摘要:网站设计布局类型多样,主要包括以下几种分类:一是栅格化布局,通过网格系统组织页面元素,创造清晰的视觉层次;二是全屏背景布局,以大幅图片或视频为背景,吸引用户注意力;三是卡片式布局,将内容组织成卡片形式,便于浏览和消化;四是流式布局,适应不同屏幕尺寸,灵活展示内容;五是中心焦点布局,突出重要信息,引导用户关注核心点。这些布局类型各具特色,为网站设计提供了丰富多样的选择。
本文目录导读:
随着互联网技术的不断发展,网站设计已经成为了人们获取信息、交流互动的重要平台,而网站设计的布局类型分类,则是决定网站整体风格、用户体验及信息架构的关键因素之一,本文将详细介绍网站设计的布局类型分类,帮助读者更好地理解并掌握网站设计的核心要素。
概述
网站设计布局,指的是网页元素在网页上的排列方式和组织方式,合理的布局设计可以使网站信息更加清晰、易于理解,提高用户体验,根据设计理念和用户需求的不同,网站设计布局类型可分为多种。
主要类型
1、栅格布局
栅格布局是一种非常普遍的网站设计布局方式,它将页面划分为多个等宽或不等宽的列,通过调整列之间的间距和比例关系,实现页面的灵活布局,栅格布局具有良好的适应性和灵活性,能够适应不同尺寸的屏幕和设备,使网页在不同分辨率下都能保持良好的显示效果。
2、响应式布局
响应式布局是一种适应不同屏幕尺寸和设备类型的布局方式,通过采用流式布局、弹性网格等技术,响应式布局能够根据用户使用的设备自动调整页面布局、图片大小等,为用户提供良好的阅读体验,这种布局方式在现代网站设计中非常流行,有助于提高网站的用户体验和SEO效果。
3、单页布局
单页布局是一种将网站所有内容集中在一个页面上的布局方式,这种布局方式通常用于展示个人作品、公司介绍等场景,单页布局设计简洁明了,用户可以通过滚动页面浏览所有内容,无需点击链接跳转到其他页面,这种布局方式适用于内容较少、信息结构简单的网站。
4、分页布局
分页布局是一种常见的网站设计布局方式,它将网站内容分为多个页面,每个页面包含特定的内容主题,分页布局有助于将复杂的内容划分为多个小块,提高网页的加载速度,方便用户浏览和查找信息,分页布局还有利于SEO优化,提高网站的搜索引擎排名。
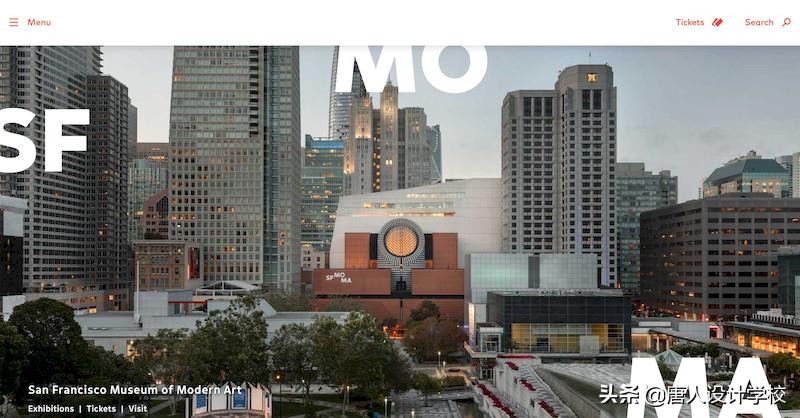
5、全屏背景图布局
全屏背景图布局是一种视觉冲击力较强的布局方式,它将整个网页背景设置为一张图片,通过调整图片的尺寸和位置,实现视觉上的冲击和美感,这种布局方式通常用于展示特定的主题或场景,如摄影作品、旅游风景等,全屏背景图布局能够给用户留下深刻的印象,提高网站的吸引力。
6、折叠式布局
折叠式布局是一种适应移动设备的布局方式,它将页面内容按照重要性进行分层,通过折叠和展开的方式展示内容,这种布局方式在移动设备屏幕有限的情况下非常实用,用户可以通过简单的点击展开需要查看的内容,节省浏览时间,折叠式布局有助于提高页面的可读性和易用性,提升用户体验。
不同的网站设计布局类型具有不同的特点和适用场景,在选择网站设计布局时,需要根据网站的目的、用户需求、内容特点等因素进行综合考虑,随着移动互联网的普及和发展,响应式布局和折叠式布局等适应不同设备和屏幕尺寸的布局方式越来越受到重视,设计师需要不断学习和掌握新的设计理念和技术,以提高网站的用户体验和可用性,合理的网站设计布局是提高网站质量和用户体验的关键因素之一,需要设计师们不断探索和创新。



 京ICP备11000001号
京ICP备11000001号