摘要:该设计旨在创建一个高效且用户友好的信息展示平台,通过专业的分类网站设计排版模板实现。设计注重用户体验和易用性,旨在为用户提供便捷、直观的浏览体验。该平台具备清晰的导航结构,使得用户可以轻松找到所需信息。高效的排版模板有助于提升信息展示效率,使内容更加醒目、易于理解。该设计旨在打造一个优秀的分类网站,以满足用户对高效、友好信息展示平台的需求。
本文目录导读:
随着互联网的发展和信息爆炸的时代,分类网站在各行各业的应用越来越广泛,如何设计一个高效、用户友好的分类网站,提高用户体验和信息的展示效率,成为设计师们关注的焦点,本文将介绍分类网站设计排版模板的相关知识,帮助设计师们更好地进行网站设计。
分类网站设计概述
分类网站设计旨在为用户提供便捷、高效的信息检索和浏览体验,在设计过程中,需要考虑网站的整体布局、信息架构、导航结构、排版风格等因素,一个优秀的分类网站设计应该具备清晰的信息分类、简洁的排版风格、便捷的导航结构等特点。
排版模板在分类网站设计中的应用
排版模板是分类网站设计的重要组成部分,它决定了网站的整体视觉效果和信息展示方式,一个好的排版模板应该具备以下特点:
1、简洁明了:排版模板应该简洁明了,避免过多的视觉元素和复杂的布局,让用户能够迅速找到所需信息。
2、适应性强:排版模板应该具备较高的适应性,能够适应不同设备和屏幕尺寸,提高用户体验。
3、色彩搭配合理:合理的色彩搭配能够提升网站的视觉效果,增强用户的阅读体验。
4、信息分类清晰:排版模板应该根据网站的信息架构进行分类,让用户能够快速找到所需信息。
分类网站设计排版模板的具体实施
1、确定信息架构:在设计排版模板之前,需要确定网站的信息架构,包括主要栏目、子栏目和具体内容页等。
