码实现分类框:根据设计好的分类框样式,编写相应的代码,这通常需要具备一定的编程技能,如HTML、CSS和JavaScript等。
4、将分类框与网站内容关联:将分类框与网站内容建立关联,实现点击分类框时能够展示相应的内容,这可能需要使用到后端技术,如PHP、Python等。
5、测试与优化:完成分类框的添加后,进行测试,确保分类框功能正常,根据用户反馈和测试结果,对分类框进行优化,以提高用户体验。
注意事项
1、分类要明确:分类框中的分类要清晰明确,避免模糊和重叠,每个分类应有一个明确的定义和范围,以便用户快速理解。
2、分类层次不宜过深:尽量避免过深的分类层次,以免使用户感到困惑,分类层次应控制在三层以内。
3、保持分类框的简洁性:分类框应简洁明了,避免过多的文字和图片,过多的信息可能导致用户难以快速找到所需内容。
4、响应式设计:确保分类框在不同设备和屏幕尺寸上都能正常显示,以适应移动端和桌面端用户。
5、测试与反馈:在添加分类框后,进行充分的测试,确保功能正常,收集用户反馈,根据用户需求对分类框进行优化。
为网站添加分类框是提高用户体验和网站管理效率的有效方法,通过确定合理的分类体系、设计简洁明了的分类框样式、编写代码实现分类框、与网站内容建立关联以及测试与优化,可以使网站更加易于使用和导航,在实施过程中,需要注意保持分类的明确性、简洁性和响应式设计,并根据用户反馈进行优化,这将有助于提高网站的易用性、吸引更多用户,并提升网站的SEO效果。




 京ICP备11000001号
京ICP备11000001号