摘要:,,本文将介绍网站界面的布局分类及其设计考量。文章首先概述了不同类型的网站界面布局,包括单列布局、双列布局、网格布局等。探讨了设计网站界面布局时需要考虑的关键因素,如用户体验、视觉层次结构、导航便捷性、响应式设计等。通过合理的布局分类和设计考量,可以创建出既美观又易于使用的网站界面,提升用户体验和网站的吸引力。
本文目录导读:
随着互联网技术的飞速发展,网站已成为人们获取信息、交流互动的重要平台,而网站界面的布局设计,作为用户体验的关键因素之一,对于网站的吸引力和实用性具有至关重要的作用,本文将详细介绍网站界面的布局分类,并探讨各类布局的特点及适用场景。
网站界面布局分类
1、栅格布局
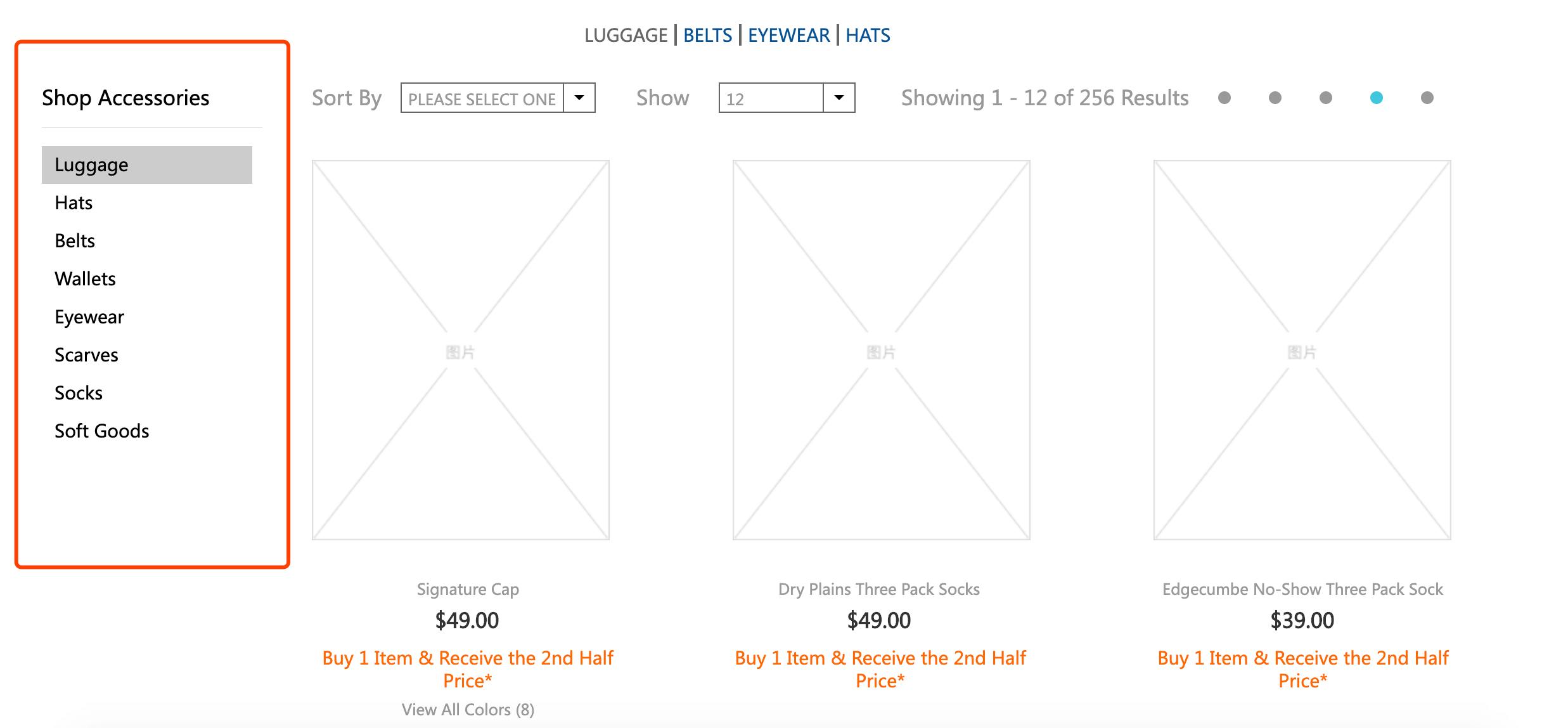
栅格布局是一种常用的网站界面布局方式,它将页面划分为多个等宽或不等宽的列,通过调整列之间的间距和排列顺序来实现页面的整体布局,这种布局方式适用于展示大量内容,如新闻列表、产品展示等,栅格布局的优点是灵活性高,能够适应不同尺寸的屏幕,同时便于内容的更新和维护。
2、居左布局
居左布局是一种常见的网站布局方式,它将主要内容区域放置在页面的左侧,导航栏、侧边栏等元素放置在右侧,这种布局方式有利于引导用户的视线流程,使用户更容易关注到核心内容,居左布局适用于以内容为主的网站,如新闻网站、博客等。
3、居右布局
与居左布局相反,居右布局将主要内容区域放置在页面的右侧,这种布局方式在一些设计独特的网站中较为常见,居右布局能够打破常规的视觉习惯,给用户带来新鲜感,右侧的内容区域更适合放置图片、视频等多媒体内容,以吸引用户的注意力。
4、居中布局
居中布局将主要内容区域置于页面中心,使页面呈现出简洁、大气的视觉效果,这种布局方式适用于品牌官网、企业官网等需要展示品牌形象和实力的场合,居中布局能够突出核心内容,提升网站的专业感和信任度。
5、全屏背景布局
全屏背景布局是一种较为特殊的布局方式,它将背景图片或颜色扩展到整个屏幕,营造出独特的视觉效果,这种布局方式适用于创意类网站、摄影作品展示等场合,全屏背景布局能够给用户带来强烈的视觉冲击,提升网站的吸引力。
网站界面布局设计考量因素
1、用户体验
无论采用何种布局方式,用户体验都是网站界面布局设计的首要考量因素,设计师需要了解用户的使用习惯和需求,通过合理的布局设计引导用户快速找到所需信息,提高网站的易用性和用户体验。
2、响应式设计
随着移动互联网的普及,越来越多的用户使用手机、平板等设备访问网站,网站界面布局设计需要考虑到响应式设计,确保页面在不同尺寸的屏幕上都能够正常显示,提高用户体验。
3、加载速度
网站加载速度对于用户体验和搜索引擎优化都具有重要影响,在布局设计时,需要考虑到图片、视频等媒体资源的加载速度,避免过多的Flash动画和复杂的特效,以提高网站的加载速度。
4、品牌形象
网站界面布局设计需要符合品牌形象和定位,不同行业和品牌的网站,其布局风格和要求也会有所不同,设计师需要根据品牌特点和目标受众的需求,选择合适的布局方式,以展现品牌的独特性和专业性。
网站界面布局设计是网站建设的重要环节之一,本文介绍了栅格布局、居左布局、居右布局、居中布局和全屏背景布局等五种常见的网站界面布局方式,并探讨了各类布局的特点及适用场景,在实际设计中,设计师需要综合考虑用户体验、响应式设计、加载速度和品牌形象等因素,选择合适的布局方式,以打造出优秀的网站界面。




 京ICP备11000001号
京ICP备11000001号