摘要:,,本时尚网站采用颜色分类表格来组织内容,提供用户更为直观和便捷的浏览体验。该表格按照颜色的种类进行分类,包括红、橙、黄、绿、蓝、紫等多种颜色。用户可以通过选择颜色来查找和浏览相关的时尚资讯、流行趋势和服装搭配等内容。这种分类方式不仅提高了网站的易用性,也帮助用户更快地找到他们感兴趣的时尚信息。该表格的应用也促进了网站内容的更新和推广,成为时尚网站吸引用户的一种有效手段。
本文目录导读:
随着互联网的普及和时尚产业的飞速发展,时尚网站在传播时尚资讯、引导流行趋势方面扮演着重要角色,在构建时尚网站时,颜色分类表格的设计与应用至关重要,它不仅能够提升用户体验,还能有效地传达时尚信息,本文将探讨时尚网站颜色分类表格的设计原则、分类方法以及实际应用。
时尚网站颜色分类表格的设计原则
1、简洁明了:颜色分类表格的设计应简洁明了,避免过于复杂的设计,使用户能够迅速找到所需信息。
2、色彩丰富:时尚网站的颜色分类应涵盖广泛的颜色,以满足不同用户的审美需求。
3、逻辑清晰:颜色分类应具有逻辑性,以便用户能够根据颜色快速找到相应的时尚产品。
4、响应迅速:颜色分类表格应与搜索引擎优化相结合,提高网站的响应速度,提升用户体验。
时尚网站颜色分类方法
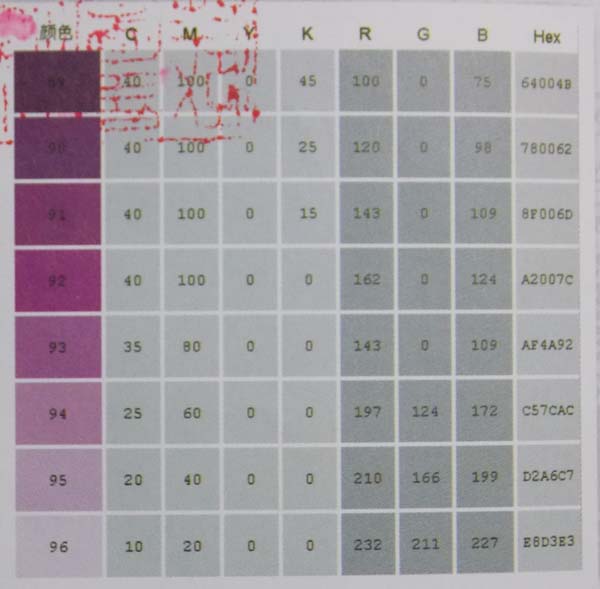
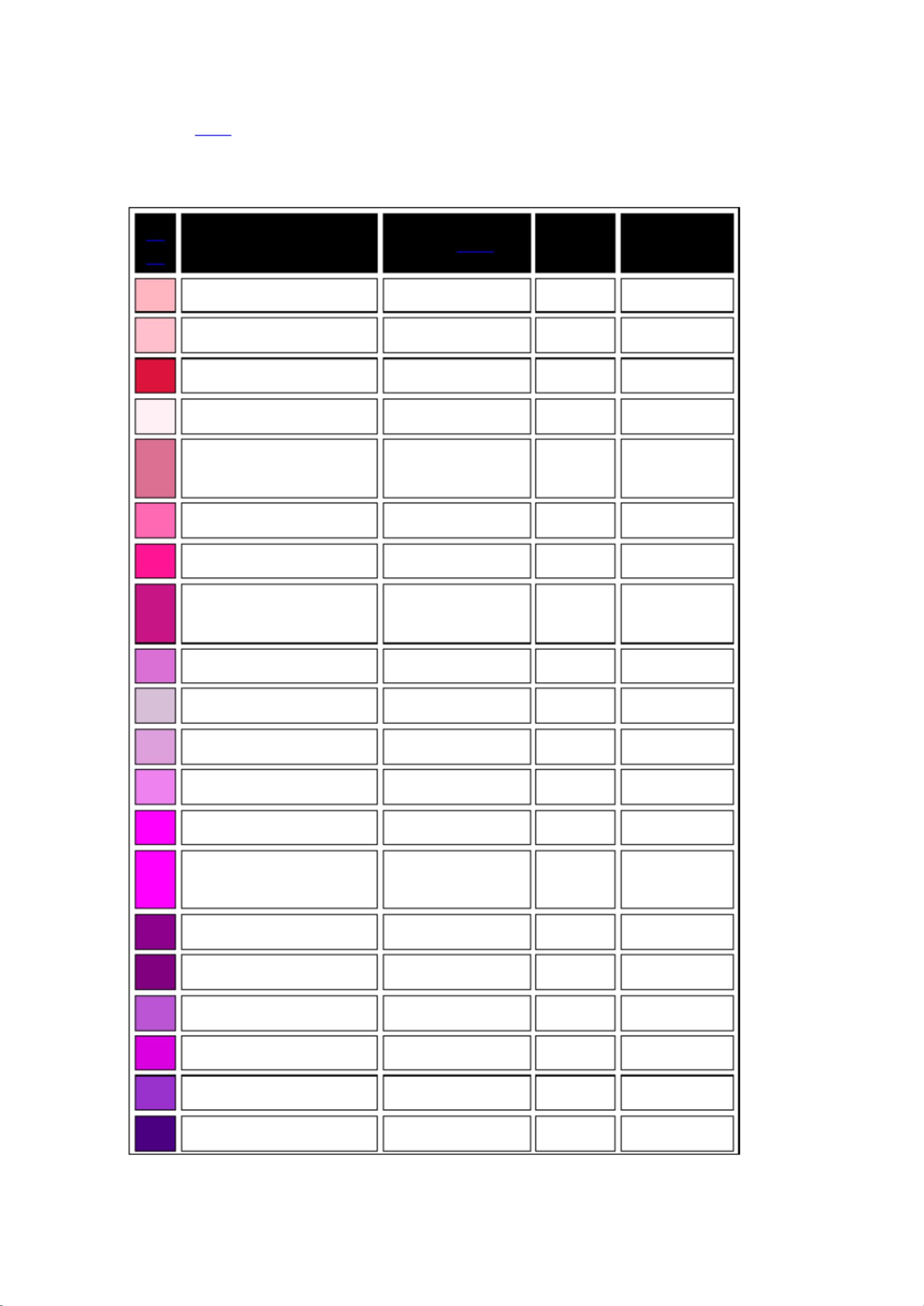
1、基于色系分类:将颜色按照色系进行分类,如红色系、蓝色系、绿色系等,便于用户根据喜好快速找到相应颜色的时尚产品。
2、基于色调分类:将颜色按照色调进行分类,如暗调、亮调、中性调等,以满足用户对不同色调的偏好。
