新视觉网站设计风格分类主要包括现代简约、极简风格、扁平化设计、响应式设计等。这些风格注重简洁明了的视觉体验,强调清晰的信息架构和直观的用户操作。现代简约风格注重色彩搭配和排版设计,极简风格则追求极简主义理念,扁平化设计强调简洁的图形和视觉效果,响应式设计则注重在不同设备和屏幕尺寸上提供一致的用户体验。这些设计风格旨在提供用户友好、易于导航和吸引人的网站体验。
本文目录导读:
随着互联网的快速发展,网站设计风格日新月异,新视觉网站设计风格更是受到广泛关注,本文将详细介绍新视觉网站设计风格的分类,包括现代简约风格、扁平化风格、响应式设计风格等,这些风格各具特色,适用于不同类型的网站设计需求。
现代简约风格
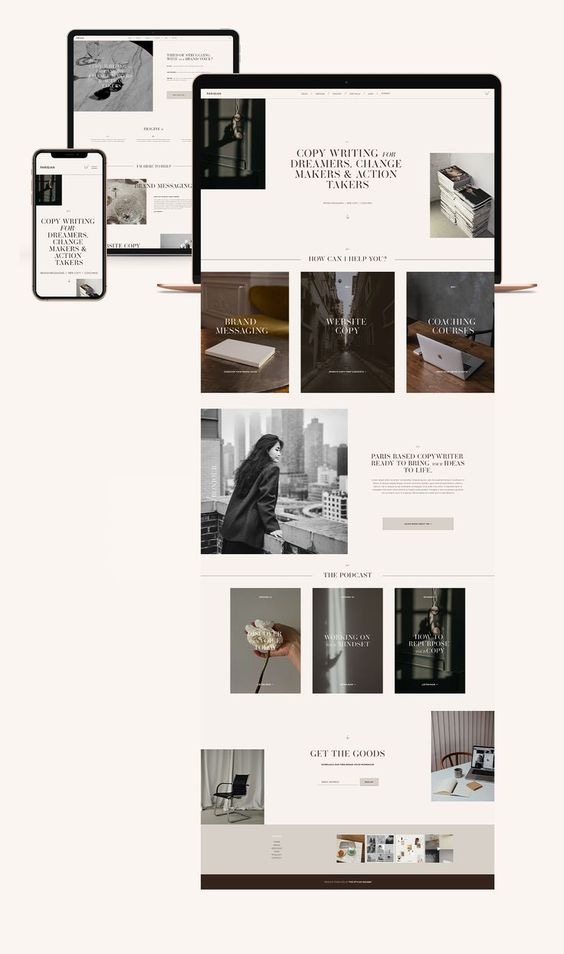
现代简约风格是新视觉网站设计中最常见的风格之一,它以简洁、清晰、大气为特点,注重空间感和光影效果,在设计过程中,采用简洁的线条和图形元素,使整个网站呈现出一种简约美感,注重色彩搭配和排版布局,营造出舒适的用户体验,这种风格适用于企业官网、电商网站等需要展示品牌形象和产品的网站。
扁平化风格
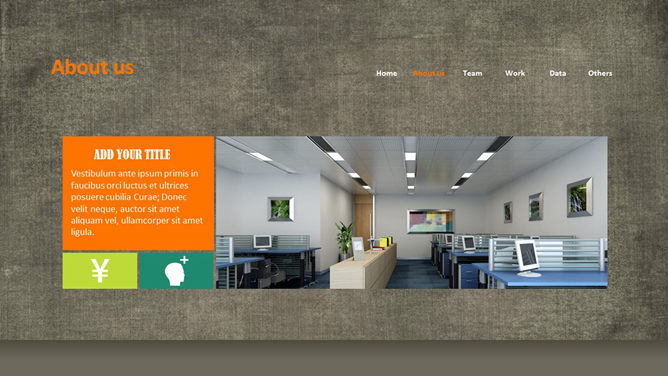
扁平化风格是新视觉网站设计中的另一种重要风格,它以简洁、明快、现代为特点,强调去除多余的装饰元素,以简洁的图形和色彩来呈现信息,扁平化设计风格在视觉上更加简洁,能够快速地吸引用户的注意力,扁平化设计风格也注重用户体验,通过合理的布局和交互设计,提高用户的使用便利性,这种风格适用于各类网站设计,特别是移动端网站设计。
响应式设计风格
响应式设计风格是新视觉网站设计中的一大亮点,随着移动互联网的普及,越来越多的用户使用移动设备访问网站,响应式设计风格能够根据不同的设备和屏幕尺寸,自动调整网站的布局和排版,使用户在不同的设备上都能获得良好的体验,这种设计风格注重网站的适应性和灵活性,提高了用户的使用便利性,响应式设计风格广泛应用于各类网站设计,特别是移动端网站和跨平台网站设计。
其他设计风格
除了上述三种主要的新视觉网站设计风格外,还有一些其他的设计风格也在逐渐受到关注,极简主义风格注重极简和纯粹的美感,通过极简的设计元素来呈现网站的核心内容;品牌化设计风格则注重品牌形象的塑造和传达,通过设计元素的运用来展示品牌的特色和理念;艺术化设计风格则更加注重创意和个性化,通过独特的设计元素和表现手法来展示网站的独特魅力,这些设计风格各具特色,适用于不同类型的网站设计需求。
设计风格的选取与应用
在选择新视觉网站设计风格时,需要考虑网站的类型、目标用户、品牌形象等因素,不同类型的网站需要采用不同的设计风格来呈现其特点和内容,企业官网需要采用现代简约风格来展示企业的品牌形象和专业性;电商网站则需要通过品牌化设计风格来展示产品的特色和优势;而针对年轻用户的社交网站则可以采用艺术化设计风格来吸引用户的注意力。
在设计过程中还需要注意设计元素的选择和搭配,以及色彩、排版、布局等方面的处理,还需要注重用户体验和可用性,确保网站的功能性和易用性。
新视觉网站设计风格多种多样,各具特色,在选择设计风格时,需要考虑网站的类型、目标用户、品牌形象等因素,并注重设计元素的选择和搭配,以及用户体验和可用性,随着技术的不断发展和用户需求的变化,新视觉网站设计风格将继续演变和创新,为网站设计带来更多的可能性,设计师需要不断学习和探索新的设计理念和技巧,以满足不断变化的市场需求。




 京ICP备11000001号
京ICP备11000001号