摘要:本教程详细介绍了如何制作分类网站表格。从准备工作开始,包括选择适当的表格工具,确定分类网站的主题和内容,到具体制作步骤,如设计表格结构、添加列和行、设置格式和样式等,本教程都提供了详细的指导。还介绍了如何优化表格以提高用户体验和搜索引擎优化。本教程适用于网站管理员、网页设计师和新手用户,帮助他们轻松创建清晰的分类网站表格。
本文目录导读:
随着互联网的发展,分类网站已经成为人们获取信息的重要途径之一,为了满足用户对于信息分类的需求,制作一个功能齐全、操作简便的分类网站显得尤为重要,本文将详细介绍如何制作一个分类网站的表格,帮助初学者快速上手,提升网站开发效率。
准备工作
在开始制作分类网站的表格之前,我们需要做好以下准备工作:
1、确定网站的主题和分类需求,例如电商网站的产品分类、新闻网站的新闻分类等。
2、准备相关的开发工具,如文本编辑器(如Notepad++、Sublime Text等)、网页设计软件(如Adobe Photoshop等)以及熟悉网页开发语言(如HTML、CSS、JavaScript等)。
制作表格的步骤
1、设计表格结构
我们需要设计表格的结构,根据分类需求,确定表格的列数、行数和每一列的名称,一个电商网站的商品分类表格可能包括商品名称、价格、销量、分类等列。
2、创建数据库表
在制作分类网站的表格时,我们通常需要利用数据库来存储和管理数据,根据设计的表格结构,创建一个相应的数据库表,并设置每个字段的属性,在创建数据库表时,要确保字段的类型、长度和约束等符合实际需求。
3、制作HTML表格
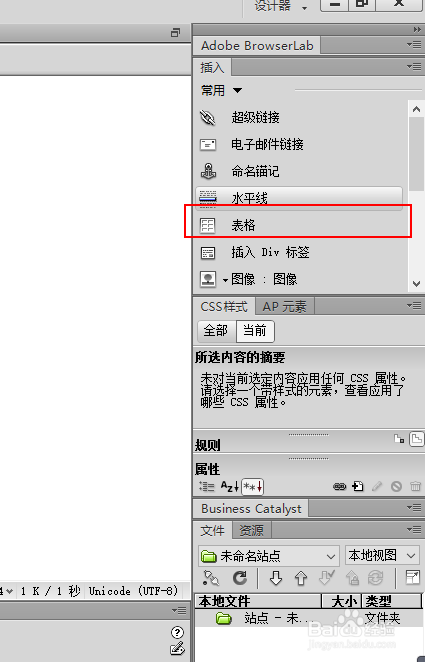
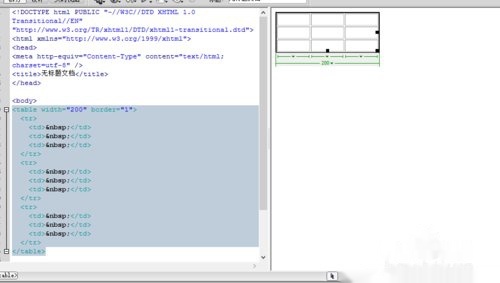
我们可以开始制作HTML表格,创建一个HTML文件,使用<table>标签定义表格,使用<tr>标签定义表格的行,<td>标签定义表格的单元格,根据设计的表格结构,为每个单元格添加相应的内容。
<table>
<tr>
<th>商品名称</th>
<th>价格</th>
<th>销量</th>
<th>分类</th>
</tr>
<tr>
<td>商品1</td>
<td>$100</td>
<td>100</td>
<td>电子产品</td>
</tr>
<!-- 添加更多行数据 -->
</table>4、样式设计
为了让表格更加美观和易于使用,我们可以为其添加样式,使用CSS样式表,为表格的标题、行、单元格等添加背景颜色、字体样式、边框等。
table {
width: 100%;
border-collapse: collapse; /* 合并边框 */
}
th {
background-color: #f2f2f2; /* 标题背景颜色 */
font-weight: bold; /* 标题字体加粗 */
}
tr { /* 行样式 */
border: 1px solid #ddd; /* 添加边框 */
}
td { /* 单元格样式 */
padding: 8px; /* 内边距 */
}5、数据交互与动态展示
为了让表格能够展示动态数据,我们需要结合JavaScript或其他前端框架(如React、Vue等)来实现数据交互,通过Ajax等技术从数据库中获取数据,并在前端进行展示,我们还可以为表格添加排序、筛选、分页等功能,提升用户体验,具体实现方式取决于所选的技术栈和框架,我们可以使用JavaScript的DOM操作来实现数据的动态展示和交互功能,具体实现方式可以参考相关教程和文档,需要注意的是,在实现数据交互时,要确保数据的安全性和隐私保护,对用户输入的数据进行验证和过滤,防止SQL注入等安全问题,遵守相关法律法规和政策要求,保护用户隐私和数据安全,为了提高网站的响应速度和用户体验,还可以考虑使用缓存技术、优化数据库查询等方式进行优化,在实际开发中,还需要不断学习和掌握新的技术和工具来提升开发效率和网站性能,四、总结通过本文的介绍我们可以了解到制作分类网站表格的详细步骤包括设计表格结构创建数据库表制作HTML表格样式设计以及数据交互与动态展示等部分在实际开发中我们需要根据需求和实际情况选择合适的技术栈和工具进行开发同时还需要注意数据安全和隐私保护等问题通过不断学习和实践我们可以提升开发效率和网站性能制作出优秀的分类网站表格为读者提供更好的服务体验本文所述仅为一般性介绍具体实现方式还需参考相关教程和文档进行深入研究和实践。




 京ICP备11000001号
京ICP备11000001号