摘要:网站页面版式设计分类主要包括以下几种类型:一是传统型设计,以直观、简洁、易读为主要特点;二是创意型设计,注重个性化和独特性,吸引用户注意力;三是响应式设计,适应不同设备和屏幕尺寸,提供良好的用户体验;四是网格系统设计,通过合理的布局和排列,展现清晰的信息结构。这些设计分类各具特色,根据网站的需求和定位选择合适的版式至关重要。
本文目录导读:
随着互联网的普及与发展,网站已成为人们获取信息、交流互动的重要平台,而网站页面版式设计对于提升用户体验、增强品牌形象以及提高网站转化率等方面起着至关重要的作用,本文将详细介绍网站页面版式设计的分类,以便更好地理解和应用不同类型的版式设计。
网站页面版式设计概述
网站页面版式设计是指将网站内容以视觉化的方式呈现给用户,包括布局、配色、字体、图片、图标、动画等元素,版式设计的目标是提高网站的可用性和用户体验,使网站内容更加易于阅读、理解和导航,根据设计风格和特点,网站页面版式设计可分为多种类型。
网站页面版式设计的分类
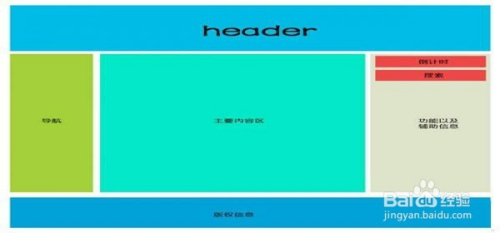
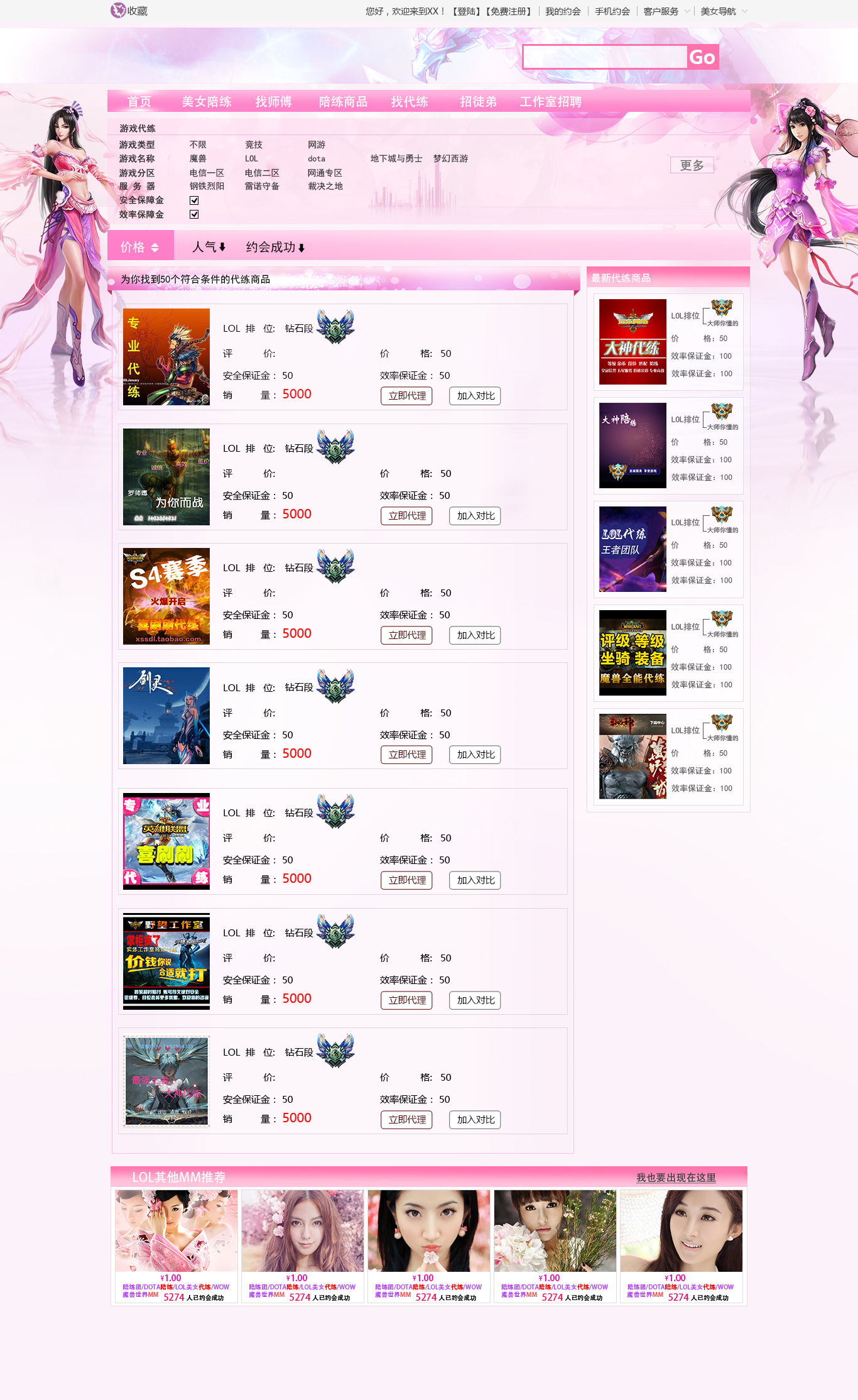
1、网格布局设计
网格布局设计是最常见的网站版式之一,它以网格为基础,将页面内容按照一定的规则和比例进行排列组合,网格布局设计具有结构清晰、布局规整的特点,有助于引导用户的视线,提高页面的可读性和易用性。
2、响应式设计
响应式设计是指根据用户设备的不同(如电脑、手机、平板等),自动调整页面布局和元素尺寸,以适应不同设备的屏幕尺寸和分辨率,响应式设计可以提高网站的可用性和用户体验,使网站在不同设备上都能良好地展示和运作。
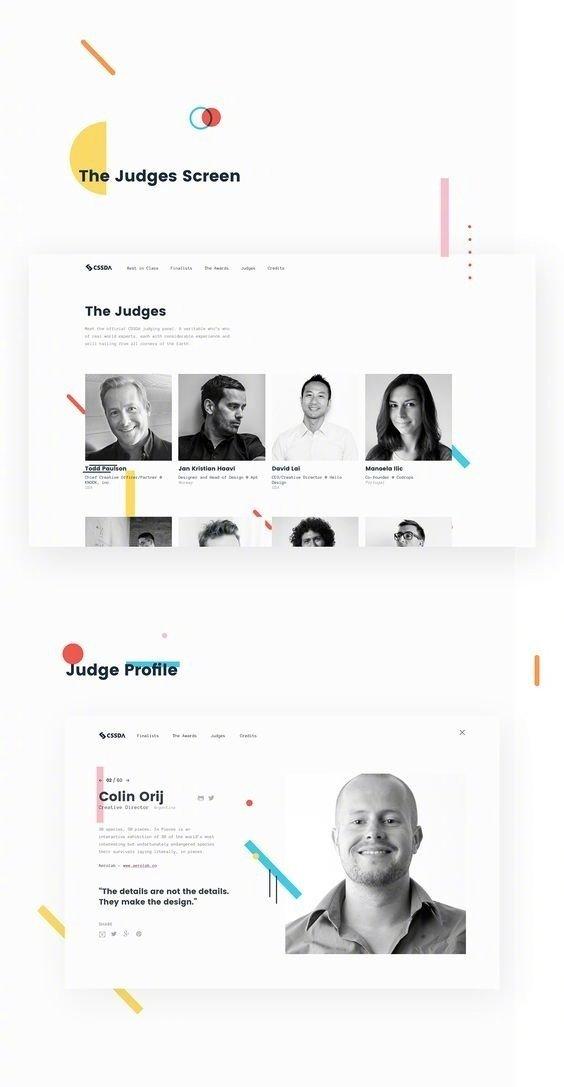
