摘要:,,本文介绍了网站配色类型分类图解表及其应用。文章首先概述了不同配色类型的特点和适用场景,包括暖色调、冷色调、中性色调等。通过图解表的形式详细展示了各种配色类型的具体实例和应用,使读者更直观地了解各种配色的效果。文章强调了配色在网站设计中的重要性和应用技巧,帮助设计师更好地运用配色类型提升网站的用户体验和视觉效果。
本文目录导读:
随着互联网的普及与发展,网站设计成为了吸引用户和提升用户体验的关键因素之一,配色作为网站设计的重要组成部分,对于传达品牌形象、引导用户行为等方面起着至关重要的作用,本文将详细介绍网站配色的类型分类,并通过图解表的形式展示各类配色的特点,以便读者更好地理解和应用。
网站配色类型分类
1、简约风格配色
简约风格配色以简洁、清晰、明了为特点,通常采用少量的主色和辅助色,注重色彩的对比和协调,这种配色方式适用于企业官网、产品展示等场景,能够展现出品牌的专业性和高端感。
2、清新风格配色
清新风格配色以自然、清新、舒适为特点,通常采用绿色、蓝色等冷色调,给人一种宁静、放松的感觉,这种配色方式适用于教育类网站、健康类网站等,能够营造出轻松的学习氛围和健康氛围。
3、商务风格配色
商务风格配色以严谨、稳重、正式为特点,通常采用蓝色、黑色等深色系,给人一种信任和专业的印象,这种配色方式适用于企业官网、金融类网站等,能够传递出品牌的可靠性和专业性。
4、技术风格配色
技术风格配色以科技、创新、未来为特点,通常采用蓝色、灰色等中性色调,同时搭配一些亮色系的元素,以突出科技感和创新氛围,这种配色方式适用于科技类网站、产品展示等场景,能够吸引年轻用户的关注。
5、艺术风格配色
艺术风格配色以创意、艺术、个性化为特点,通常采用丰富的色彩和大胆的搭配,以突出品牌的独特性和创新性,这种配色方式适用于艺术机构网站、设计师个人网站等,能够展现出品牌的独特魅力和创意。
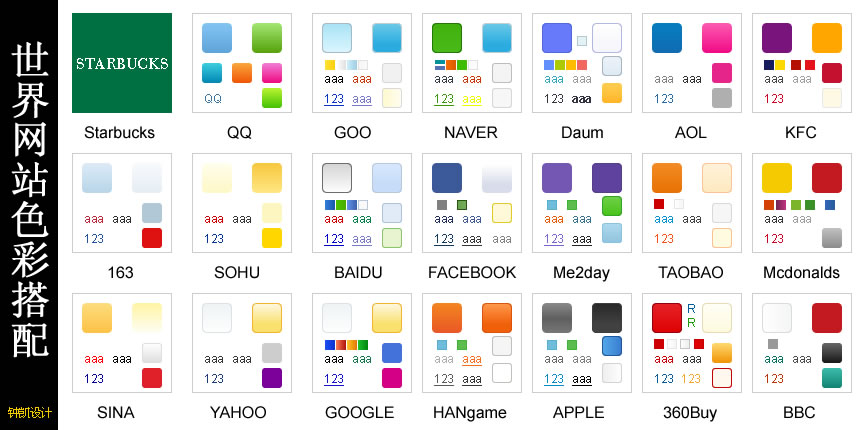
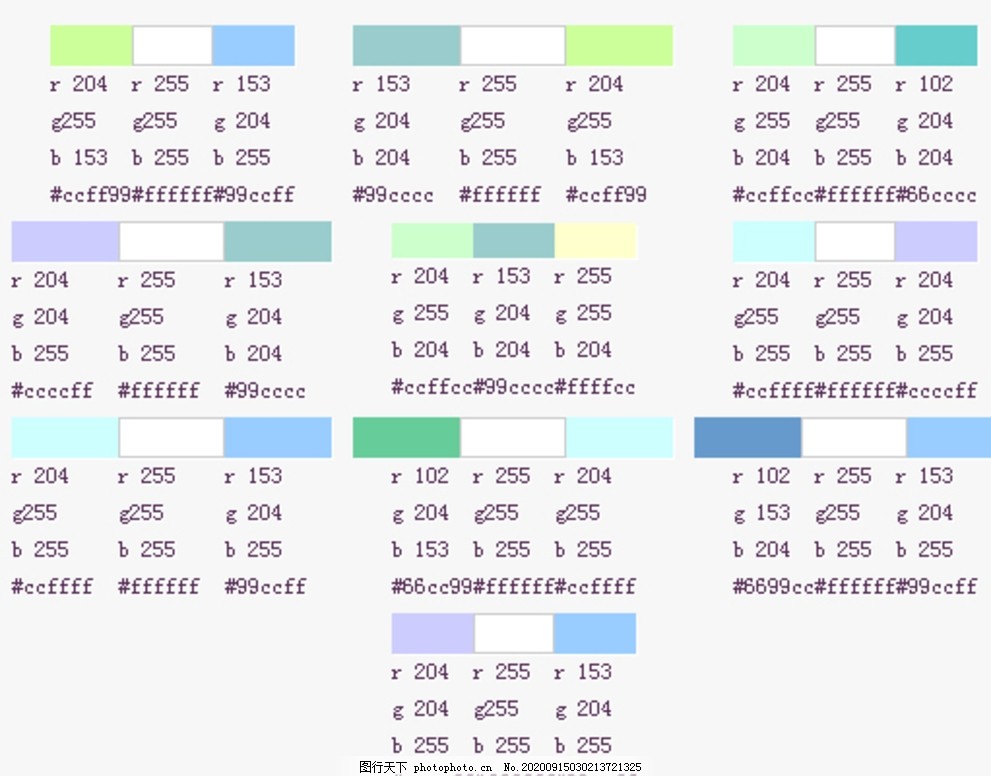
网站配色类型图解表
为了更好地展示各种配色的特点和应用场景,我们制作了一张网站配色类型图解表,该图解表包括各种配色的名称、主色调、辅助色调、应用场景和示例网站等内容,通过这张图解表,读者可以直观地了解各种配色的特点,以便在实际应用中更好地选择和运用。
网站配色应用技巧
1、根据品牌特点和目标受众选择合适的配色类型;
2、注重色彩的对比和协调,避免过于花哨和混乱;
3、使用色彩心理学原理,合理利用色彩对用户的心理影响;
4、根据不同页面功能和内容选择合适的配色方案;
5、注意配色的可读性和可访问性,确保用户能够轻松阅读和操作。
网站配色是网站设计的重要组成部分,对于提升用户体验和传达品牌形象具有至关重要的作用,本文详细介绍了网站配色的类型分类,并通过图解表的形式展示了各类配色的特点,在实际应用中,设计师应根据品牌特点、目标受众、页面功能等因素选择合适的配色类型,并注重色彩的对比和协调,合理利用色彩对用户的心理影响,也要注意配色的可读性和可访问性,确保用户能够轻松阅读和操作,希望本文能够帮助读者更好地理解和应用网站配色,提升网站设计的质量和用户体验。
展望
随着互联网的不断发展,网站设计也在不断创新和演变,网站配色将更加注重个性化、创新性和多元化的发展,设计师需要不断学习和探索新的配色方案和技巧,以适应不断变化的市场需求和用户口味,随着人工智能和机器学习技术的发展,自动化配色工具也将成为设计师的重要辅助工具,帮助设计师更加高效地完成网站设计工作。




 京ICP备11000001号
京ICP备11000001号