摘要:网站版面布局分类主要包括以下几种:单栏布局、双栏布局、多栏布局、网格布局、全屏布局等。单栏布局简洁明了,适合内容较少的网站;双栏布局平衡对称,易于阅读;多栏布局适合内容丰富的网站,可以展示更多信息;网格布局灵活多变,适用于需要展示大量图片和文字的网站;全屏布局则更加突出视觉效果,适合创意性强的网站。不同的布局分类各有特点,可以根据网站需求和目标用户选择合适的版面布局。
本文目录导读:
随着互联网的普及和发展,网站已经成为了人们获取信息、交流互动的重要平台,而网站的版面布局设计,直接关系到用户的使用体验和网站的转化率,对于网站设计而言,合理的版面布局显得尤为重要,本文将详细介绍网站版面布局的几种常见分类。
列表式布局
列表式布局是最常见的网站版面布局之一,这种布局将内容按照一定的顺序排列,通常以垂直或水平列表的形式呈现,列表式布局简洁明了,易于用户浏览和查找信息,新闻网站、博客等常常采用这种布局方式。
网格布局
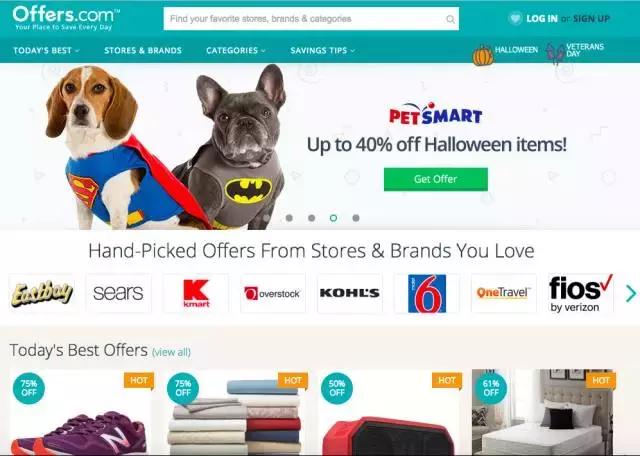
网格布局是一种将页面划分为多个等宽或不等宽的栏目,每个栏目内填充相应的内容的布局方式,网格布局具有高度的灵活性和适应性,可以根据不同的需求调整栏目的大小和数量,这种布局方式广泛应用于各类门户网站、电商网站等。
分区式布局
分区式布局将页面划分为几个区域,每个区域承担不同的功能,头部区域、导航区域、主要内容区域、侧边栏区域等,这种布局方式有利于将重要的信息突出显示,提高用户的关注度,大型企业和政府机构的官网常常采用分区式布局。
全屏式布局
全屏式布局是一种全屏显示的布局方式,通常采用大图片或视频作为背景,配合简洁的文案和交互设计,营造出强烈的视觉冲击力,全屏式布局适用于各种类型的网站,尤其是创意性较强的网站。
响应式布局
响应式布局是一种适应不同设备和屏幕尺寸的布局方式,这种布局方式可以根据用户的设备类型和屏幕尺寸,自动调整页面的排版和展示方式,提高用户体验,随着移动互联网的普及,响应式布局在各类网站中得到了广泛应用。
单页滚动布局
单页滚动布局是一种将整个网站的内容整合在一个页面中的布局方式,通过滚动页面,用户可以浏览不同的内容板块,这种布局方式有利于展示丰富的信息,同时具有较强的视觉冲击力,适用于个人作品集、企业官网等。
卡片式布局
卡片式布局将内容以卡片的形式呈现,每张卡片包含标题、图片、文本等元素,这种布局方式有利于展示丰富的内容,同时提高页面的视觉效果,卡片式布局在社交类网站、内容资讯类网站中较为常见。
中心焦点布局
中心焦点布局强调页面的核心内容,通过视觉引导使用户关注重点更加明确,这种布局方式适用于各类需要突出显示重要信息的网站,如产品展示、活动宣传等。
微网格布局
微网格布局是一种较为灵活的网格布局方式,它在传统网格布局的基础上,通过细微的调整和优化,使页面排版更加精致和富有层次感,微网格布局适用于对页面细节要求较高的网站。
流式布局
流式布局是一种根据用户行为和习惯进行动态调整的布局方式,这种布局方式可以根据用户的操作习惯和设备性能,实时调整页面的排版和加载速度,提高用户体验,流式布局在动态网页中得到了广泛应用。
网站版面布局分类多种多样,包括列表式布局、网格布局、分区式布局、全屏式布局、响应式布局、单页滚动布局、卡片式布局、中心焦点布局、微网格布局和流式布局等,在实际的网站设计中,应根据网站类型、用户需求和内容特点选择合适的版面布局方式,以提高用户体验和网站的转化率。




 京ICP备11000001号
京ICP备11000001号