摘要:本文旨在探索分类网站中的配色练习素材,为设计爱好者提供进阶之路。通过深入研究各类设计网站,搜集丰富的配色灵感和素材,为设计新手和专业人士提供丰富的视觉资源。本文将介绍如何运用这些素材进行配色练习,以及如何逐步提升设计技能,帮助读者在设计的道路上不断前行。
本文目录导读:
随着互联网的快速发展,分类网站已成为人们获取信息的重要途径,设计美观、操作便捷的分类网站不仅提升了用户体验,也为企业带来了更多的商业价值,在构建分类网站的过程中,配色设计是至关重要的一环,本文将探讨如何在分类网站中进行配色练习,并介绍一些实用的素材资源。
分类网站中的配色设计原则
1、统一性:整个网站的配色应保持统一,以营造和谐、专业的氛围。
2、对比度:不同元素之间的颜色应有良好的对比度,以确保信息的清晰可读。
3、色彩心理学:了解色彩心理学,使配色能够引导用户情绪,提升用户体验。
4、响应性:配色方案应适应不同的设备和屏幕分辨率。
分类网站配色练习的重要性
配色练习对于提高设计技能至关重要,通过不断的实践,设计师可以掌握更多配色技巧,提升审美水平,在分类网站中,合理的配色练习有助于:
1、提升网站的整体美观度;
2、引导用户视线,优化信息架构;
3、营造品牌氛围,增强用户黏性;
4、提高网站的易用性和用户体验。
分类网站配色练习素材资源
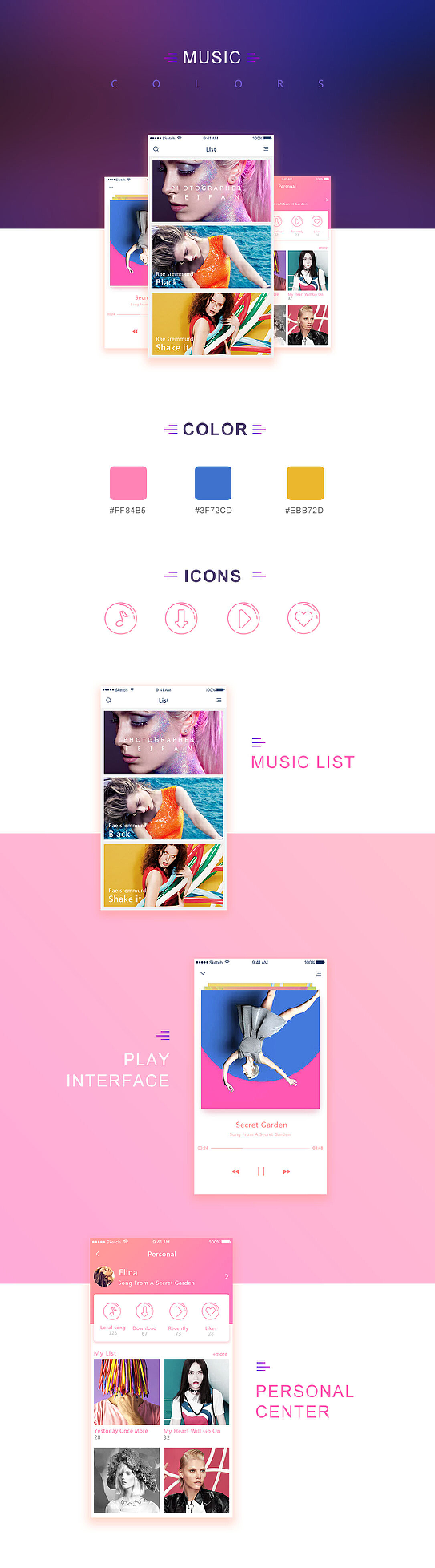
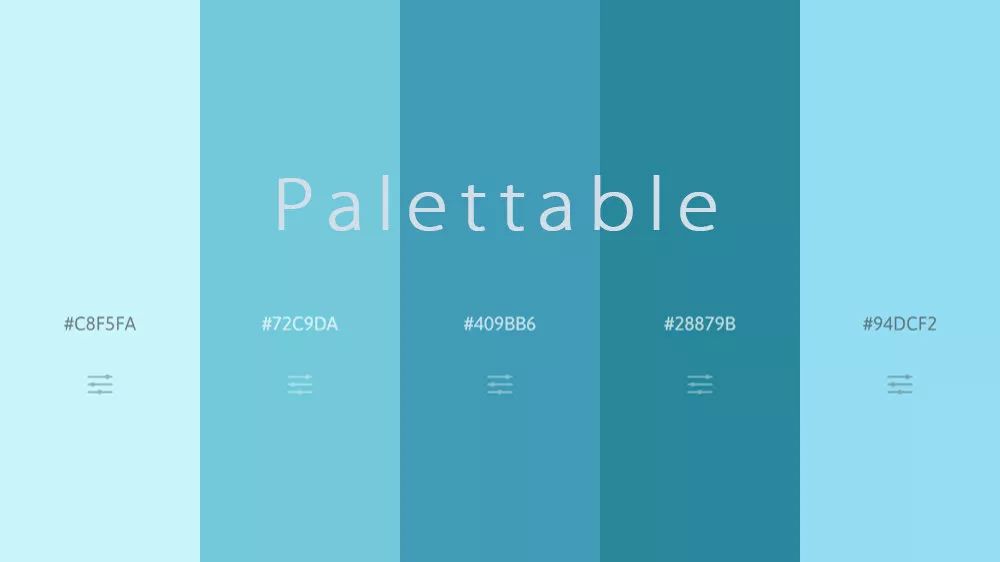
1、色彩搭配网站:许多专业网站提供丰富的色彩搭配方案,为设计师提供灵感,如Adobe Color、UIgradients等。
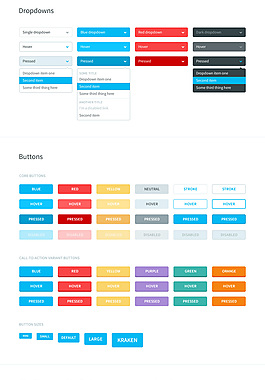
