摘要:,,本网站致力于设计并优化服装分类表格模板图,以提升用户体验和购物便捷性。设计过程中注重结构清晰、层次分明,采用直观易懂的图标和标签,以便用户快速浏览和找到所需商品。我们重视模板图的优化,根据用户反馈和数据分析,不断调整布局、配色和细节,以提高视觉效果和用户体验。通过不断努力,我们旨在为用户提供更加优质、个性化的购物体验。
本文目录导读:
随着电子商务的快速发展,服装类网站在市场上的竞争愈发激烈,为了提高用户体验和购物效率,合理且清晰的服装分类显得尤为重要,本文将介绍一种网站服装分类表格模板图的设计方案,旨在帮助网站提升用户体验和运营效率。
服装分类表格模板图的设计要素
1、类别名称:清晰明确的类别名称是分类表格的基础,常见的类别如上衣、裤子、裙子、外套等,可以根据品牌、风格、材质等进一步细分。
2、图片展示:每个类别下应展示代表图片,以便用户快速了解该类别的主要产品。
3、价格区间:提供价格区间有助于用户了解该类别产品的价格范围,便于用户进行预算和选择。
4、销量或评价:展示销量较高或评价较好的产品,有助于提升用户的信任度和购物决策。
5、排序功能:用户可以根据自己的需求对表格进行排序,如按价格、销量、上新时间等。
网站服装分类表格模板图的设计步骤
1、分析用户需求:设计分类表格前,需深入了解目标用户的购物习惯、喜好及需求,以便制定更符合用户需求的分类方案。
2、确定分类体系:根据用户需求和市场情况,确定服装分类体系,如品牌、风格、性别、季节等。
3、设计表格结构:根据分类体系,设计表格结构,包括类别名称、图片展示、价格区间、销量或评价等要素。
4、优化视觉效果:运用色彩、排版、图标等元素,提升表格的视觉效果,使之更加吸引人。
5、测试与调整:在实际运行中测试表格效果,根据用户反馈和数据分析进行调整优化。
模板图实例展示
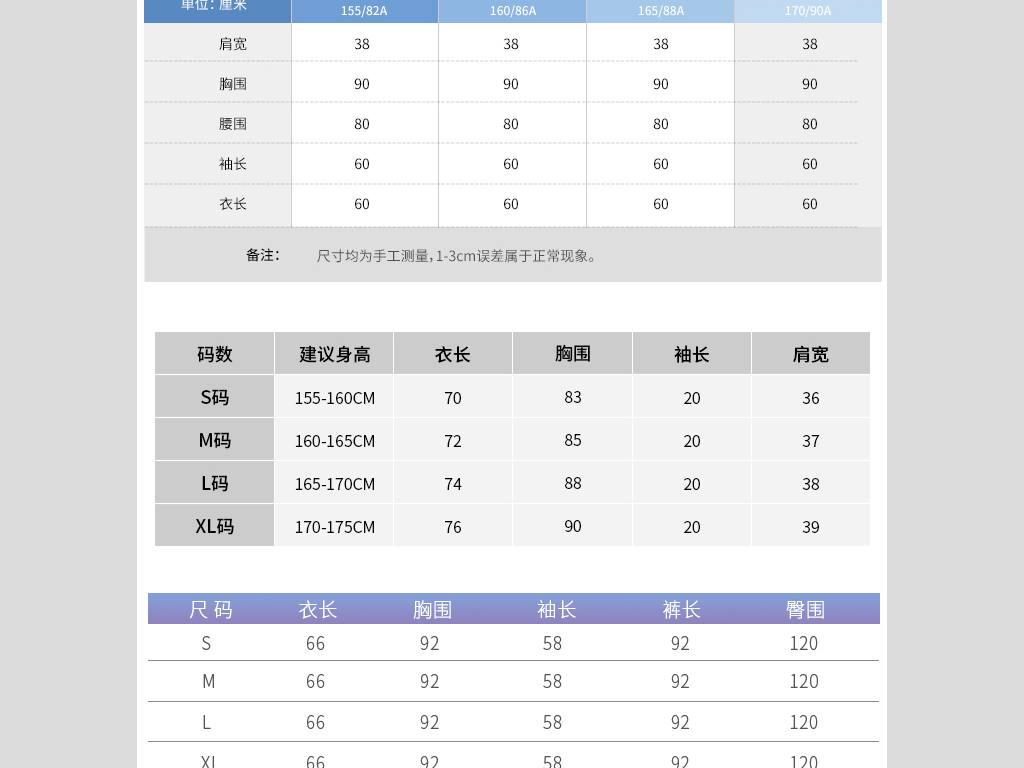
以下是一个简单的网站服装分类表格模板图实例:
| 类别名称 | 图片 | 价格区间 | 销量/评价 |
| 上衣 | 图片1 | ¥100-¥300 | 热门爆款 |
| 裤子 | 图片2 | ¥80-¥250 | 高评价 |
| 裙子 | 图片3 | ¥120-¥400 | 新品推荐 |
| 外套 | 图片4 | ¥200-¥800 | 折扣优惠 |
...(其他类别)
优化建议
1、动态更新:根据市场趋势和用户需求,定期更新分类表格,以保证其时效性和吸引力。
2、数据驱动:运用大数据分析用户行为,以便更精准地调整分类和推荐产品。
3、响应式设计:确保分类表格在不同设备和屏幕尺寸上都能良好显示,提高用户体验。
4、交互设计:增加一些交互元素,如鼠标悬停显示更多信息、点击排序按钮进行排序等,提高用户参与度。
5、A/B测试:通过A/B测试不同设计方案的效果,找出最佳实践并持续优化。
网站服装分类表格模板图的设计是一个持续优化的过程,通过深入了解用户需求、确定合理的分类体系、设计清晰的表格结构并运用视觉元素进行优化,可以提高用户体验和购物效率,定期更新、数据驱动、响应式设计、交互设计和A/B测试等方法可以帮助我们持续优化分类表格,提升网站性能和用户满意度。




 京ICP备11000001号
京ICP备11000001号