本网站提供详细的网站画面风格分类图解,旨在帮助用户了解不同类型的网站设计风格及其特点。通过图解的形式,直观地展示了现代网站设计的流行趋势和风格变化。内容涵盖各种风格的定义、特点、应用案例等,旨在为用户提供全面的网站设计参考。这些风格包括简约风格、复古风格、扁平化风格等,每种风格都有其独特的视觉表现和传达的信息。通过本网站的图解,用户可以更好地理解和选择适合自己需求的网站设计风格。
本文目录导读:
随着互联网的发展,网站设计已经成为了人们获取信息的重要途径之一,网站画面风格作为网站设计的重要组成部分,对于用户体验和品牌形象塑造具有至关重要的意义,本文将详细介绍网站画面风格的分类,并通过图解的方式帮助读者更好地理解各种风格的特点和应用场景。
网站画面风格分类
1、极简风格
极简风格是一种以简洁、清新、大气为主要特点的网站设计风格,在视觉表现上,极简风格注重空间感和层次感,通过简单的线条、色块和字体来传达信息,这种风格适用于企业官网、个人博客等需要展示品牌形象和传递简洁信息的场景,图解:极简风格的网站背景通常以白色或淡色调为主,布局简洁明了,内容突出重点。
2、现代风格
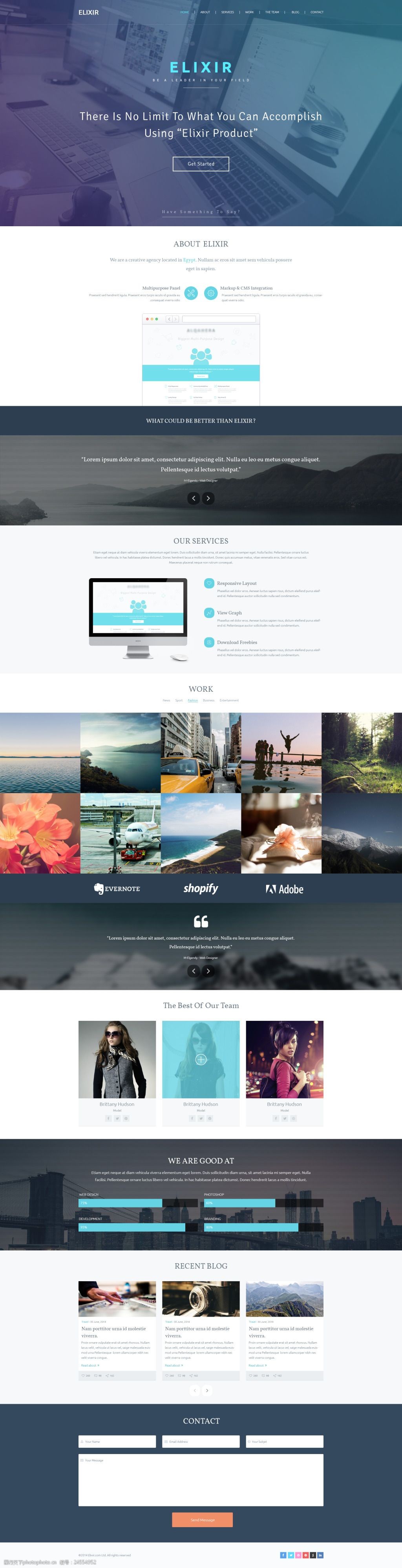
现代风格是一种追求时尚、前卫和创新的网站设计风格,在视觉表现上,现代风格注重色彩、形状和材质的搭配,追求独特的视觉效果和用户体验,这种风格适用于创意机构、设计工作室等需要展示创意和设计能力的场景,图解:现代风格的网站设计通常采用大胆的配色方案,运用丰富的图形元素和动态效果,营造出时尚、前卫的氛围。
3、复古风格
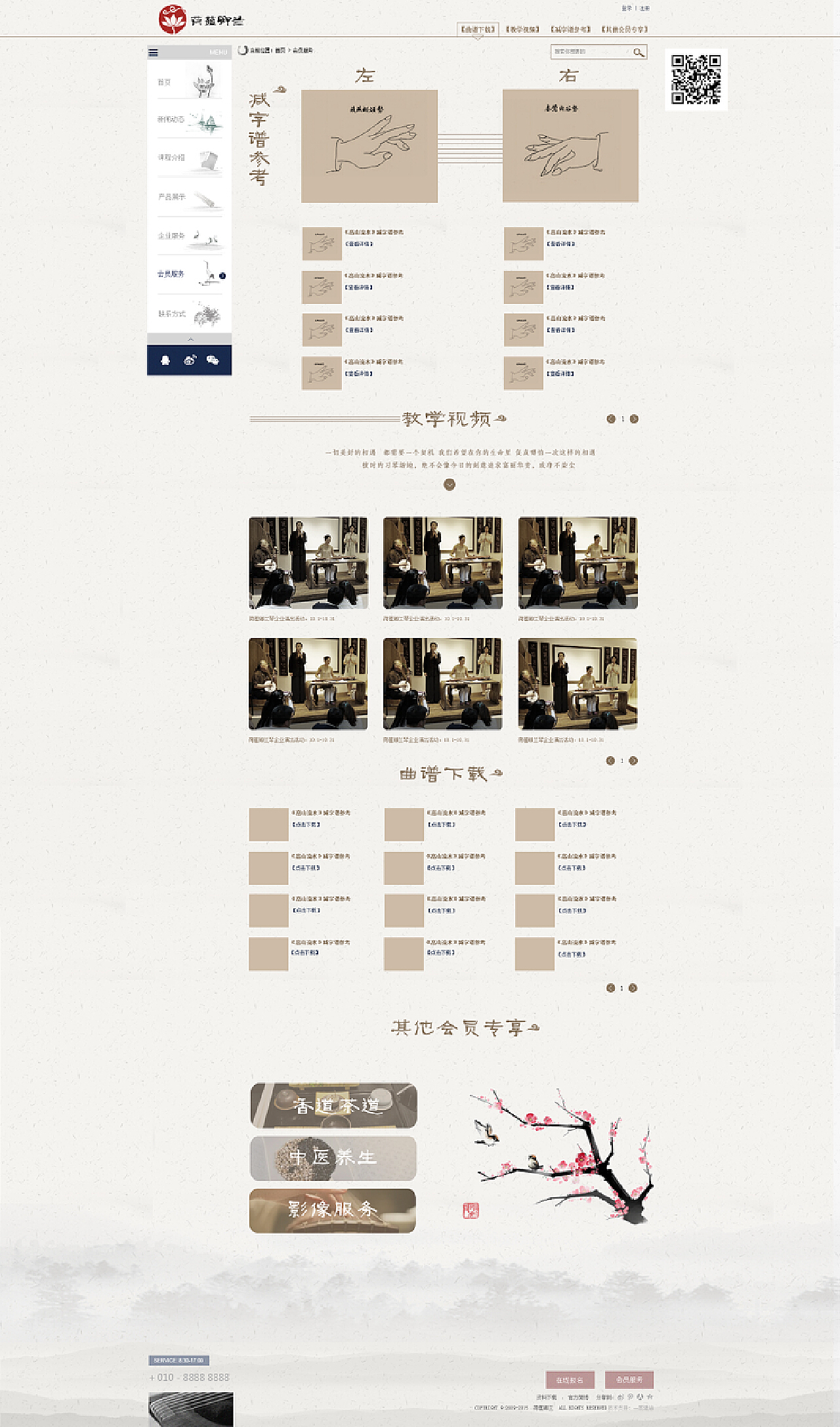
