摘要:本指南提供全面的网站色块分类代码,从基础到进阶,帮助您轻松掌握色块分类技巧。无论您是初学者还是专业开发者,本指南都能为您提供实用的建议和解决方案。通过遵循本指南,您将能够优化网站色彩设计,提升用户体验,并创造出吸引人的视觉效果。
本文目录导读:
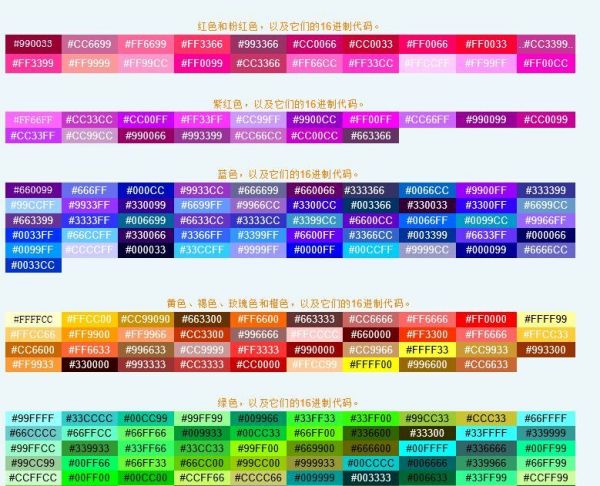
随着互联网的快速发展,网页设计在用户体验中的重要性日益凸显,色块作为网页设计中的重要元素,不仅能够吸引用户的注意力,还能有效地传达信息,本文将为你提供一份详尽的网站色块分类代码大全,帮助你更好地理解和运用色块设计。
基础色块分类代码
1、红色系色块代码
红色系色块通常代表热情、活力和警告,在网页设计中,红色常用于吸引用户的注意力,常见的红色色块代码包括:#FF0000(标准红色)、#BC123B(玫瑰红)、#FF6F6F(浅红色)等。
2、蓝色系色块代码
蓝色系色块通常代表稳重、信任和可靠,在网站设计中,蓝色常用于企业官网和科技类网站,常见的蓝色色块代码包括:#0000FF(标准蓝色)、#3B5998(深蓝)、#ADD8E6(浅蓝)等。
3、绿色系色块代码
绿色系色块通常代表自然、健康和生机,在环保和科技类网站中,绿色色块的使用较为常见,常见的绿色色块代码包括:#00FF00(标准绿色)、#3CB371(翠绿色)、#E6FFCC(浅绿)等。
进阶色块分类代码
除了基础的颜色分类外,还有许多进阶的色块分类代码可供选择和使用,这些颜色通常具有更加丰富的内涵和表现效果。
1、渐变色块代码
渐变色块能够为网站带来丰富的视觉效果和层次感,常见的渐变色块包括线性渐变、径向渐变等,在CSS中,可以使用linear-gradient和radial-gradient函数来实现渐变色块的效果,linear-gradient(to right, red, yellow);表示从左向右的线性渐变,颜色从红色过渡到黄色。
2、透明度色块代码
透明度色块可以为网站带来轻盈、简洁的视觉效果,通过调整颜色的透明度,可以使色块与其他元素更好地融合,提高用户体验,在CSS中,可以使用rgba或opacity属性来实现透明度色块的效果,rgba(255, 0, 0, 0.5);表示红色的半透明效果。
其他常用色块分类代码
除了上述基础颜色和进阶颜色外,还有一些常用的色块分类代码值得了解,这些颜色广泛应用于各种网站设计场景。
1、黑色和白色色块代码
黑色和白色是网页设计中最常用的颜色之一,黑色代表稳重、高贵和神秘,而白色则代表简洁、纯净和明亮。#000(黑色)和#FFFFFF(白色)是最常用的色块代码,在实际设计中,黑白搭配常用于突出重要信息和提高页面的对比度。
2、灰色系色块代码灰色系色块在网页设计中常用于辅助色彩,为页面增添层次感和细节。#808080(灰色)、#C0C0C0(银灰色)等是常见的灰色系色块代码,灰色系色块能够与其他颜色很好地搭配,使页面更加和谐统一。




 京ICP备11000001号
京ICP备11000001号