摘要:本设计方案为网站分类页的排版方案。主要目标是为用户提供清晰、简洁且易于操作的界面。设计将采用易于阅读的字体和色彩搭配,以及合理的布局和间距,以提高用户体验。分类页将包含各类别名称、相关图片和简介等元素,以直观的方式展示各类别的特点。设计还将注重页面的响应速度和兼容性,确保用户在不同设备和网络环境下都能顺畅浏览。总体而言,本设计旨在为用户提供便捷的分类导航,提升网站的访问量和用户满意度。
本文目录导读:
随着互联网的快速发展,网站已成为企业、组织和个人展示自身形象、传递信息的重要平台,分类页作为网站的重要组成部分,对于提升用户体验、引导用户浏览和获取信息起着至关重要的作用,制定一套合理有效的网站分类页设计排版方案显得尤为重要。
目标
本设计排版方案旨在提高网站分类页的清晰性、易用性和吸引力,使用户能够快速找到所需信息,提升网站的访问量和用户满意度。
设计原则
1、简洁明了:分类页设计应简洁明了,避免过多的视觉元素,使用户一目了然。
2、层次分明:通过合理的布局和导航结构,展现信息的层次感,引导用户浏览。
3、色彩搭配:运用合适的色彩搭配,提升分类页的视觉效果,增强用户的浏览体验。
4、响应式布局:适应不同终端设备的屏幕尺寸,实现响应式排版,提高用户体验。
设计排版方案
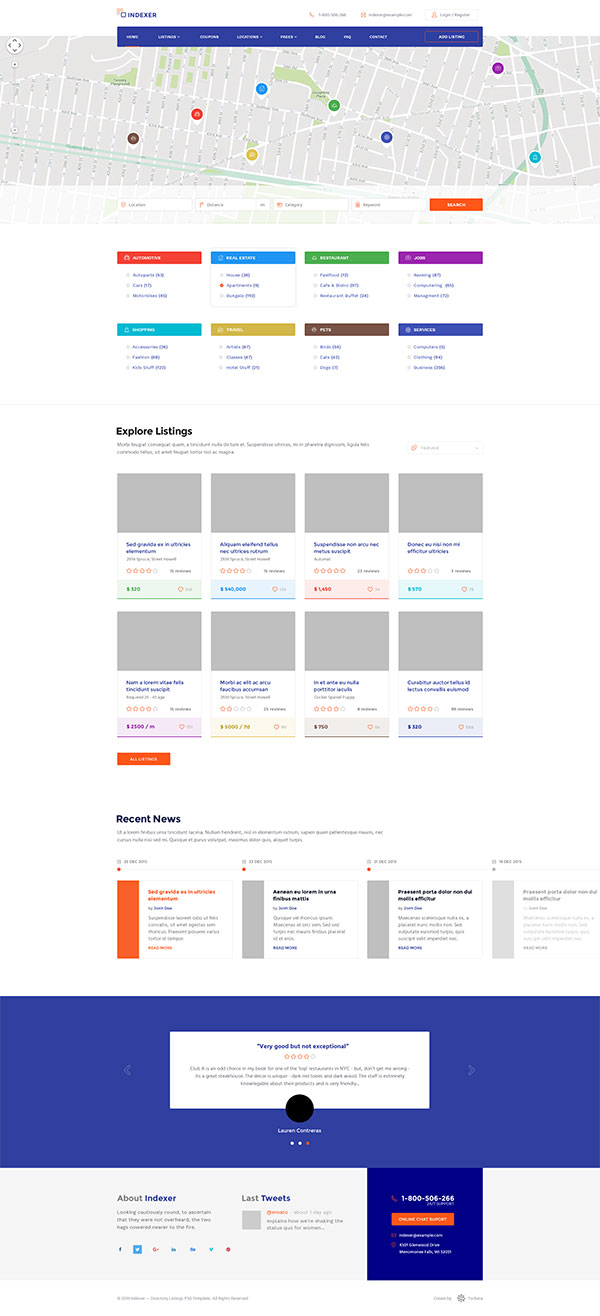
1、头部设计:
分类页的头部设计应简洁明了,包括网站标志、主要导航、搜索框和分类页标题,分类页标题应明确概括页面内容,吸引用户点击。
2、主体内容设计:
应按照信息的重要性进行排版,采用层级结构,使用户能够快速找到所需信息,主要信息可置于显眼位置,通过加大字体、使用特殊颜色等方式突出显示,次要信息可置于次要位置,以辅助用户了解相关内容。
3、侧边栏设计:
侧边栏可用于展示次要分类、热门内容、推荐商品等,以增加页面的信息量,提高用户体验,侧边栏还可放置广告位,为网站创造收益。
4、底部设计:
分类页的底部设计应包含版权信息、联系方式、网站地图等,方便用户了解网站相关信息,底部设计还可加入社交媒体链接,方便用户分享页面内容。
5、响应式布局:
实现分类页的响应式布局,使页面在不同终端设备上均能正常显示,提高用户体验,采用流式布局、百分比布局或栅格系统等技术实现响应式排版。
优化措施
1、加载速度优化:优化图片、视频等媒体资源的加载速度,提高页面访问速度。
2、交互设计优化:通过合理的交互设计,提高用户的参与度和粘性,引导用户深入浏览。
3、数据分析优化:通过数据分析工具,分析用户行为数据,了解用户需求,持续优化分类页设计。
本网站分类页设计排版方案旨在提高分类页的清晰性、易用性和吸引力,通过简洁明了的设计原则、合理的排版布局和优化措施,使用户能够快速找到所需信息,提升网站的访问量和用户满意度,在实际应用中,需根据网站特点和用户需求进行调整和优化,以实现最佳效果。




 京ICP备11000001号
京ICP备11000001号