3、基于颜色属性分类:根据颜色的属性(如饱和度、明度、色调等)进行分类,以便用户更加精准地找到所需颜色的时尚产品。
时尚网站颜色分类表格的实际应用
1、提高用户体验:通过颜色分类表格,用户可以快速找到自己喜欢的颜色,从而节省时间,提高购物体验。
2、便于产品展示:颜色分类表格可以直观地展示产品的颜色,方便用户了解产品的颜色特点,从而做出购买决策。
3、引导流行趋势:时尚网站可以通过调整颜色分类表格中的颜色比例,引导用户关注当前流行的颜色趋势,进而推动时尚潮流的发展。
4、提高网站转化率:通过合理的颜色分类表格设计,可以提高网站的访问量和用户粘性,进而提高网站的转化率。
时尚网站颜色分类表格的优化建议
1、实时更新:时尚网站的颜色分类表格应根据流行颜色的变化进行实时更新,以保持与时俱进。
2、交互设计:增加颜色分类表格的交互设计,如颜色预览、智能推荐等,以提高用户体验。
3、数据驱动:利用大数据和人工智能技术,根据用户的浏览和购买行为,优化颜色分类表格的设计,提高网站的转化率。
4、跨平台适配:确保颜色分类表格在不同设备(如电脑、手机等)上都能良好地展示和使用,以适应多元化的用户需求。
时尚网站颜色分类表格在提升用户体验、产品展示、引导流行趋势以及提高网站转化率等方面发挥着重要作用,在设计颜色分类表格时,应遵循简洁明了、色彩丰富、逻辑清晰、响应迅速等原则,通过基于色系、色调和颜色属性的分类方法,以及实时更新、交互设计、数据驱动和跨平台适配等优化建议,可以进一步提高时尚网站颜色分类表格的效果,为用户带来更好的体验,随着时尚产业的不断发展,时尚网站颜色分类表格的设计与应用将持续发挥重要作用,为时尚网站带来更多的商业价值。




 京ICP备11000001号
京ICP备11000001号