摘要:,,该网站通过实施多级分类样式设置,致力于构建清晰、直观的导航结构。采用先进的网页设计理念,通过分类的层次性和逻辑性,实现网站内容的有序组织和展示。这不仅提升了用户体验,也使得网站信息架构更加合理和科学。通过这种方式,用户可以轻松找到所需信息,也增强了网站的可访问性和易用性。这是网站设计的一项关键艺术,旨在提供高效、便捷的导航体验。
本文目录导读:
随着互联网的快速发展,网站已成为人们获取信息、交流互动的重要平台,为了提高用户体验和网站运营效率,合理设置多级分类样式显得尤为重要,本文将详细介绍网站多级分类样式设置的重要性、原则、方法和实践案例,帮助读者更好地理解和应用这一技术。
多级分类样式设置的重要性
在现代网站中,信息种类繁多,内容繁杂,为了使用户能够快速找到所需信息,一个清晰、简洁的多级分类样式是必不可少的,多级分类样式设置的重要性主要体现在以下几个方面:
1、提高用户体验:通过合理的分类,用户能够迅速找到所需信息,提高访问效率,增强用户满意度。
2、提升网站运营效率:良好的分类样式有助于网站运营者更好地管理内容,提高网站内容更新的效率。
3、增强网站可读性:清晰的多级分类样式使网站结构更加清晰,有助于用户理解网站的主题和目的。
多级分类样式设置的原则
在设置多级分类样式时,应遵循以下原则:
1、分类明确:每个分类应有明确的意义和范围,避免交叉和重叠。
2、层级合理:根据信息的重要性和关联度,设置合理的层级关系,一般不超过三级。
3、简洁明了:分类名称应简洁、明了,避免过于复杂和晦涩难懂。
4、导航清晰:多级分类样式应与网站导航相结合,确保用户能够快速找到所需信息。
多级分类样式设置的方法
1、分析内容:首先分析网站的内容,了解信息种类和数量,确定分类的基本框架。
2、设计结构:根据分析结果,设计多级分类的结构,确定层级关系和分类名称。
3、选择样式:根据网站的整体风格和设计要求,选择适合的多级分类样式,如折叠式、展开式等。
4、优化调整:在实际应用中,根据用户反馈和数据分析,不断优化调整分类样式,提高用户体验。
实践案例
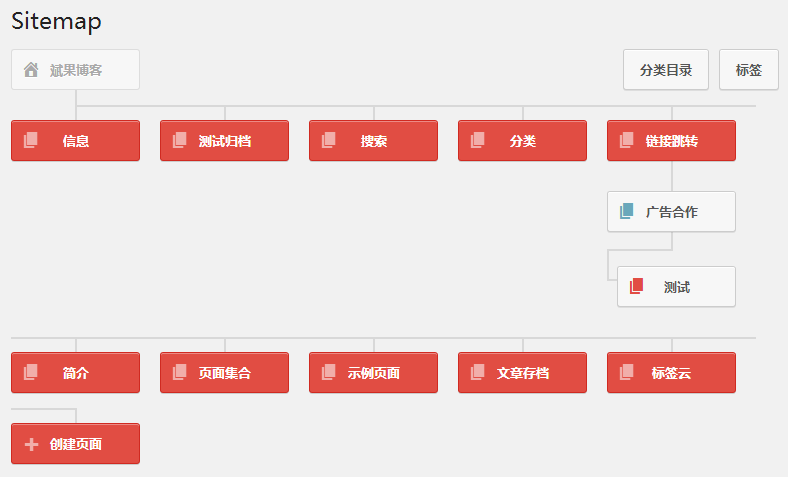
以某电商网站为例,其多级分类样式设置如下:
1、首页:作为最高层级,展示网站主要内容和活动。
2、商品分类:作为第二层级,根据商品类型和品牌进行划分。
3、商品列表页:作为第三层级,根据商品的具体属性和特点进行分类。
4、商品详情页:展示具体商品信息,包括商品描述、评价、购买等。
在该电商网站中,多级分类样式设置清晰,使用户能够快速找到所需商品,通过优化调整,网站运营者能够更有效地管理商品信息,提高运营效率。
网站多级分类样式设置是构建清晰导航结构的关键环节,通过合理设置多级分类样式,可以提高用户体验、提升网站运营效率、增强网站可读性,在设置多级分类样式时,应遵循分类明确、层级合理、简洁明了、导航清晰等原则,结合实际案例进行分析和优化调整,使多级分类样式更加符合用户需求。
展望
随着互联网的不断发展,用户对网站的要求越来越高,网站多级分类样式设置将更加注重用户体验和个性化需求,需要不断探索新的分类样式和技术,提高网站的易用性、交互性和适应性,结合人工智能、大数据等技术,实现智能推荐、个性化导航等功能,将进一步提高网站的用户体验和运营效率。
网站多级分类样式设置是一门构建清晰导航结构的艺术,通过本文的介绍,希望读者能够更好地理解和应用这一技术,为网站的发展和用户体验做出贡献。




 京ICP备11000001号
京ICP备11000001号