2、设计素材库:许多设计素材库如Shutterstock、Pinterest等,提供了大量分类网站的设计素材,包括背景、图标、图片等,这些素材可以帮助设计师进行配色练习,了解不同颜色在不同场景下的表现。
3、在线工具:一些在线工具如Canva、Adobe XD等,提供了丰富的配色库和编辑功能,方便设计师进行配色练习,这些工具还可以将设计导出为代码,方便设计师将练习成果应用到实际项目中。
4、设计博客和教程:许多设计博客和在线教程分享配色技巧和案例,如UI Design Weekly、Dribbble等,这些资源不仅提供了丰富的灵感,还帮助设计师了解最新的设计趋势和技术。
5、社区和论坛:设计师社区如Behance、Pinterest等,汇聚了众多设计师,他们分享的设计作品和心得为设计师提供了宝贵的经验和灵感,在这些社区中,设计师可以找到许多分类网站的配色案例和练习素材。
如何进行分类网站配色练习
1、收集灵感:浏览设计博客、社区和教程,收集分类网站的优秀配色案例。
2、模仿练习:挑选几个喜欢的配色方案,尝试在模拟环境中进行模仿设计。
3、尝试创新:在掌握基本配色技巧后,尝试将个人创意融入设计中,创造出独特的配色方案。
4、实践应用:将练习成果应用到实际的分类网站项目中,不断调整和优化配色方案。
分类网站的配色设计对于提升用户体验和网站价值具有重要意义,设计师应掌握配色原则,通过不断的配色练习提升技能,本文介绍的素材资源和练习方法,希望能为设计师在分类网站配色设计方面提供有益的参考和帮助,在探索分类网站配色的过程中,设计师不仅可以提升技能,还能为互联网世界带来更多美好的视觉体验。




 京ICP备11000001号
京ICP备11000001号