摘要:,,本文介绍了客户网站产品分类表模板的设计与实现。设计方面,考虑到用户友好性和管理便捷性,采用了直观清晰的分类结构,确保产品信息的准确展示。实现上,采用现代网页开发技术,结合用户需求,制定了详细的开发方案。该模板旨在提高网站用户体验,优化产品管理效率,为企业在网站展示产品提供一个高效、实用的工具。
本文目录导读:
随着互联网的普及和电子商务的飞速发展,客户网站已成为企业与客户之间重要的沟通桥梁,为了在繁杂的产品中为客户提供清晰、便捷的浏览体验,一个合理有效的产品分类表模板显得尤为重要,本文将详细介绍一个客户网站产品分类表模板的设计与实现过程。
产品分类表模板设计
1、需求分析
在设计产品分类表模板之前,首先要明确客户的需求,客户可能需要一个包含多个类别,如服装、电子产品、家居用品等的主分类表,并在每个主分类下设置多个子分类,还需要考虑产品的特性、数量以及客户的浏览习惯等因素。
2、模板结构
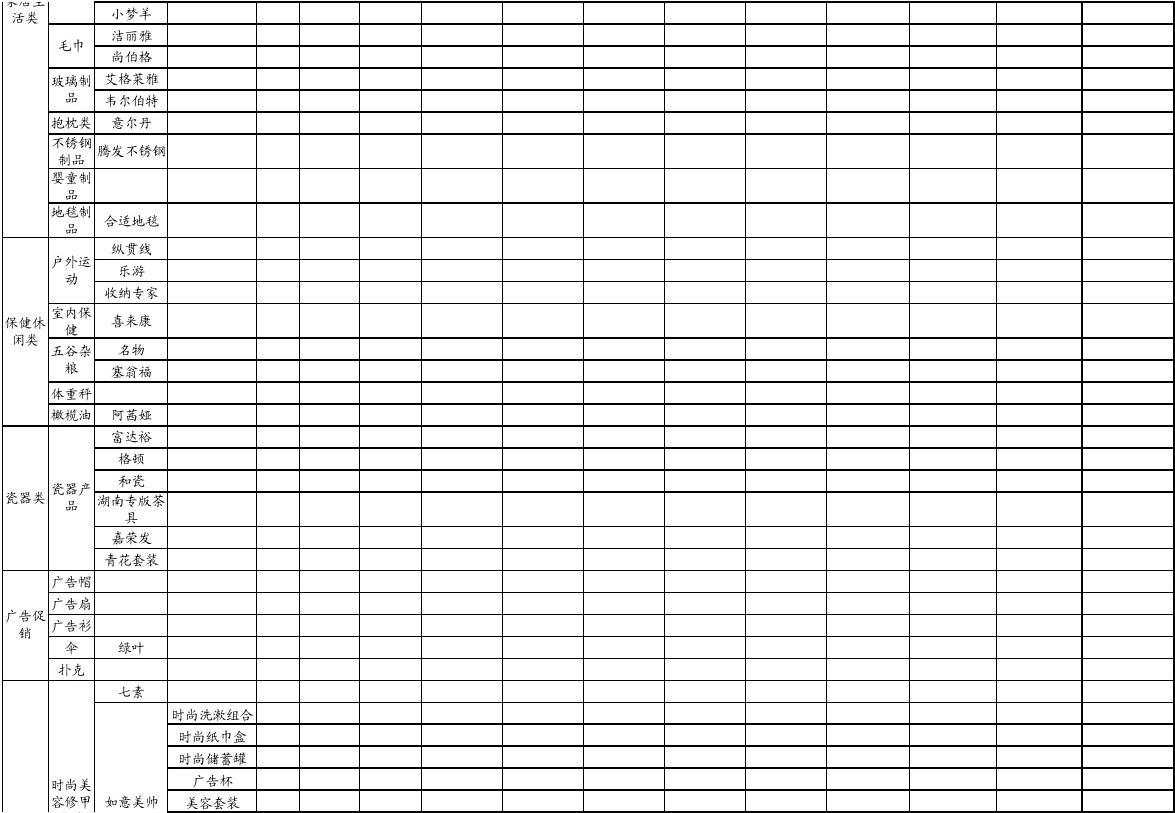
产品分类表模板的结构应简洁明了,便于客户快速找到所需产品,模板包括主分类、子分类以及产品详情页链接,主分类和子分类可以采用树形结构,以便客户逐级深入浏览,产品详情页链接则直接指向具体产品页面,方便客户了解产品详细信息。
3、视觉设计
在视觉设计方面,应选用与客戶网站整体风格相协调的颜色、字体和布局,分类表的层级关系要通过不同的视觉元素进行区分,如颜色、图标等,要保证各分类之间的间距合理,避免视觉上的混乱。
产品分类表模板实现
1、技术选型
根据客户需求和网站技术架构,选择合适的技术实现产品分类表模板,可以使用HTML、CSS、JavaScript等前端技术,以及后端数据库技术来存储和管理分类数据。
2、数据结构
为了实现产品分类表,需要建立合理的数据结构来存储和管理分类信息,可以将主分类和子分类存储在数据库中,并通过层级关系进行关联,产品详情页链接则与具体产品数据相关联。
3、模板实现
在实现产品分类表模板时,首先要根据设计稿制作HTML页面结构,并使用CSS进行样式设置,通过JavaScript实现分类的交互功能,如点击主分类或子分类时显示或隐藏相应产品列表,还需要与后端进行数据交互,获取和更新分类及产品信息。
优化与调整
在完成产品分类表模板的设计与实现后,还需要进行不断的优化和调整,这包括根据客户的反馈和网站数据分析结果,对分类结构、视觉设计以及交互功能进行优化,以提高客户的浏览体验和满意度。
本文详细介绍了一个客户网站产品分类表模板的设计与实现过程,通过明确需求、设计模板结构、视觉设计、技术选型、数据结构、模板实现以及优化调整等步骤,可以为客户网站提供一个清晰、便捷的产品分类表,提高客户的浏览体验和满意度,在实际应用中,还需要根据客户需求和网站数据进行不断的优化和调整,以不断提升客户体验。
附录
为了更好地理解和实现客户网站产品分类表模板,可附上相关的设计草图、代码示例、数据结构和交互流程图等,这些资料可以作为设计和开发过程中的参考依据,有助于更好地实现产品分类表的功能和视觉效果。




 京ICP备11000001号
京ICP备11000001号