3、单页滚动设计
单页滚动设计是一种流行的网站版式设计理念,它将整个网站的内容整合在一个页面中,通过滚动来展示不同的内容板块,这种设计具有视觉冲击力强的特点,可以吸引用户的注意力,适用于展示作品、品牌宣传等场景。
4、扁平化设计
扁平化设计是一种简约、简洁的设计风格,强调去除多余的装饰元素,以简洁的线条和色块来呈现内容,扁平化设计可以使页面看起来清新、现代,提高页面的可读性和加载速度。
5、立体空间设计
立体空间设计通过添加阴影、层次和透视效果,使页面元素具有三维立体感,这种设计风格可以丰富页面的视觉效果,增强页面的层次感和空间感。
6、极简主义设计
极简主义设计强调简洁、清晰的设计风格,通过精简内容、去除冗余元素,使页面更加简洁、大气,这种设计风格有助于提高用户的关注度和体验度,适用于品牌宣传、产品展示等场景。
7、自定义布局设计
自定义布局设计是根据客户需求和品牌形象,量身定制独特的页面布局和风格,这种设计风格可以充分展现客户的个性和特色,提高品牌的知名度和竞争力。
各类版式设计的适用场景
不同类型的版式设计适用于不同的场景和需求,网格布局设计适用于信息架构清晰的网站;响应式设计适用于需要适应多种设备的网站;单页滚动设计适用于作品展示和品牌推广等场景,在实际应用中,可以根据具体需求和目标选择合适的版式设计。
网站页面版式设计是提升网站用户体验和品牌形象的关键之一,本文介绍了常见的网站页面版式设计的分类,包括网格布局设计、响应式设计、单页滚动设计、扁平化设计、立体空间设计、极简主义设计和自定义布局设计等,在实际应用中,可以根据需求和目标选择合适的版式设计,以提高网站的可用性和用户体验。




 京ICP备11000001号
京ICP备11000001号