摘要:在网站设计中,配色搭配是打造视觉盛宴的关键要素之一。合理的配色不仅能吸引用户的注意力,还能提升用户体验。本文将介绍网站配色搭配的重要性,并提供颜色分类图以供参考。通过学习和运用颜色理论,设计师可以更有效地进行配色,营造出令人愉悦的视觉效果。
本文目录导读:
随着互联网的普及,网站已经成为了人们获取信息、交流互动的重要平台,在这个信息爆炸的时代,如何让自己的网站在众多竞争者中脱颖而出,成为吸引用户目光的焦点?除了内容的质量和用户体验的优化,网站的配色搭配也是至关重要的因素之一,本文将探讨网站配色搭配的原则、技巧以及颜色分类图的应用,以期帮助网站设计者更好地进行视觉设计。
网站配色搭配的原则
1、统一性:网站的配色应该保持统一,避免过多的颜色导致视觉混乱,主色调应与网站的整体风格、品牌形象相符合,以营造和谐、专业的视觉效果。
2、对比度:高对比度的配色有助于提升网站的视觉效果,增强信息的可读性,合理的对比可以引导用户的视线,突出重点内容。
3、色彩心理学:不同颜色会给人带来不同的心理感受,了解色彩心理学有助于设计出符合用户心理预期的网站,蓝色给人以稳重、安心的感觉,红色则充满活力和激情。
4、色彩搭配技巧:掌握一些常见的色彩搭配技巧,如互补色、邻近色、冷暖对比等,可以丰富网站的色彩层次,提升视觉吸引力。
网站配色搭配的技巧
1、限定颜色数量:避免在网站上使用过多的颜色,主色调控制在3-5种以内,以保证视觉的简洁和统一。
2、突出重点色:在配色方案中,应有一种或几种突出主色,用于强调重要内容或按钮等,以吸引用户的注意力。
3、背景色与文字色的搭配:背景色与文字色的搭配要保证信息的清晰度,避免视觉疲劳,深色背景搭配浅色文字,浅色背景搭配深色文字,效果较好。
4、渐变色与透明度的运用:适当运用渐变色和透明度,可以使网站更具层次感和立体感,提升用户体验。
颜色分类图在网站配色中的应用
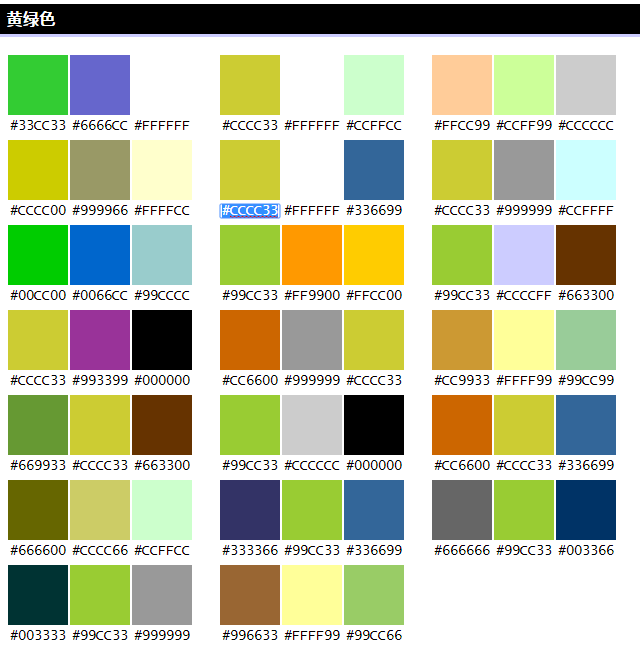
颜色分类图是一种将颜色按照一定规律进行分类的工具,有助于设计者更好地选择和搭配颜色,在网站配色中,颜色分类图的应用主要体现在以下几个方面:
1、色彩搭配参考:通过颜色分类图,可以直观地看到不同颜色之间的搭配效果,为设计者提供丰富的配色灵感。
2、色调、明暗度控制:颜色分类图可以帮助设计者更好地控制颜色的色调和明暗度,从而调整配色的整体氛围,符合网站的风格和需求。
3、色彩心理学应用:结合颜色分类图和色彩心理学,可以选择符合用户心理预期的颜色,提升网站的亲和力,医疗类网站可以选择绿色、蓝色等给人以安心、稳重感的颜色。
网站配色搭配是网站建设中的重要环节,直接影响着用户体验和网站的视觉效果,在设计过程中,应遵循统一性、对比度、色彩心理学等原则,掌握限定颜色数量、突出重点色等技巧,颜色分类图在网站配色中发挥着重要作用,可以为设计者提供丰富的配色参考和灵感,通过合理运用颜色分类图,可以打造出更加美观、专业的网站,提升用户体验和品牌价值。




 京ICP备11000001号
京ICP备11000001号