2、设计导航结构:导航结构是用户浏览网站的主要路径,需要设计简洁明了的导航结构,方便用户快速找到所需信息。
3、选用合适的排版风格:根据网站的类型和定位,选用合适的排版风格,如网格系统、卡片式布局等。
4、布局设计:在设计布局时,需要考虑网站的可用性和用户体验,合理安排信息的展示位置和大小。
5、色彩搭配:根据网站的定位和风格,选择适合的色彩搭配,提升网站的视觉效果。
6、优化响应式布局:确保网站在不同设备和屏幕尺寸上的显示效果,提高用户体验。
案例分析
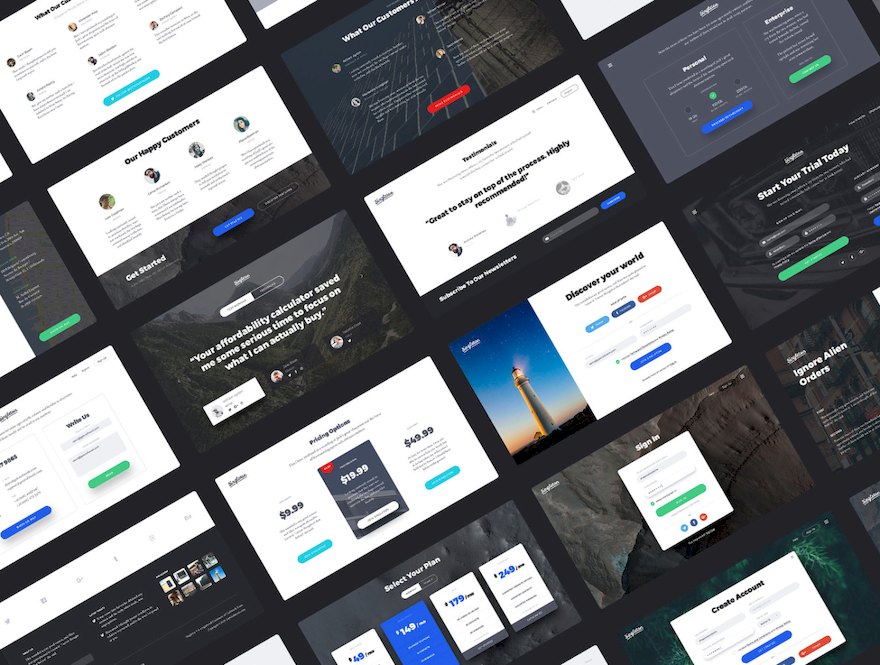
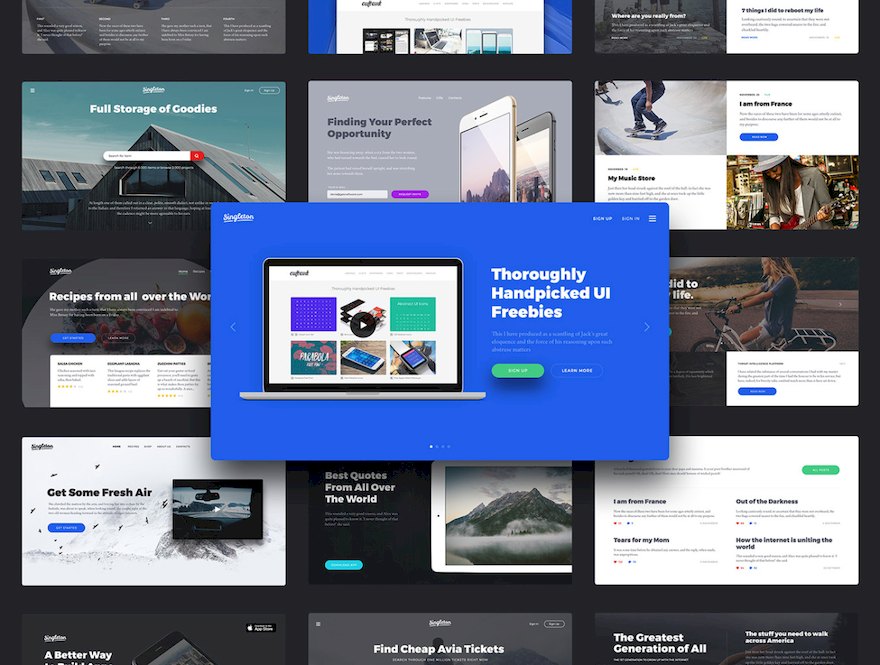
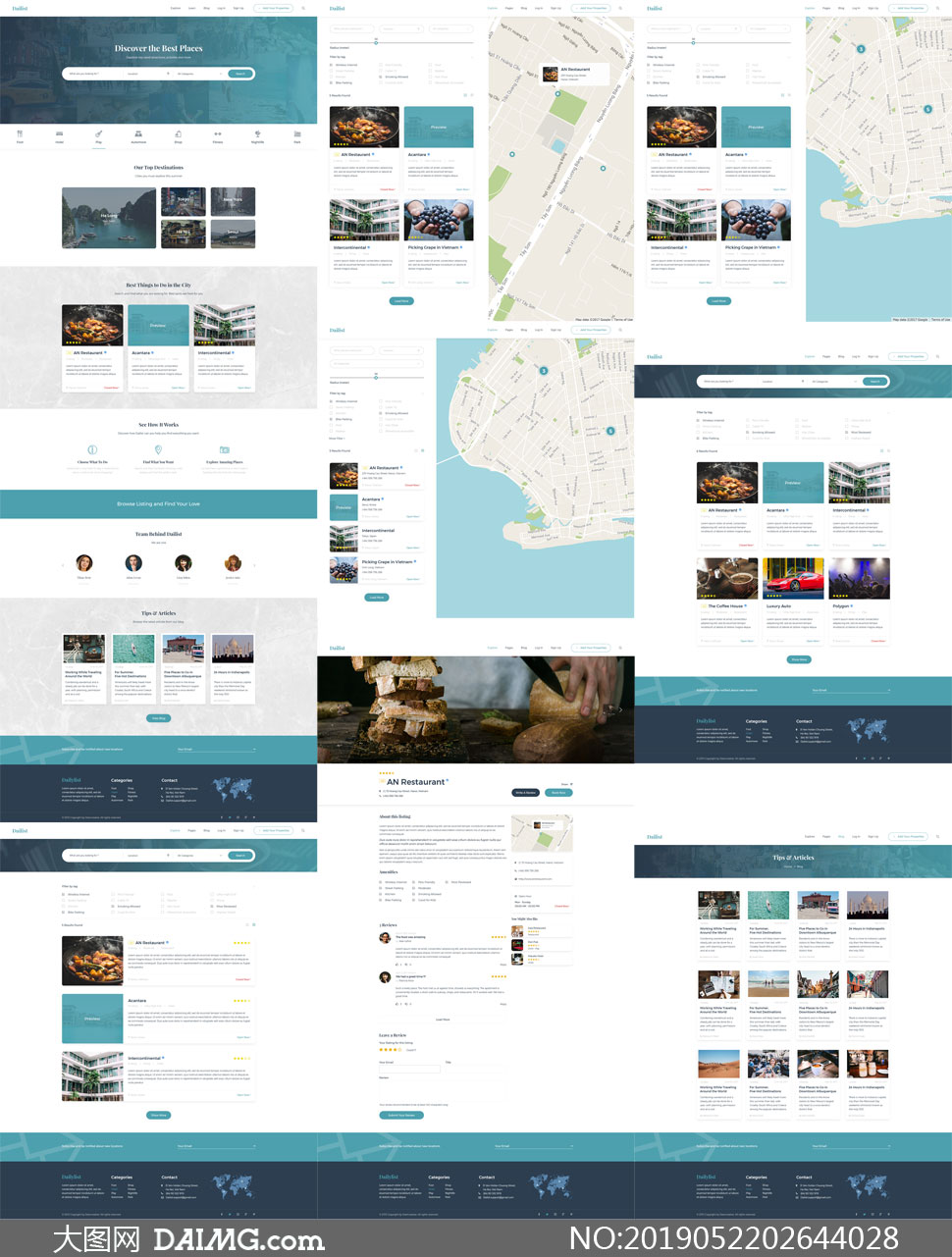
以某分类网站为例,该网站采用了简洁明了的排版模板,信息分类清晰,导航结构简洁,在色彩搭配上,采用了清新自然的色调,提高了用户的阅读体验,在布局设计上,采用了响应式布局,确保网站在不同设备和屏幕尺寸上的显示效果,通过这些设计元素的应用,该网站实现了高效、用户友好的信息展示平台,提高了用户体验和信息展示效率。
本文介绍了分类网站设计排版模板的相关知识,包括分类网站设计的概述、排版模板在分类网站设计中的应用、具体实施和案例分析等方面,设计师们在设计分类网站时,应该注重排版模板的设计,打造高效、用户友好的信息展示平台,提高用户体验和信息的展示效率,还需要不断学习和探索新的设计理念和技巧,以适应不断变化的市场需求。




 京ICP备11000001号
京ICP备11000001号