摘要:本教程是关于分类网站配色插画从基础到进阶的全面指南。教程内容涵盖了插画的基础知识,包括工具选择、基本绘画技巧等;配色方面的指导,包括颜色理论、色彩搭配原则等;以及进阶内容,如风格选择、创意表现等。本教程旨在帮助读者逐步掌握分类网站配色的插画技巧,提高插画创作水平。
本文目录导读:
随着互联网的发展,分类网站日益普及,如何为这些网站设计吸引人的配色插画成为了设计师们关注的焦点,本文将为大家介绍分类网站配色插画的基础知识、进阶技巧以及实际操作步骤,帮助大家快速掌握这一技能。
分类网站配色插画的基础知识
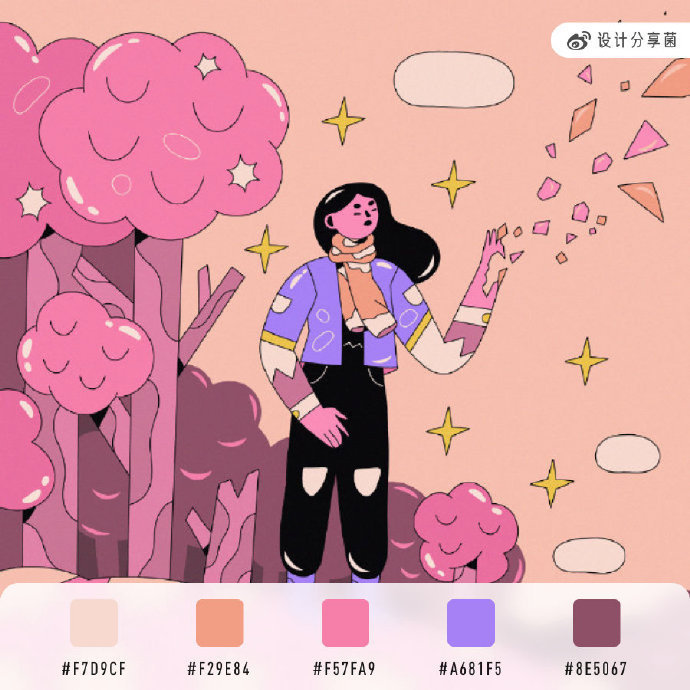
1、色彩搭配原则
在分类网站设计中,色彩搭配至关重要,要遵循色彩搭配的基本原则,如对比与调和、色彩的层次感等,通过合理的色彩搭配,使网站整体视觉效果和谐统一。
2、插画风格选择
插画的风格应根据分类网站的主题和目标用户群体来选择,针对年轻用户群体的分类网站可选择活泼、时尚的插画风格;针对中老年人群体则可选择简洁、大气的风格。
3、配色方案制定
制定配色方案时,要考虑网站的整体风格、品牌形象以及用户心理,配色方案应遵循色彩搭配的心理学原理,以营造特定的氛围和传达信息。
分类网站配色插画的进阶技巧
1、色彩心理学的应用
色彩心理学是研究色彩对人类心理影响的一门学科,在设计分类网站配色插画时,了解色彩心理学的基本原理,可以更好地运用色彩来引导用户情绪、提高用户体验。
2、插画与文字的协调
在分类网站中,插画与文字是相辅相成的,插画应辅助文字传达信息,同时提高网站的视觉效果,设计时,要注意插画与文字的协调,确保二者能够很好地融合在一起。
3、响应式设计
随着移动设备的普及,响应式设计成为了网站设计的必备技能,在设计分类网站配色插画时,要确保插画在不同设备上都能正常显示,提高用户体验。
分类网站配色插画的实际操作步骤
1、分析网站需求
分析分类网站的需求,包括网站主题、目标用户群体、品牌形象等,了解这些信息有助于确定插画的风格和配色方案。
2、收集素材与灵感
收集与网站主题相关的素材和灵感,包括图片、设计作品、颜色等,这些素材和灵感将为你提供设计思路。
3、设计插画风格
根据分析结果,确定插画的风格,如简约、时尚、活泼等,设计时,要保持风格的一致性,确保插画与网站整体风格相协调。
4、制定配色方案
根据插画的风格和网站需求,制定配色方案,可以选择使用色彩搭配工具,如Adobe Color、调色板生成器等,来帮助你快速找到合适的颜色搭配。
5、制作插画
使用绘图软件(如Photoshop、Illustrator等)制作插画,注意插画的细节和层次感,确保插画能够清晰地传达信息。
6、优化与调整
完成插画制作后,要进行优化与调整,包括调整色彩、修改细节、测试显示效果等,确保插画在不同设备上都能正常显示,提高用户体验。
7、反馈与修改
将插画提交给相关人员审查,根据反馈意见进行修改,确保插画符合网站需求,提高设计质量。
本文介绍了分类网站配色插画的基础知识、进阶技巧以及实际操作步骤,希望通过这篇文章,大家能够对分类网站配色插画有更深入的了解,并能够快速掌握这一技能,在实际操作中,要多加练习、不断尝试,才能提高自己的设计水平。




 京ICP备11000001号
京ICP备11000001号