复古风格是一种以怀旧、复古为主要特点的网站设计风格,在视觉表现上,复古风格注重历史感和文化氛围的营造,通过运用经典元素和色彩来传达怀旧情感,这种风格适用于文化机构、历史遗址等需要展示传统文化和历史背景的场景,图解:复古风格的网站设计通常采用暖色调,运用复古元素和字体,营造出浓厚的文化氛围。
4、扁平化风格
扁平化风格是一种简洁明了的视觉设计风格,强调简约、清晰的设计风格,在网站设计中,扁平化风格注重简约的图形和清晰的排版,以极简的方式呈现信息,这种风格适用于各种类型的企业官网和个人博客等,图解:扁平化风格的网站设计通常采用简单的图形和字体,色彩搭配简洁明了,整体视觉效果清新。
5、拟物风格
拟物风格是一种以模拟实物为主要特点的网站设计风格,在视觉表现上,拟物风格注重细节和质感的呈现,通过运用阴影、光影和材质效果来模拟实物的外观和质感,这种风格适用于产品展示、电商网站等需要展示产品细节和质感的场景,图解:拟物风格的网站设计通常采用丰富的视觉元素和细节处理,以模拟实物的外观和质感,增强用户的产品感知和购买欲望。
不同风格的适用场景
不同的网站画面风格适用于不同的场景和需求,企业在选择网站设计风格时,应根据自身的行业特点、品牌形象和目标受众等因素进行综合考虑,企业官网通常采用极简风格和现代风格来展示品牌形象和传递信息;文化机构和历史遗址则更倾向于采用复古风格来展示传统文化和历史背景;产品展示和电商网站则适合采用拟物风格来展示产品细节和质感。
本文详细介绍了网站画面风格的分类,包括极简风格、现代风格、复古风格、扁平化风格和拟物风格等,通过图解的方式,帮助读者更好地理解各种风格的特点和应用场景,在实际应用中,企业应根据自身需求和目标受众选择合适的网站画面风格,以提升用户体验和品牌形象。




 京ICP备11000001号
京ICP备11000001号